講義資料ノート
全ての資料はこのドキュメントにまとまっています.
毎回の講義資料が都度追加されますので,本ページの URL をブックマークしておくと便利です!
初回課題の案内
Web サイト「チーズアカデミー」を制作ッ!!
- 「チーズアカデミー」の web サイトを HTML と CSS を使って作成!
- 制作した web サイトをブラウザで開いたときにデザインと同様に.
- 細かい数値は厳密でなくて OK!
↓ 画面イメージ(一部)

必要なファイルや素材
まずは下記の URL からダウンロードしましょう.案内と材料が全て入っています!
完成イメージ
assets/cheese-academy-sizing.pngに入っています!
HTML
- HTML は
index.htmlファイルに記述! - 必要な文章は
assets/text.txtに書いてあるのでコピペして使おう!
CSS
- CSS は
css/style.cssファイルに記述!
参考情報
制作に使用するエディタについて
課題クリアに必須級「chrome 検証ツール」
CSS が効かねええ(`;ω;´)
締切
- JavaScript 1 回目(2021/10/19)講義開始時
提出方法
- 上記講義につくったものを持参(自分の PC で見せられる状態になっていれば OK)
進め方
- 仕様書の細かい数値にはこだわらなくて良いです(自分がいい感じになったと判断すれば OK).
- 【重要】だいたい仕様書通りにできたら,オリジナリティを表現(魔改造)しよう!!
【重要】魔改造の例
- レスポンシブ対応した
- コナミコマンドを入力すると怪しいサイトに変化するようにした
- チーズを集める 3D ゲームをつくった
- PHP でニュースを投稿できるようにした
- iOS アプリケーションをつくった
ジーズは「普通」では生き残れない!
誰よりもヤバいものつくって目立て!!
受講時の注意
時間もお金も投資しているのだからむしり取れるだけむしり取れッ!
講義中に意識するポイント
ただ受けているだけだと資料の内容しかものにできずもったいない!
まず下記は絶対厳守!!!
- うまくいかないときに黙っている「サイレント詰み」は犯罪!
- まずはわからなくても「動くもの」をつくれ!
- 食糧飲料燃料の補給は各自のペースで!(自分にとって最適な状況を用意!)
いつでもコードを書けるように!
- 授業中は常にエディタを起動!
- 資料も常に開いておこう!
講義中はまず動くものをつくれ!
- 講義では一緒に 1 つのアプリケーションをつくる.
- わからなくてもとにかく「動かす」.
- 課題に挑戦すると大抵うまくいかない.そのときに「講義でつくった動くもの」と「自分でつくった動かないもの」を比較して何がマズイのか探る!
聴くときは聴き,書くときは書く!
- 初めて挑戦することなので,わからなくなって当然..!
- まずはしっかり説明を聴こう!
- 聴くときは聴くこと,手を動かすときは手を動かすことに集中!!
クラスのメンバーでお互いに刺激し合おう!
- 考えたことや感じたことは slack の「ガヤチャンネル」でガンガン発信!
- くだらないことでも OK!!意見を言うやつは偉い!!
- 誰かのコメントに乗っかろう!
疑問を共有しよう!
- 質問はまず slack へ!
- 慣れないうちは「詰んだ」の一言から.詰みを表明することが大切!
- 慣れたら「エラーのスクショ」や「書いたコード」を貼ろう!
- 他の人の質問にも目を通そう!(同じ質問があるかも)
進捗を共有しよう!
- 演習時,できた人はスクショなど slack に貼ってアウトプット!
- できたら「できた」コメント or スタンプ!
- 詰んだら「詰んだ」コメント or スタンプ!
- みなさんのコメントを見ながら講義を進めていきます!
詰みを脱する Tips
- まずは打ち間違いを疑おう!
()[]{}'";など
- 書いたら保存しよう!(よく忘れる!)
- Mac:
command + s - Windows:
ctrl + s
- Mac:
- 他の人に見てもらおう!
- 自分の打ち間違いは 10 分探しても見つからないが,他人の打ち間違いは 2 秒で見つかる.
- 「隣の人」「slack + スクショ」「zoom のブレイクアウト」を活用するのだッ!
コードへの向き合い方
彼を知り己を知らば百戦危うからず.
質問を制すものはコードを制す!
わからなかったり動かなかったりのときは遠慮なく質問せよ!
下記を記述するとお互いに幸せになれる確率が高まるッ!
- やりたいことは何か
- どういう状態(動き)になればゴールなのか
- どうやったか(考え方や書いたコードなど)
- どうなったか(エラーメッセージやスクショなど)
- 調べたときのググりワード,参考にしたサイトの URL
勿論最初から全部はできないので,まずは遠慮なく投稿するのが大事!
(足りない部分は講師チューターの方々が拾ってくれる)
言語化が大事!
- 「言語化」とは自分のやりたいことやうまくいかない現状を他の人に説明すること.
- 言語化は「できると良い」ではなく「できなければコードが書けない」のである.講師チューターは超能力者ではないので,みなさんが説明しなければ何をしたいのかわからないのだッ..!
- コードを書くにも「JavaScript で何を書けばよいのか」「どうなれば OK なのか」を自ら決めて明確にすることが第一歩.
- 「やりたいことや必要な処理を日本語で書き出す」→「コードに翻訳する」と考えるとやりやすい.
- 無理矢理にでも言葉にしたら誰かにぶつけよう.誰かと議論することでより解像度が高まる.最初は「ちょっと何いってるかわからない」と言われるが,やらないと言語化のスキルは高まらない.沈黙は死.
正解を求める思考を捨てよ!
- 「唯一の正解は存在しない」
- 提示されたヒントでは動かないこともあるし,それとは異なる方法でうまくいくこともある.
- 一つのやり方に固執することは地獄への一本道を進むことに似たり.
- 「効率のよいやり方」など一旦動かしてから改めて考えれば良い.力技だろうがまずは動けば良かろうなのだァァッ!!
「コードは量」という勝ちパターン!
- 一発でうまくいくことはほぼない.特にはじめの頃は経験値が少なく「運ゲー」度が高いので,何度もやり直してうまく行くパターンを引かなければならない.
- 運ゲーをものにするには試行回数が必要で,そのためには時間が必要になる.敵の行動パターンを集めながら会心の一撃が出るまで粘れ!
- わからなければ講義内容を 10 周くらいすれば何か見えてくるはず.わからないと嘆く時間があるならコードを書こう.レベルが足りないなら経験値を稼ごう.
課題にチャレンジするコツ
課題を制すものは全てを制す.
すごい課題を作れッ!
ジーズは「すごい課題をつくってくる人が一目置かれる場」です!
「すごい」とはなにか??
- 他の人では思いつかないアイデアや処理の使い方で魅せる.
- 講義で扱っていない要素をガンガン取り入れて新しいプロダクトを創る.
- 講義で扱った内容だけでどれだけつくれるか挑戦する.
- バグ潰しや細かい使い勝手を追求して高い完成度を目指す.
ほかにもいろいろありそう.
どれが正解とかはないので,自分が得意とするやり方で「すごい課題」をつくっていきましょう!!
自分でネタを決めよ!
- 誰かに言われたものをつくっても面白くない...
- 自分で「何をつくりあげるのか」を決断してチャレンジすることが大切!
- 「自分で決めたことをやり遂げる」のが最高に Cool ッ!
つくりたいものをつくれ!
- 「役に立つ」「ウケそう」ではない...
- 「自分がほしい物」「おもしろいと思うもの」にチャレンジすることで身が入る!
- 「誰かに褒められる感覚」よりも「全力でやりきった感覚」!
まず見た目より動きをつくれ!
- プロダクトには「機能」「見た目」どちらも大事!
- 見た目を作り込むことでより「完成度の高いプロダクト」になる.
- しかしまずは「機能」や「動き」をつくる.「見た目」はその後!
- 見た目を先につくると,機能を変更したときに作り直しになる...
技術自体を楽しめ!
- 技術は「アイデアを実現するためのツール」.
- しかし技術をより深く知ることで「できることのイメージが広がる」!
- 「好きな技術」「やってて楽しい技術」を見つけよう!まずは技術にのめり込もう!
雑談コーナー
泥臭いコードを恐れるな!
- 「動いたけどこのコードいいのか..?」
- 「同じこと 100 回書いてるけど流石におかしいやろ...」
良いしおかしくないです.まずは 「動くコードを書く」 のが第一目標!
効率良い悪いとかきれい汚いとか,一旦つくってからでないと議論ができません.今持っている手札でなんとかするからこそ,後々便利な機能を知ったときに凄さがわかる!
とにかく動かしてみて,「こんな感じで動かしたけど,なんかもっといい方法ないっすかねー??」みたいな議論も良きですね!
日本語で処理を整理せよ!
- 難しい処理は「簡単な処理の集合体」である!
- まずは日本語で必要な処理を書き出し,細かく分解せよ!
プログラミングをどれだけうまく書けるかは「日本語の運用能力」にかかっている.日本語での思考の整理がどれだけできるかがプログラミングの上達具合に直結する.
その理由は,
- 簡単な処理ならすぐに書ける.うまくいかなくても修正が容易である.
- ググって解決できる.「JavaScript 平方根 計算」などですぐに書き方がヒットする.
- 質問(説明)がしやすい.「処理の目標」「手順」が自然と明確になるので他の人に伝えられる.
- プログラミング言語に左右されないスキルになる.「日本語 →JavaScript」でも「日本語 →PHP」でも考え方は同じ.日本語でまとまっていればあとはそれぞれのプログラミング言語に翻訳するだけ.
ただし,これをいきなりやるのは難しいかもしれない.「細かくする粒度」の見当がつかないからだ.
これを訓練するには コードにコメントを書く こと!「どのくらい細かくすると簡単な処理になるのか」のイメージができるようになる.
「コミュニケーション能力」は陽キャ的要素ではなく,「思考を分解・整理して明文化するスキル」である!
HTML & CSS
サンプルコード
本講義の内容とゴール
本講義の内容
- HTML を書いて動かす!
- CSS を書いて動かす!
- FlexBox を用いたレイアウトで練習用サイトを実装!
本講義のゴール
- HTML と CSS に慣れる!
- FlexBox をマスターする!
- チーズ完成のイメージを掴む!
HTML と CSS の役割
それぞれの役割
役割分担が大事!
| HTML | コンテンツの指定 タイトル,文章,画像などの記述 |
| CSS | コンテンツの装飾 色,大きさ,配置などの指定 |
【例】
【参考】
https://fastcoding.jp/blog/all/jquery/html-css-javascript/
本日の成果物
ジーズアカデミーの紹介サイトを作成!
HTML
ジーズアカデミーの紹介文や写真を記述しよう!
CSS
文字の大きさや色,配置をいい感じに設定しよう!
成果物イメージ

ファイルの準備と動作確認
必要なファイルの準備
- 新しいフォルダをデスクトップに作成
- vs code を開き「file」→「open」 -> 上で作成したフォルダを選択
- 左側の「New File」をクリック -> 「index.html」と入力
- 左側の「New File」をクリック -> 「css」と入力
- css フォルダを選択して「New File」をクリック -> 「main.css」
- サンプルの「img」フォルダを作成したフォルダの中に入れる
↓ このような構成になっていれば OK!
.
├── css
│ └── main.css
├── img
│ ├── content_img.jpg
│ └── main_bg.jpg
└── index.html
HTML の準備
- web ページのフォーマットを入力
- index.html を開く
- 「!」を入力(必ず半角)
- 「tab」を押す
- 下のようになれば OK!
HTML の構造
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 文書自体の情報(文書名・読み込むファイルなど) -->
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!-- 実際の文章の内容(文章や画像など).ここにコンテンツを記述する. -->
</body>
</html>
CSS ファイルの読み込み
html ファイルと css ファイルの関連付け
- index.html を開く
- 「
<title>...」の 1 行下で「link」を入力して tab キー - タグができるので,「
href=」の後を「css/main.css」に変更
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 🔽 下記 1 行を追加 🔽 -->
<link rel="stylesheet" href="css/main.css" />
</head>
<body></body>
</html>
HTML の動作確認
<body> タグ内にタグを作成して動作を確認する.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ここがページのタイトルなので好きな名前に変えても良き</title>
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<!-- 🔽 下記 1 行を追加 🔽 -->
<h1>Hello World!</h1>
</body>
</html>
ブラウザ画面で「Hello World!」が表示されれば OK!

💡 【Point】開発の流れ
- エディタでコードを書く
- 保存する(
command + s,ctrl + s)- vs code でファイル名を右クリック →「
Copy Path」- ブラウザのアドレスバーに貼り付けて Enter
- 意図したとおりになっているかどうか確認
- 1-5 の繰り返し
HTML
タグ
<!-- htmlは「タグ」で挟む! -->
<h1>セカイを変えるGEEKになろう</h1>
<p>最初は全くの初心者でOKです!!</p>
<!-- 挟まないものもある(単一のタグで成立) -->
<img src="hogehoge.png" />
タグの意味
プログラムがコンテンツの構造を理解できる.
- HTML を読むのは「プログラム」!!
なにがいいの??
- 構造がしっかりしている web サイトはいい web サイトと判断される.
- 検索結果ではいい web サイトが上の方に表示される!
今回出てくるタグ
<div>この中に文章や画像を入れる「箱」のようなもの</div>
<h1>見出し1(タイトル,文書中に1つしか存在してはならない)</h1>
<p>段落(通常の文章はこれ)</p>
<h2>見出し2</h2>
<h3>見出し3</h3>
<img src="show-image.png" />
💡 構造をつくるコツ
全体をブロック(div 要素や section 要素)ごとに分ける!
入れ子構造(ツリー構造)を意識!
body ├── div │ ├── h1 │ └── p ├── div │ ├── h2 │ ├── h3 │ ├── p │ ├── h3 │ └── p ├── div │ ├── h2 │ ├── p │ └── p └── div ├── h2 ├── p └── pどのように分けるかでわかりやすさや実装しやすさが変わる..!
今回の Web サイトの構造
練習
イメージを参考に HTML を書こう!
- 画像部分は
content_img.jpgを使用!
↓ こんな感じになれば OK!

CSS / ページ設定,背景,文字の大きさ,色
CSS の基本的な記述方法
CSS は「css ファイル」に記述する.
CSS の命令の適用箇所は HTML 要素(タグやクラス名)を指定する.HTML 要素にクラス名をつけることで,細かく適用箇所を制御することができる.
body {
/* タグに対して指定 */
/* ここに文字の色やサイズなどを指定する命令を書く */
}
.hoge {
/* `.` でクラス名で指定 */
}
.hoge,
.fuga {
/* 複数のクラスに適用 */
}
.hoge .fuga {
/* hoge クラス要素の下にある fuga クラスに適用 */
}
↓ HTML 要素にクラス名をつける例
<div class="hoge">
<h1 class="title">セカイを変えるGEEKになろう</h1>
<p class="fuga">G's ACADEMY FUKUOKA</p>
</div>
ページのサイズ指定
サイズは幅と高さを指定する.
/* 幅を指定 */
.box {
width: 480px;
}
/* 幅と高さを指定 */
.box {
width: 480px;
height: 360px;
}
今回は<body>タグに対して指定し,ページ全体の幅を 960px に設定する.
body {
/* body の幅を 960 px に設定する */
width: 960px;
}
背景の色,写真の設定
色や画像を設定する.
/* 背景を赤くする場合(#rrggbbの形式でも可) */
.box {
background: red;
}
/* 背景に画像を設定する場合(画像ファイルの場所を指定する) */
.box {
background: url(../img/main_bg.jpg);
}
画像の場合は大きさや位置を設定するとかっこいい感じになる.
/* 背景画像の大きさ */
.box {
background-size: cover;
}
/* 背景画像の位置 */
.box {
background-position: center;
}
文字の色,大きさの設定
/* 文字の大きさ */
.title {
font-size: 36px;
}
/* 文字の色(#rrggbbの形式でも可) */
.title {
color: white;
}
練習
練習用 Web サイトの以下の部分を実装しよう!
- ページのサイズ設定(全体の幅を 960px に)
- タイトルの背景部分に写真(
main_bg.jpg)を設定 - タイトル文字の大きさと色を変更(見やすい感じになれば OK!)
↓ ここまでのイメージ

【tips】検証画面の活用
検証画面を使おう!
検証画面とは
検証画面とは,ブラウザに表示されているアプリケーションに対して構造の確認や JavaScript の様子の確認などができるツールである.
検証ツールを使いこなすと,飛躍的に開発がしやすくなるッ..!
主な機能
- HTML の構造の把握.
- 適用されている CSS の確認,CSS を記述しての反映(保存はされない).
- JavaScript の実行結果の確認.
- ブラウザに保存されているデータの確認.
- ブラウザ - サーバ間通信の確認(接続サーバ,転送データなど)
使い方
まずは HTML 要素や適用されている CSS を確認してみよう!
注意点とコツ
検証画面上で CSS を追加・編集しても保存はされないので注意!
下記の流れがオススメ!
- 適当に CSS を記述する.
- 検証画面で CSS を確認し,良さそうな値に調整する.
- いい感じになったらエディタに戻ってコード追記 → 保存!
CSS / レイアウト
よくあるレイアウト
| 横並び | HTML は縦並びがデフォルト. |
| 左右中央 | HTML は左揃えがデフォルト. |
| 上下中央 | HTML は上揃えがデフォルト. |
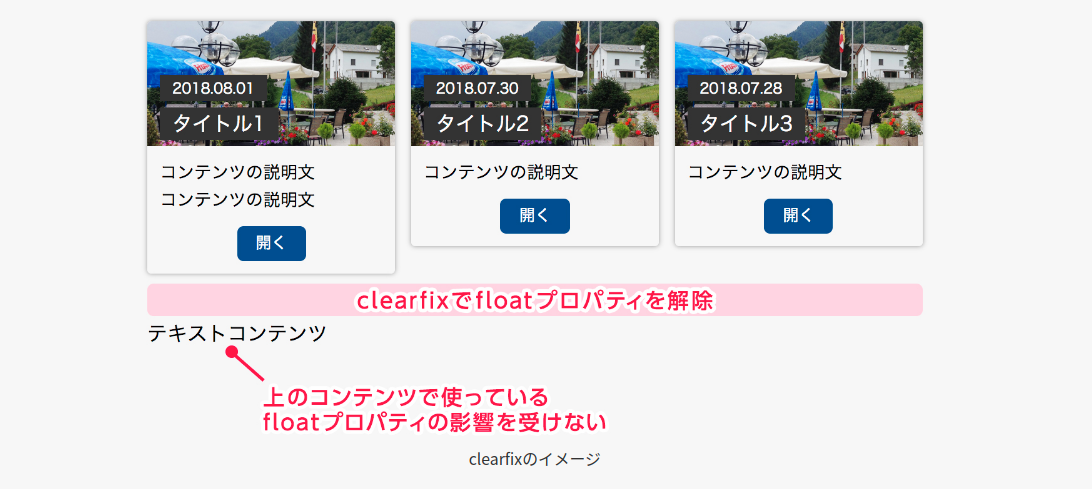
float..?
float を使うと要素を横並びにできる...が...

参考:https://gray-code.com/html_css/release-float-by-clearfix/
ものッ!すごくッ!!めんどくさいィィッッッ!!!!
FlexBox が全てを解決するッ!!
- 横並び
- 左右中央揃え
- 上下中央揃え
HTML のイメージ
下記のような要素を想定する(主な部分のみ記述).
<div class="l_box">
<div class="s_box sienna"></div>
<div class="s_box firebrick"></div>
<div class="s_box maroon"></div>
<div class="s_box darkmagenta"></div>
<div class="s_box indigo"></div>
</div>
↓ 画面上はこんな感じ

横並び
display: flex; を記述!
- HTML は縦並びがデフォルト.
display: flex;を使用すると横並びにできる!
💡 Point
display: flex;に関連する CSS は「レイアウトを制御したい要素の外側の要素」に記述する!
.l_box {
display: flex;
}

左右中央揃え
justify-content: center; を記述!
- HTML は左揃えがデフォルト.
justify-content: center;を使用すると左右中央揃えにできる!
💡 Point
display: flex;は常に記述する必要あり!
.l_box {
display: flex;
justify-content: center;
}

上下左右中央揃え
align-items: center; を記述!
- HTML は上揃えがデフォルト.
align-items: center;を使用すると上下中央揃えにできる!
.l_box {
display: flex;
justify-content: center;
align-items: center;
}

縦並びが良い場合
flex-direction: column; を記述!
- flex は横並びがデフォルト.
flex-direction: column;を使用すると縦横の並び方を制御できる!
.l_box {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}

【参考】いい感じに並べたいとき
均等な感じにしたい場合にも設定できる.
↓ 端に寄せつつ均等に並べる space-between
.l_box {
display: flex;
justify-content: space-between;
align-items: center;
}

↓ 均等に余白をつくって並べる space-evenly
.l_box {
display: flex;
justify-content: space-evenly;
align-items: center;
}

練習
FlexBox を駆使して横並び部分を実装しよう!
ヒント!!
横並びの幅を均等にしたい!
- 横に並んでいる div の width を「50%」にしよう!
画像がはみ出す!
- 画像の width を「100%」に設定すると箱の幅に合わせてくれる!
- 高さが足りないときは height も「100%」!
- 画像の比率がおかしいときは「object-fit」でググれ!

演習
残りの部分を実装!!
これまでに扱った内容を応用すれば全部できるッ!
ヒント!!
タイトルを上下左右中央揃えにしよう!
- FlexBox を使え!!
concept を左右中央揃えにしよう!
- FlexBox を使え!!
- 必要なら
<div>を追加! - 幅は「width」を「〇〇%」!
ページ全体を中央に寄せよう!
marginをいい感じに使うとできる!
わからないとき
- 「タグ名 やりたいこと」でググろう!
- 「css やりたいこと」でググろう!
- とにかく「ググる」
完成するとこんな感じだッ!
- 適当にアレンジを加えて OK!
- できた人は課題のできそうな部分を実装!

JS_おみくじ
サンプルコード
本講義の内容とゴール
本講義の内容
- JavaScript を動かす!
- 変数と条件分岐の練習と実装.
- おみくじアプリケーションの実装.
本講義のゴール
- プログラミングに慣れる!
- 「変数」「条件分岐」を扱う!
- 課題に取り組み始める!
JavaScript
JavaScript の役割
| 言語 | 役割 |
|---|---|
| HTML(マスター済み) | コンテンツの指定 タイトル,文章,画像などの記述 |
| CSS(マスター済み) | コンテンツの装飾 色,大きさ,配置などの指定 |
| JavaScript | ユーザー操作,イベント発生による動きを実現 (わりとなんでもできる) |
JavaScript とは
JavaScript ≠ JAVA
JavaScript と JAVA の違い
| JavaScript | JAVA |
|---|---|
| フロントエンド言語 | サーバサイド言語 |
| カモミール | カモ |
| オーストラリア | オーストリア |
| ハムスター | ハム |
| メロンパン | メロン |
Web アプリケーションに欠かせない JavaScript
言語別人気ランキング(2020 年)
| 言語 | 使用している開発者(%) |
|---|---|
| JavaScript | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||69.7% |
| HTML/CSS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||62.4% |
| SQL | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||56.9% |
| Python | ||||||||||||||||||||||||||||||||||||||||||41.6% |
| JAVA | ||||||||||||||||||||||||||||||||||||||38.4% |
| C# | ||||||||||||||||||||||||||||||||32.3% |
| TypeScript | ||||||||||||||||||||||||||||28.3% |
| PHP | ||||||||||||||||||||||||||25.8% |
JavaScript 周辺の技術
よく使われる技術
| 技術 | 特徴 |
|---|---|
 | - JavaScript のライブラリ. - ユーザ操作イベントやアニメーションを実現 - ✅ 生 JS と比較して短くかける. - ✅ web アプリケーションで広く普及している. - ✅ 導入が簡単. - ✅ 学習コストが低い. - 🔼 難しいことをやろうとすると複雑になる. - まずはここから! |
  | - JavaScript のライブラリ. - ✅ モダンな web アプリケーション(SPA)を実現 - ✅ 高速! - ✅ TypeScript での実装も可能 - ✅ スマホアプリも見据えた開発が可能. - 🔼 学習コスト - 🔼 環境構築がややハードル. - (私は React が好き) |
 | - サーバサイドで JavaScript を動かす技術. - ✅ フロントもサーバも JavaScript で書ける..! - ✅ サーバサイドの中では環境構築が容易 - 🔼 難しいことをやろうとすると複雑になる. |
JavaScript を書く
書き方
<script></script>の間に処理を記述!
書く場所
- html ファイルの
</body>のすぐ上に書こう! - ほかにもいくつか書ける場所があります.
- 別にファイルを作るやり方もあります.
まず動かす!!
alert()console.log()
文字列は「
'」か「"」で囲む.どちらでも OK!
<script>
alert("Hello world");
console.log("Hello world");
</script>
変数と計算
変数とは
「変数」は文字列や数値に名前をつけて,後から使用できるようにするもの.
プログラミングでは,ある部分で計算などして導出した値を別の部分で使用することが多い.
その際,毎回同じ計算を行うと不便であるため,1 回計算した結果に名前をつけておき別の部分でそのまま使えるようにする.
💡 Key Point
変数には自分で名前をつけるが,「何の値なのか」がわかるように名前をつけることが極めて重要!!
変数のルール
プログラミングで使用する値には「数値」「文字列」などの型が存在する.
- 「数値」は数学で扱う数と同様に計算できる.
- 「文字列」は開発者が決めたメッセージやキーワードなどである.英語でも日本語でも扱うことができ,
'(シングルクォーテーション)か"(ダブルクオーテーション)で囲む必要がある. - 変数名の先頭が数字になるパターンは NG!
const number1 = 100;
const number2 = 200;
const text1 = 'hello';
const text2 = 'world';
const 3text = 'JavaScript'; // NG
💡 Key Point
シングルクォーテーションとダブルクオーテーションはどちらでも良いが統一しよう!
数値の計算
数値は数学と同様に四則演算を行うことができる.
const number1 = 1 + 9; // 10
const number2 = 1 - 5; // -4
const number3 = 2 * 4; // 8
const number4 = 10 / 2; // 5
const number5 = 10 % 3; // 1
文字列の結合
文字列は「+」の計算を行うことができる.この場合は数学と異なり,前後の文字列が連結される.
const number1 = 100;
const number2 = 200;
const text1 = "hello";
const text2 = "world";
const sum1 = number1 + number2; // 300
const sum2 = text1 + text2; // helloworld
💡 Key Point
1と'1'は異なるッ!
NG ワード
変数名には使用できない単語が存在する
構文で使用するもの,将来的に使われるもの,など
- 「
if」「for」など
このような単語は「予約語」と呼ばれる.
- 「MDN javascript 予約語」で検索!!
- 引っかかる場合は少ないので今は気にしなくて OK!
練習
以下の処理を JavaScript で実装しよう!
- 「
100」と「200」の数値をそれぞれ変数に入れ,加算した結果をalert()で表示. - 「
G's」と「ACADEMY」の文字列をそれぞれ変数に入れ,つなげてalert()で表示. js_practice.htmlに記述しよう!
動作確認
それぞれ「300」と「G'sACADEMY」が表示されれば OK!
補足
JavaScript における変数の定義には「
const」「let」「var」の 3 種類が存在する.基本的には
constを使用し,どうしてもな場合にletを使用すれば良いだろう.const hoge = 100; const hoge = 200; // エラー(同じ名前で定義するのはNG) hoge = 300; // エラー(異なる値を入れ直すのはNG) // 後から上書きできる変数 let fuga = 1000; let fuga = 2000; // エラー(同じ名前で定義するのはNG) fuga = 3000; // OK(予期せぬ値が入ってしまう場合があるので注意) // むかしあったやつ(使わないほうが良い) var piyo = 99999; var piyo = 88888; // OK(あぶない) piyo = 77777; // OK(あぶない)
ランダムな数(乱数)をつくる
乱数とは
毎回異なる値が出てくる数のこと(例:1 回目に実行したら 1,2 回目に実行したら 4,など).
JavaScript には最初から乱数をつくれる処理が用意されている(Math.random())のでこれを利用する.しかし,この処理は 0 から 1 の範囲で小数を発生させるため,Math.floor()を用いて整数に直す.
// 0から1の間でランダムな値(乱数)を表示.
const randomNumber1 = Math.random();
alert(randomNumber1);
// 0から4までのどれかが表示される!
const randomNumber2 = Math.floor(Math.random() * 5);
alert(randomNumber2);
💡 Key Point
乱数の処理は毎回これでいけるので,覚えるよりコピペ!
補足
JavaScript のMath.~には多くの種類があり,絶対値を求めたり四捨五入したりする処理も存在する.
練習
math.htmlで以下の数をランダムに発生させてalert();で表示させよう!
| 最小値 | 最大値 | |
|---|---|---|
| 問題 1 | 0 | 9 |
| 問題 2 | 1 | 9 |
| 問題 3 | 5 | 10 |
| 問題 4 | 50 | 99 |
条件分岐
条件分岐
条件を満たすときと満たさないときで別々の処理を実行する!
if (`条件式`) {
// 条件式を満たす場合の処理
} else {
// 条件式を満たさない場合の処理
}
複数の条件で処理を分岐させることもできる!
if (`条件式1`) {
// 条件式1を満たす場合の処理
} else if (`条件式2`) {
// 条件式1と満たさなくて条件式2を満たす場合の処理
} else {
// いずれの条件も満たさない場合の処理
}
条件式
条件式は左辺と右辺の比較で行うことが多い(比較演算子).
| 演算子 | 意味 | 補足 |
|---|---|---|
== | 左辺と右辺が等しい | 1と'1'は等しいと判定される. |
=== | 左辺と右辺が等しい | 1と'1'は等しくないと判定される. |
!= | 左辺と右辺が等しくない | 1と'1'は等しいと判定される. |
!== | 左辺と右辺が等しくない | 1と'1'は等しくないと判定される. |
> | 左辺が右辺より大きい | |
< | 左辺が右辺より小さい | |
>= | 左辺が右辺以上 | |
<= | 左辺が右辺以下 |
💡 Key Point
左辺と右辺が等しい場合に
a = bのように記述してハマる.a == bが正解.
条件式の組み合わせ
条件式は複数組み合わせることができる.下記 2 種類がよく使われる.
- 複数の条件式を全て満たす場合(AND 条件)は条件式を
&&でつなぐ. - 複数の条件式のいずれかを満たす場合(OR 条件)は条件式を
||でつなぐ.
if (`条件式1` && `条件式2`) {
// 条件式1と条件式2を両方満たす場合の処理
} else {
// 片方しか満たさない,両方満たさない場合の処理
}
if (`条件式1` || `条件式2`) {
// 条件式1か条件式2のどちらかを満たす場合の処理
} else {
// 両方満たさない場合の処理
}
💡 Key Point
条件分岐を書くときははじめに構文(
if(){}else{})をつくってから条件や処理を書く!
練習
乱数と条件分岐を組み合わせておみくじを実装!
ランダムに「大吉・中吉・小吉・凶・大凶」をalert()で表示!
omikuji01.htmlに記述しよう!
ヒント!!
Math.rondom()で 0 から 4 を発生させる.(<- 前項でつくったものが使える..!)- 出た数値に応じて
if文を使って条件分岐し,異なる内容をalert()で出力!
毎回ランダムで「大吉・中吉・小吉・凶・大凶」のどれかが表示されれば OK!
おみくじの Web アプリ実装
おみくじの処理自体はできたが,画面から操作できる Web アプリケーションにしたい!
想定される挙動
- 画面上の HTML 要素(DOM)をクリックして処理を実行!
- 要素を「指定」する!
- class や id で DOM を特定する.
- 指定した DOM に対して JavaScript で操作を行う!
例
- 「
idがbutton」の要素を「クリック」したら... - 「大吉-大凶のどれかをランダムに表示」!
参考(DOM)
HTML に記述されている各要素のこと(document object model)
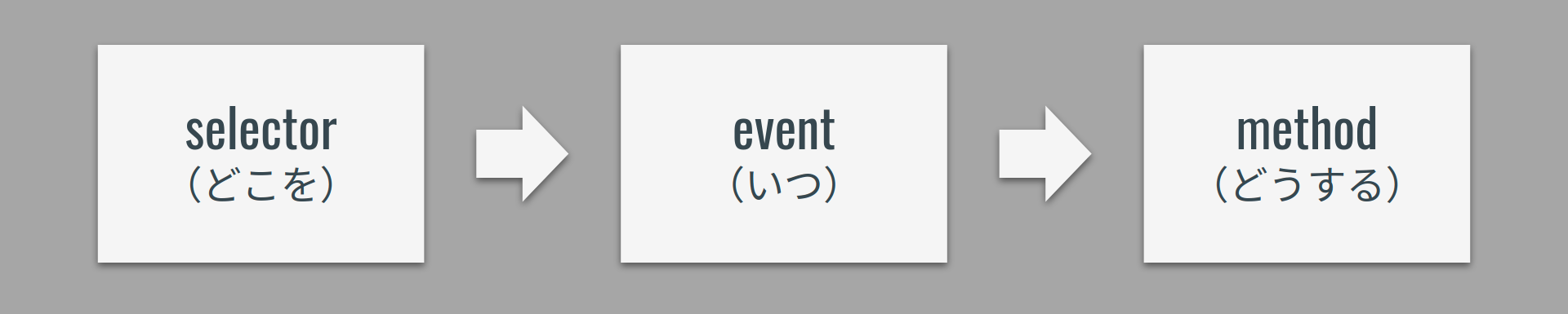
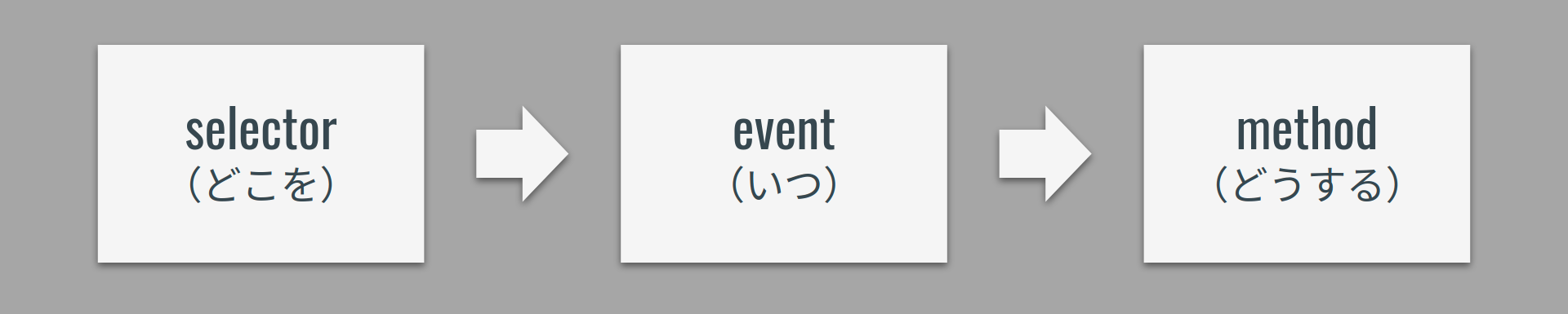
基本の 3 要素
- selector(どこを)
- event(いつ)
- method(どうする)

なんだけど...
_人人人人人人人人人人人人人人_
> JavaScriptはDOM操作が苦手 <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^ ̄
jQuery ライブラリ
jQuery とは
- セレクタを css と同じ要領で指定できる.
- 素の JavaScript よりも短く書ける!
- アニメーションなど手軽に設定できる.
- 書き方(順序や考え方)は JavaScript と同様!
- 導入が簡単(フレームワークなどは環境構築で詰む)
【参考】https://webkikaku.co.jp/homepage/blog/hpseisaku/webdesign/jquery_start/
💡 Key Point
- jQuery は JavaScript の DOM 操作を短縮して書けるライブラリ.
- 「JavaScript で行うたくさんの処理の中の DOM 操作だけをやる」と意識すると使いやすい.
- 計算などの処理を行うときは「乱数 javascript」,結果を表示するときは「jquery html テキスト 書き換え」などと検索するとヒットしやすい.
補足
ライブラリは他の開発者がつくったコードを利用させてもらうイメージ.手間のかかる処理を一発で書けるように実装してくれている.
ライブラリ読み込み
(jQuery に限らず)ライブラリはソースコードの読み込みが必要!!
(読み込みのコードは毎回同じなのでコピペで OK!)
<!-- 🔽 ここで読み込み 🔽 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
// 自分で書いた処理
</script>
💡 Key Point
ライブラリを使用する場合は「自分で書く JavaScript より上の行で」読み込むこと.ライブラリで決められた関数を実行しようとして,読み込みが終わっていない状態だとエラーになってしまう.
jQuery の書き方と動き方
基本の考え方は JavaScript と全く同じッ!

コード例
idがbuttonの要素を- クリックしたときに
- アラートを出す
$("#button").on("click", function () {
alert("Hello World!");
});
コード内でそれぞれ以下の場所で指定している.
$(`セレクタ名`).on(`イベント名`, function () {
`実行したい処理(メソッド)`;
});
今回はidで指定しているが,セレクタの指定方法はたくさんある.イベントもたくさんある.
- 「
jQuery セレクタ」でググる! - 「
jQuery イベント」でググる!
まずは形の入力に慣れよう!
いろいろな処理を書く前に,形の入力に慣れることが大事!!(慣れないとしょうもないスペルミスで時間溶かす)
$("#id").on("click", function () {
// ...
});
喋りながら書くと定着する(本当)
だらーあいでぃーおんくりっくふぁんくしょんかっこかっこなみかっこえんたー...
練習
おみくじアプリケーションを完成させよう!
仕様
- 「おみくじを引くボタン」をクリックしたら以下のどれかを画面に表示!
- 「大吉・中吉・小吉・凶・大凶」
ヒント
下記の流れで考えよう!
- ボタンをクリックしたらなにかする.
- ランダムな数値を発生させる.
- 条件分岐をつくって,対応する「大吉,中吉,...」を画面に表示させる.
$("#button").on("click", function () {
// 0から4でランダムな数を作成
// 0だったら大吉,1だったら中吉...
// 結果をidで指定した場所に表示
});
課題
じゃんけんアプリを実装!!!!!
じゃんけんアプリの仕様
- 「グー」「チョキ」「パー」のボタンを設置
- どれかをクリックしたら「コンピュータの出した手は?」を変更
- 「コンピュータ:グー」「コンピュータ:チョキ」など
- 「結果は?」の箇所に
- 「あなたの負け」「あなたの勝ち」「あいこ」のどれかを表示!
※上記を最低ラインとして製作
※これを土台にしてガンガン発展させよう!!
課題に対する考え方
| ✅ | ❎ |
|---|---|
| オリジナリティを表現する | 誰かに言われたものを作る |
| プロダクトを創る | プログラムを書く |
| 自分が好きなものをつくる | 受けが良さそうなものをつくる |
Git
事前準備
次回は大切なソースコードを管理&開発を円滑に進めるためのツール「Git」「Github」を扱います!
まずは下記の準備をすすめていきましょう!
準備 ① Github アカウントの取得(全員必須)
下記サイトを参考に Github のアカウントを作成してください!
(すでにアカウントをお持ちの方はそのままお使いいただけるので新たに取得する必要はありません)
参考: https://qiita.com/rshibasa/items/f62db870ed573ca4dced
準備 ②(windows ユーザのみ)
windows ユーザーのみ,下記サイトを参考に「Git for windows」のインストールをお願いいたします!
下記サイトの「初期設定」の手前まで実施してください. 初期設定からは授業で解説しながら行います.
参考: https://eng-entrance.com/git-install
準備していないと完全に詰みます!!!
準備 ③(Mac ユーザのみ)
Mac では git のコマンドを実行する場合,「Command Line Tools for XCode」が必要.
ターミナルで以下のコマンドを実行すればインストールできる.
$ xcode-select --install
実行するとウインドウが出てきて「ダウンロードしますか」的なことを訊かれるのでそのままダウンロードしてインストールする.
【補足 / 上記の手順でうまくいっている場合は不要】
上記コマンドを実行してもうまく行かない場合,下記の手順を実行する.
https://developer.apple.com/download/more/にアクセスする.自身の AppleID とパスワードを入力する.
検索窓に
command line toolsを入力し,Command Line Tools for Xcode 11.5を探し,ダウンロード → インストール.
準備していないと完全に詰みます!!!
GUI と CLI
「GUI」と「CLI」とは,ユーザがコンピュータを操作するときの方式である.
GUI とは
Graphical User Interface の略.
情報の提示に画像や図形を多用し,基礎的な操作の大半をマウスやタッチスクリーンなどによる画面上の位置の指示により行うことができるもの.
「いつも使用している画面上の操作」という認識で問題ない.

CLI とは
Command Line Interface の略.
コンピュータを操作するすべてのやり取りを文字によって行う方式.予め定められた「コマンド」を入力して操作を行うことが多い.
GUI では,ユーザがマウスやタッチ操作を行うのに対し,CUI で使用するのはキーボードのみ.

結局 CLI が必要
もともと PC は CLI しかなかった.
現代の PC は GUI(の表示されたディスプレイ)を見ながら操作する.
一方で,サーバなどを操作する場合には CUI(ターミナルなど)を使用する.自分の PC 内でも,操作によっては CLI が必須な場合がある.
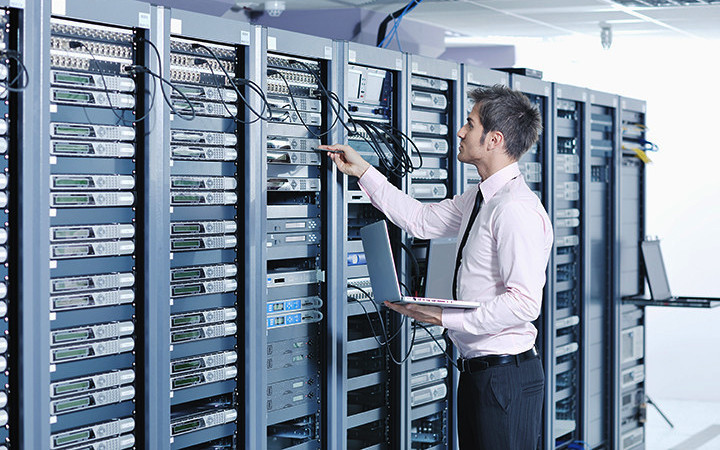
例えば,以下の写真では自分の PC のターミナルからサーバマシンにアクセスしてコマンド操作している.

このように,Web の開発では CLI を使用するタイミングが必ず出てくる.基本的な操作を行って慣れておくことが大切.
CLI の操作
以下のアプリケーションを立ち上げよう!
これらのアプリケーションからコマンドを実行することができます!
| OS | コマンドを実行するアプリケーション |
|---|---|
| Mac | ターミナル(最初から入っている) |
| Windows | Git Bash(事前準備でインストール) |
※以降,どちらも呼び方はターミナルで統一します!
作業フォルダという概念
ターミナルでコマンドを実行するときは必ず現在地(フォルダ)があります!
起動した直後の現在地を「ホームディレクトリ」と呼びます.
コマンドを実行するときは,適切なフォルダに移動する必要がある.
例:あるテキストファイルを編集するコマンドを実行したい場合,テキストファイルが入っているフォルダに移動しなければならない.
【重要】下記のコマンドで現在の作業フォルダを確認できる.
$ pwd
代表的な操作
$マーク(%マークの場合もある)が出ているときはコマンド待機中(入力できる状態)
| コマンド | 実行例 | 意味 |
|---|---|---|
cd | $ cd Desktop | 最重要. 作業ディレクトリを変更する. cd ..で 1 階層上に移動.cd まで入力して,フォルダのドラッグ&ドロップでも移動先を指定できる. |
ls | $ ls -a | 現在のディレクトリにあるファイルとフォルダを表示する. -aをつけることで隠しファイルやフォルダを表示する. |
ファイルとフォルダの作成
| コマンド | 実行例 | 意味 |
|---|---|---|
touch | $ touch memo.txt | 新しいファイルを作成する. |
mkdir | $ mkdir test | 新しいフォルダを作成する. |
cat | $ cat memo.txt | ファイルの内容を表示する. |
ファイルを編集する
CLI 上で使えるエディタ
CLI で使用できるviというエディタが存在する.今後多用するため,操作を押さえておこう.
- CLI 上では
viと呼ばれるエディタを使用できる(他にもある). viコマンドでエディタを起動する.
$ vi 編集したいファイルの名前
使い方の流れ
エディタには「コマンドモード」と「インサートモード」がある.
それぞれのモードでできることは以下のとおり.起動すると最初は必ずコマンドモードになる.
| モード | できること | 切り替え |
|---|---|---|
| コマンドモード | ファイルの保存,閉じる,など | iを入力するとインサートモードへ切り替わる |
| インサートモード | ファイルに対する追記や編集 | Escキーでコマンドモードに切り替わる |
使い方は主に下記の流れとなる.
- vi を起動する.
iを入力してインサートモードに変化する.-INSERT-などが表示される.- インサートモードで,ファイルに対して文字列の入力や編集が行う.
Escキーでコマンドモードに戻る.- コマンドモードで「ファイルを保存」「閉じる」などの操作を行う.
コマンドモードで使用する代表的なコマンド
| コマンド | 意味 |
|---|---|
:w | 現在開いているファイルを保存. |
:q | 現在開いているファイルを閉じる. |
:wq | 上記 2 つの組み合わせ.保存して閉じるの意味. |
:q! | 保存せずに閉じる.書いていて訳がわからなくなったらこれ. |
練習
以下の処理をやってみよう!
CLI 操作に慣れるのが目的!
- ターミナルでデスクトップに移動する.
testフォルダを作成する.testフォルダに移動する.testフォルダ内にsample.txtファイルを作成する.- vi で
sample.txtを開き,Hello CLI!と記述して保存して閉じる. - ターミナルで
sample.txtの内容を表示する.(Hello CLI! が表示されれば OK) - GUI で上記ファイルが作成されていることを確認.
【危険】滅びの呪文
PC の全てが死ぬ.絶対に実行してはならない.
(実行すると講義の受講に著しく支障をきたします)
参考:https://news.mynavi.jp/article/dont_run_on_linux-11/
Git
クイズ
あるフォルダの中に以下のファイルがあります.
最新のファイルはどれか.
議事録フォルダ
├── 20210701議事録.txt
├── 20210701議事録0702再修正.txt
├── 20210701議事録0702追記_確認依頼.txt
├── 20210701議事録0702追記.txt
├── 20210701議事録0702修正.txt
├── 20210701議事録0702修正2_チェック済.txt
├── 20210701議事録0702修正2.txt
├── 20210701議事録0702再修正.txt
├── 20210701議事録0702最終.txt
├── 20210701議事録0702追記.txt
└── 議事録.txt
このような悲劇を防ぐのが Git である.
「バージョン管理」
ファイルを更新していく際,以前の状態も残しておきたいことは多い.
- 修正点がわかるようにしたい.
- 不具合があった場合に,以前の状態に戻せるようにしたい.
しかし,これらを実現しようとすると「いくつもの状態のファイル」を複数残しておく必要がでてくる.
Git は上記を実現するための「更新履歴を管理するツール」である.
例
じゃんけんのアプリケーションをつくる際に Git を使ってバージョンを更新する流れ
| ファイルのバージョン | ファイルに対してやったこと | Git でやること |
|---|---|---|
| 1 | グーチョキパーのボタンをつくった | いまのバージョンをiw83n5とする |
| 2 | グーボタンでコンピュータが手を出す機能を追加した | いまのバージョンを21nvr7とする |
| 3 | チョキボタンとパーボタンでコンピュータが手を出す機能を追加した | いまのバージョンを98niehとする |
| 4 | 勝数をカウントする機能を追加した | いまのバージョンをmvre92とする |
このように「Git を使って管理」しておくと,以下のことができる.
- ファイルは最新の状態のもの 1 つだけが残される.
- 変更の履歴(追加や削除した文字列など)が全て記録される.
iw83n5などの文字列(ハッシュと呼ぶ)を指定することで,以前のバージョンに戻すことができる.- 他にもいろいろあるが,今回は省略.
このように,Git を使ってファイルを管理しておくと,「致命的なバグが発生したとき」「機能を追加しようとしてすでに動いている部分が動かなくなってしまったとき」などに「うまく動いていた状態」まで戻すことができる.
GitHub 概要
「Git」と「GitHub」は異なる!
「Git のバージョン管理」をオンラインで共有できるのが GitHub
複数人でのバージョン管理がより簡単に!
オンライン上でソースコードを共有できるため,複数人で協力して開発を進めることが容易になる.
Github はエンジニア同士の SNS
GitHub は単にソースコードをオンラインで管理するだけが役割ではない.
その他にも,下記のようなことが実現できる「エンジニアの SNS」であるッ!
- 開発者同士でのソースコード共有.
- 複数人のチームでのプロダクト開発.
- 有志による機能開発とプロダクトへの反映(pull request)
- バグ報告などコードを使ったコミュニケーション(issue)
【重要】readme ファイル
ソースコードを GitHub に push するときは,コードの案内(どんなプロダクトなのか,など)が必要となる.
そのために「readme」ファイルというものが存在する.下記の手順で作成してみよう.
- エディタでプロダクトのフォルダを開き,
readme.mdを新規作成. - 新規作成した readme ファイルに次の内容を記述しよう!
readmeファイルは「マークダウン形式」で記述する.
# プロダクトのタイトル
## プロダクトの紹介
- 箇条書きにすると
- 読みやすい
## 工夫した点,こだわった点
- 特に見てほしい点,
- うまくできたと感じている点など.
## 苦戦した点,共有したいハマりポイントなど
- ハマった経験は資産.
- あとで自分で見返しても有用.
readme ファイルはプロダクトのフォルダ内に保存しておき,他のソースコードと一緒に GitHub に push するとリポジトリの画面に表示される.
【重要】ディレクトリ間違えた場合
コマンド git init を実行すると隠しフォルダ .git が作成される.
このフォルダの中に,バージョンの履歴などが保存されている.
誤ったフォルダで git init した場合は,.git フォルダを削除するとなかったことにできる.
→ 再度目的のディレクトリに移動して git init しよう!
GitHub 設定
この手順を実行するタイミング
- はじめて GitHub に登録をしたとき.
- 新しい PC で GitHub にアクセスするとき.
ローカル PC と GitHub の通信には「SSH 通信」を使用する.
ssh 通信の流れ
- 「公開鍵」「秘密鍵」の 2 種類の鍵ファイルを作成する.この 2 つはペアになっている.
- 「公開鍵」の内容を GitHub 上に登録する.「秘密鍵」のファイルはローカル PC に保存する.
- ローカル PC に通信用の設定を記述する.
- 両者で通信を行う際,「公開鍵」と「秘密鍵」の組み合わせが合っている場合のみ通信が成功する.
本項では,この SSH 通信を行うための設定を行う.
SSH 鍵の発行
作業ディレクトリの確認
💻 ターミナルの操作
ターミナルを起動するとホームディレクトリにいるはずだが一応下記を実行.
$ cd ~
フォルダの準備
💻 ターミナルの操作
- ssh-key は適切な場所に配置しないと動かない.
- 以下の手順でフォルダを準備する.
下記コマンドでファイルとフォルダの一覧を表示する.
$ ls -a
一覧が表示されるので,「.ssh」フォルダを探す.
「.ssh」が存在しない場合のみ下記コマンドでホームディレクトリに.sshフォルダを作成する.
$ mkdir -p ~/.ssh
エラーが出なければ OK.
ssh-key の発行
💻 ターミナルの操作
- GitHub にアクセスするには ssh-key が必要となる.
- ssh-key は公開鍵と秘密鍵のペアになっており,「公開鍵を GitHub に登録」「秘密鍵を PC のローカルに保存」することで通信時に組み合わせがあっているかどうか判断する.
- ターミナル(windows は GitBash)を開いて以下のコマンドを入力する.
まずは以下のコマンドで作業ディレクトリを.ssh(前項で準備したフォルダ)に変更する.
$ cd ~/.ssh
続いて,以下のコマンドで ssh キー(公開鍵と秘密鍵のペア)を発行する.
$ ssh-keygen
実行結果
Generating public/private rsa key pair.
Enter file in which to save the key (/home/vagrant/.ssh/id_rsa):
そのまま何も入力せずに Enter.
Enter passphrase (empty for no passphrase):
続き.何も入力せずに Enter.
Enter same passphrase again:
続き.パスワード入力していないので何も入力せずに Enter.
Your identification has been saved in id_rsa.
Your public key has been saved in id_rsa.pub.
The key fingerprint is:
6f:09:00:22:44:55:66:77:95:89:41:7d:a7:58:1b:92 vagrant@localhost.localdomain
The key's randomart image is:
+--[ RSA 2048]----+
| .o. . |
| oEo+ . |
| . +=+= |
| o.+== |
| . . S . |
| - + . |
| . + |
| . |
| |
+-----------------+
これで ssh-key を発行できた.
【参考】
以下のコマンドで発行した内容を確認できるので,うまくいかない場合は確認してみると良い.
下記のようになっていれば OK.(細かな文字列や数値は異なっていて OK).
$ ls -la | grep id_rsa # 実行結果 -rw------- 1 taroosg taroosg 1856 Dec 28 2018 id_rsa -rw-rw-r-- 1 taroosg taroosg 403 Dec 28 2018 id_rsa.pub
ssh キーの設定
💻 ターミナルの操作
以下 2 つのコマンドで ssh-key を動作するように設定する.
$ eval $(ssh-agent)
# 実行結果(数値は毎回異なる)
Agent pid 9899
$ ssh-add ~/.ssh/id_rsa
# 実行結果(ディレクトリは各自異なる)
Identity added: /home/taroosg/.ssh/id_rsa
以上で ssh-key の準備は完了だが,設定ファイルに変更を加える必要がある.
設定ファイルの編集
ターミナルで設定ファイルを開く
💻 ターミナルの操作
ややこしいので 1 つずつ確認しながら進めること!
- 下記のコマンドで設定ファイルに書き込む.
- 2 行目の「
vi ~...」ではターミナル内でエディタを起動する.画面が変わりますがパニックにならないよう注意!
ターミナルで以下を 1 行ずつ実行.1 行目がファイルの作成で,2 行目でエディタでファイルを開く.
$ touch ~/.ssh/config
$ vi ~/.ssh/config
設定ファイルに書き込み
💻 ターミナルの操作
- このエディタにはインサートモードとコマンドモードの 2 つがあり,最初はコマンドモードで表示されるが,追記を行うにはインサートモードに変更する必要がある.
- インサートモードにするには「
i」キーを押す.画面のどこかに—INSERT—や—挿入—などの文字列が表示される.その状態で「Host github」からの 5 行を追記する. - 追記が終わったら「esc(コマンドモードに戻る)」→「
:wq(保存して終了のコマンド)」→「enter(実行)」で元の画面に戻る. - ミスったと感じたら「
esc」→「:q!」→「enter」でエディタを終了できるので,もう一度「vi ~...」を入力してやり直しましょう.
.ssh/config ファイルを開くと空なので以下を追記する.
Host github.com
HostName github.com
Identityfile ~/.ssh/id_rsa
Port 22
User git
権限の変更
💻 ターミナルの操作
続いて,設定ファイルの権限を変更する.ターミナルで以下を実行.
$ chmod 700 ~/.ssh/config
エラーが出なければ OK.
GitHub への SSH 鍵登録
作成した ssh キーの表示
💻 ターミナルの操作
ターミナルで下記のコマンドを入力し,ssh-key を表示させる.
$ cat ~/.ssh/id_rsa.pub
実行結果(先頭は ssh-rsa だが,残りは各自異なる文字列となる)
ssh-rsa ...
...
...
...
...
... localhost@0-mac
GitHub に ssh-key を登録
🌏 ブラウザの操作
GitHub のサイトにアクセスし,「設定」→「SSH keys」へ進む.「Add SSH key」をクリックして入力画面へ進む.
ターミナルに表示された文字列を「ssh-rsa」から全てコピーし,GitHub サイトの入力欄に貼り付ける.タイトルは PC 名など適当につけて OK. 入力したら「Add key」をクリックして終了.
※公開鍵は PC 毎にペアを作成するため,どの PC で発行した公開鍵なのか判別できるように名前をつけると良い.
GitHub との接続設定
GitHub の接続情報を登録
💻 ターミナルの操作
「GitHub のユーザ名」と「GitHub で使用しているメールアドレス」をローカル PC に登録する.
ターミナルで下記コマンドを入力し,エンターを押す.
!!!それぞれ自身のアカウントのものを入力すること!!!
- 1 行目はユーザ名を入力する.
- 2 行目はメールアドレスを入力する.
$ git config --global user.name "hoge"
$ git config --global user.email "hoge@example.com"
内容確認
💻 ターミナルの操作
以下のコマンドを入力して内容を確認する.
$ git config -l
# 実行結果(下記以外にいくつか表示される場合もある.下記の内容が含まれていればOK)
user.name=hoge
user.email=hoge@example.com
上で入力した内容に間違いなければ OK.
接続テスト
💻 ターミナルの操作
ターミナルで下記を実行.途中でなにか訊かれたら「yes」と入力して進める.
$ ssh -i ~/.ssh/id_rsa git@github.com
# 実行結果(`Hi` の後は自分のユーザ名が表示される)
Hi hoge! You've successfully authenticated, but GitHub does not provide shell access.
Connection to github.com closed.
上記のように表示されれば OK.
デフォルトブランチの変更
💻 ターミナルの操作
Git でソースコードを管理する際には「ブランチ」という考え方が存在する.
GitHub ではデフォルトのブランチがmainという名前になっているが,ローカルの PC ではmasterとなっている場合がある(バージョンなどで異なる).
mainに統一しておかないと後々面倒なので,下記のコマンドでローカル PC のデフォルトブランチをmainに変更する.
$ git config --global init.defaultBranch main
Git と GitHub を用いた開発の流れ(個人開発の場合)
Git と GitHub を用いたプロダクト開発の流れは以下のようになる.
1. GitHub 上にプロダクト用のリモートリポジトリを作成する.
2. プロダクトのディレクトリと必要なファイルを準備する.
3. プロダクトのディレクトリでローカルリポジトリを作成する.
git init
4. リモートリポジトリとローカルリポジトリを連携させる.
git remote add origin YOUR_REPOSITORY_URL
5. コードを書いてプロダクトを開発する.作業は全てローカルリポジトリで実行している状態となる.
6. 個別の機能ができたタイミングなどでバージョンを決定する.ここで決定したバージョンは Git で記録され,いつでも復元することができる.
git add .
git commit -m "commit message"
7. GitHub のリモートリポジトリに push する.
git push origin main
8. 以降は上記 5-7 の繰り返しで開発を進める.
GitHub にプロダクトを push
この手順を行うタイミング
- 新しいプロダクトを作成し,初めて GitHub にソースコードを共有するとき.
リポジトリを作成する
🌏 ブラウザの操作
- ブラウザで GitHub にアクセスし,新しいリポジトリを作成する.
- Repository name はプロダクト名にしておくとわかりやすくて良い.(janken, mamopad など)
- 【重要】下の方の
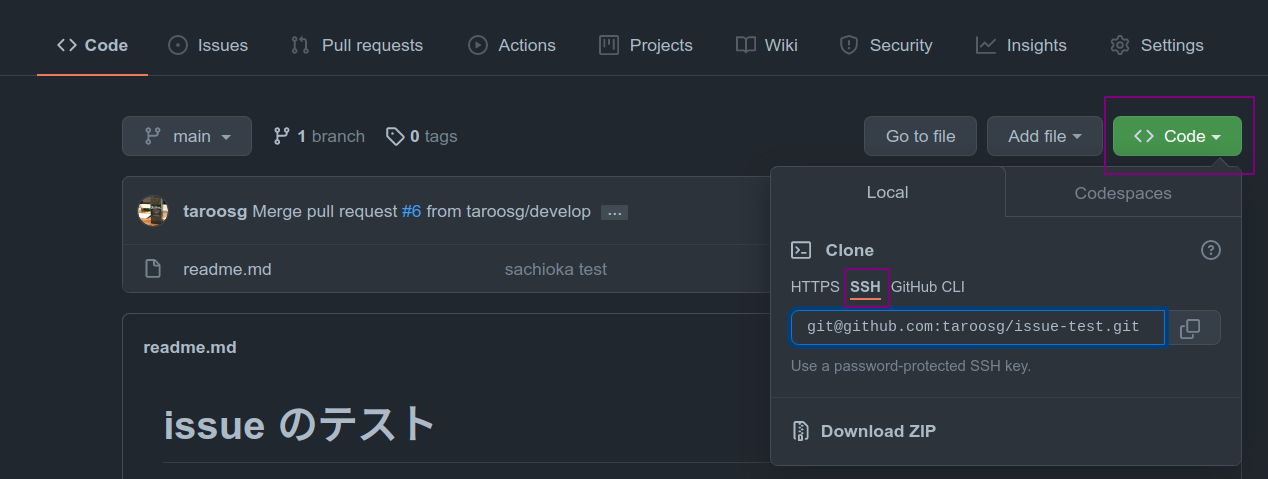
Initialize this repository with:部分はチェックを入れないこと. - 作成すると URL が表示されるのでそのままにしておく.「SSH のタブ」を選択しておく(後で URL を使用するため)
【超重要】ディレクトリを変更する
💻 ターミナルの操作
まず,ターミナルの作業ディレクトリをプロダクトのディレクトリに移動する必要がある.
移動しない場合,PC の中身全てを GitHub にプッシュする羽目になるので必ず行うこと!!
この手順を行わなかった場合,今後あらゆるコマンドでエラーが発生する,PC がクラッシュするなどの危険が伴う.
ターミナルで下記コマンドを入力する.(enter は押さないこと)
【重要】cdのあとにスペースを入れること
$ cd
入力したらプロダクトのフォルダをターミナルのウインドウ内にドラッグ&ドロップする.
すると,「cd」の後にパスが表示されるので,間違いなければ「enter」を押す.
初期化
💻 ターミナルの操作
プロダクトのフォルダで Git による管理をできるようにする.
下記コマンドを入力する.
$ git init
リポジトリの登録
💻 ターミナルの操作
コードをアップするリポジトリを連携させる.
先程ブラウザで作成したリポジトリの URL(git@github.com/***)を使用する.
ターミナルで以下を実行する.
$ git remote add origin リポジトリのURL
登録されているかどうかは以下のコマンドで確認できる.
$ git remote -v
確認結果
origin git@github.com:******/******.git (fetch)
origin git@github.com:******/******.git (push)
間違っている場合は以下で登録し直す.
$ git remote set-url origin 正しいURL
ファイルを add
💻 ターミナルの操作
Git で管理するファイルを指定する.アップするには「add」「commit」「push」の 3 手順が必要.
ターミナルで以下を実行する.. は「フォルダ内の全てのファイル」の意味で,add の後にはスペースが入る点に注意!
$ git add .
ファイルを commit
💻 ターミナルの操作
commit はファイルのバージョンを作成するイメージ.
コミットを重ねても,以前のコミットへ状態を戻すことでファイルの内容をもとに戻すことが可能.
以下のコマンドを入力する.
-m のあとの「""」内にコミットメッセージを追加する.(変更内容などが把握できるコメント)
$ git commit -m "コミットメッセージ"
ファイルを push
💻 ターミナルの操作
push は実際にファイルをアップロードするイメージ.この段階ではじめて GitHub にコードが追加される.
下記コマンドを入力する.
$ git push origin main
実行結果(似たような感じになっていれば OK)
Counting objects: 4, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (4/4), done.
Writing objects: 100% (4/4), 385 bytes | 385.00 KiB/s, done.
Total 4 (delta 3), reused 0 (delta 0)
remote: Resolving deltas: 100% (3/3), completed with 3 local objects.
To github.com:******/******.git
9ae72be..eb700ec main -> main
ブラウザで GitHub のページを確認し,ファイルがアップされていれば成功!
GitHub に最新版を push
この手順を行うタイミング
- すでに GitHub リポジトリに登録してあるプロダクトに機能追加,更新などしたとき.
【超重要】ディレクトリを変更する
💻 ターミナルの操作
- これを忘れると別のファイルを登録することになりものすごく面倒なので注意すること!!
- ターミナルで下記コマンドを入力する.
cdのあとには必ずスペース入れる.(enter は押さないこと)
$ cd
入力したらプロダクトのフォルダをドラッグ&ドロップする.
すると,「cd」の後にパスが表示されるので,間違いなければ「enter」を押す.
以降は上記「add」「commit」「push」の流れ.
ファイルを add
💻 ターミナルの操作
$ git add .
ファイルを commit
💻 ターミナルの操作
$ git commit -m"コミットメッセージ"
ファイルを push
💻 ターミナルの操作
$ git push origin main
実行結果
Counting objects: 4, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (4/4), done.
Writing objects: 100% (4/4), 385 bytes | 385.00 KiB/s, done.
Total 4 (delta 3), reused 0 (delta 0)
remote: Resolving deltas: 100% (3/3), completed with 3 local objects.
To github.com:******/******.git
9ae72be..eb700ec main -> main
ブラウザで GitHub のリポジトリを確認してコードが最新に更新されていれば OK!
GitHub Pages を用いたデプロイ
「GitHub Pages」の機能を用いると,任意のブランチのコードをデプロイすることができる.
注意点
- GitHub Pages のサーバにはプログラムを動かす機能がないので,デプロイできるのはフロントのコード(HTML,CSS,JS)のみ.
- ソースコードを push した状態でないとうまく設定できない.
- 最初に動かしたいファイル名を
index.htmlにしておかないとちょっと面倒(動作はする).
手順
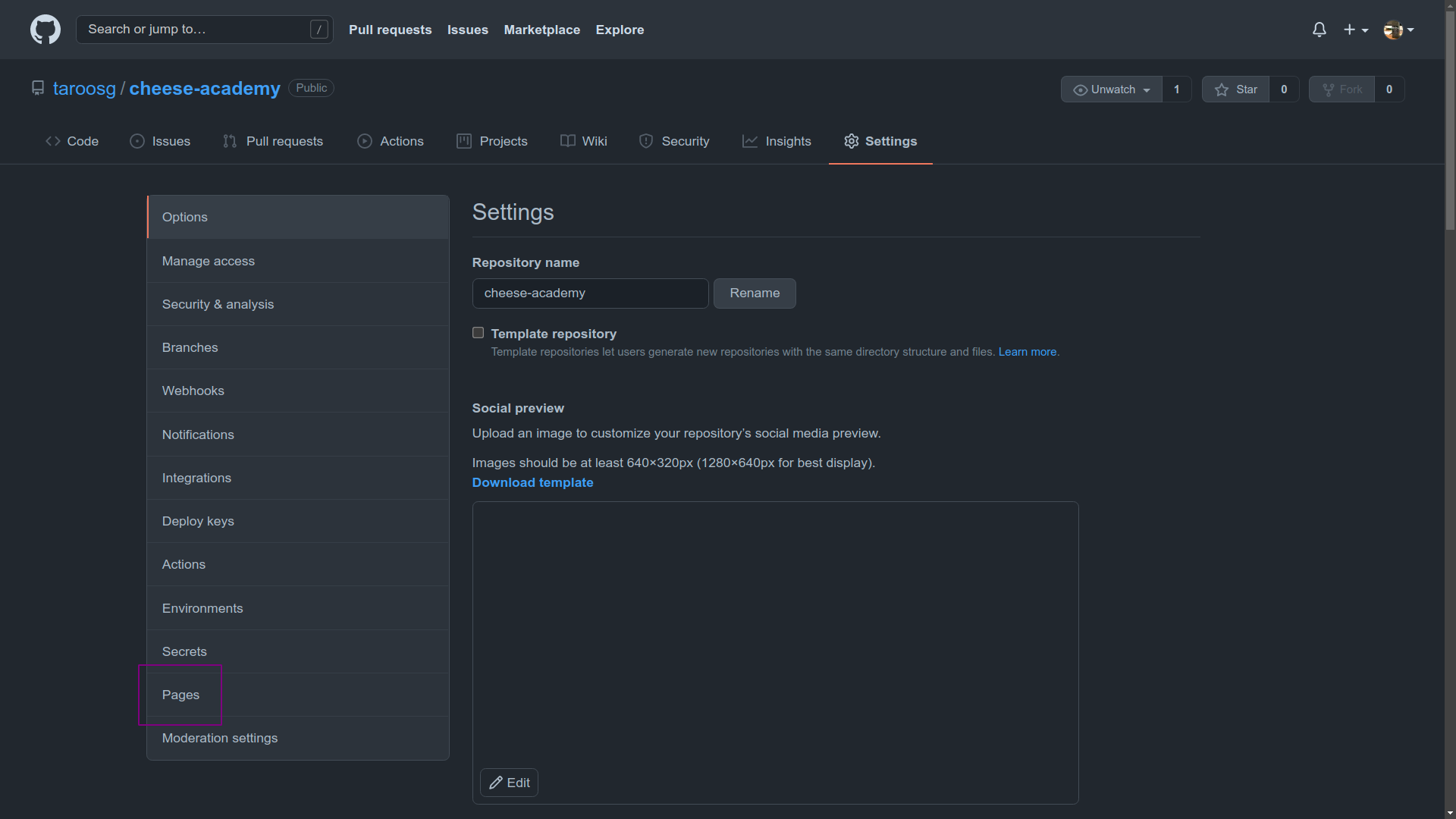
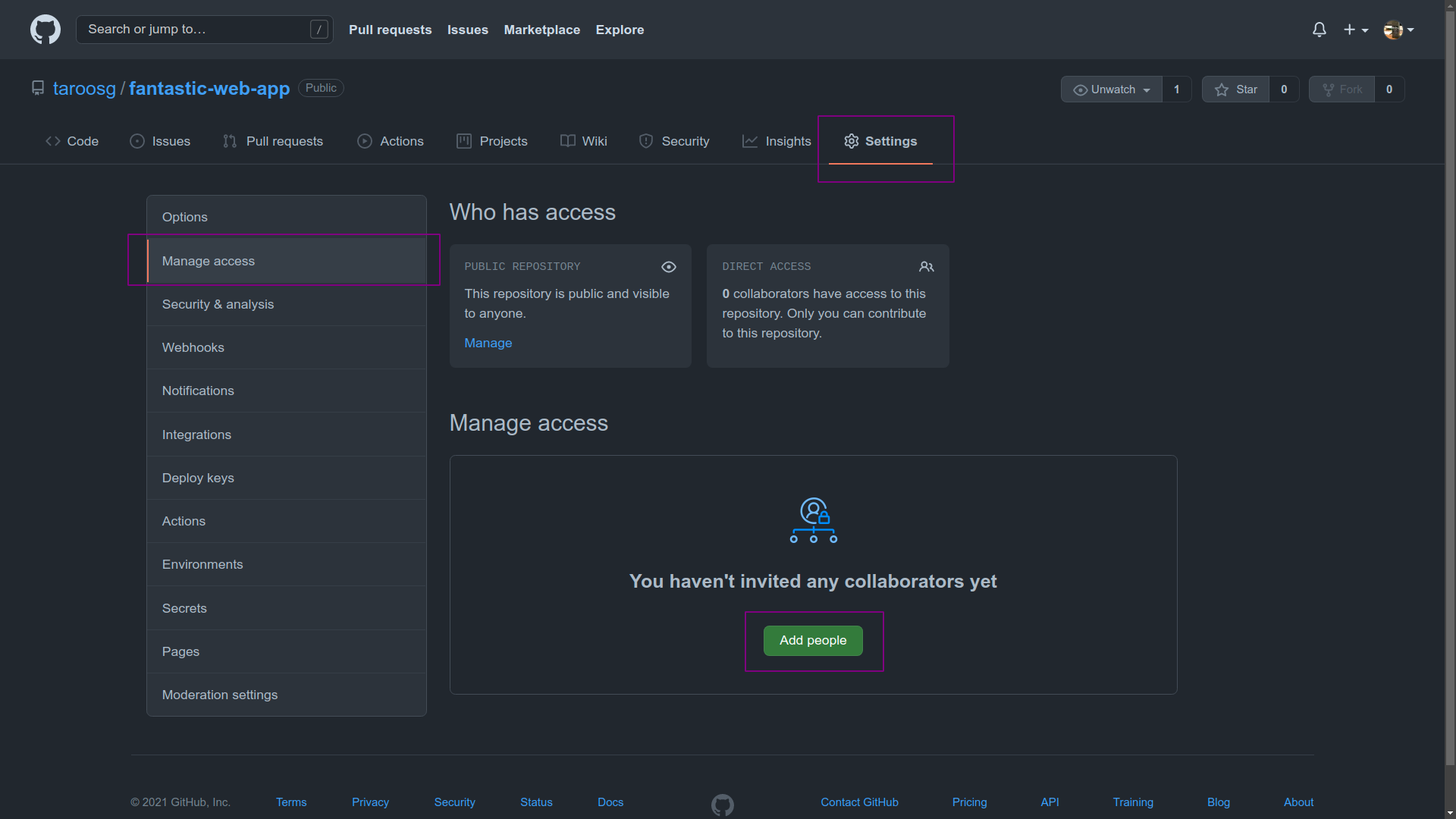
ブラウザでリポジトリの URL を開き,「settings」をクリックして設定画面を開く.

左側の設定項目の「pages」をクリックする.

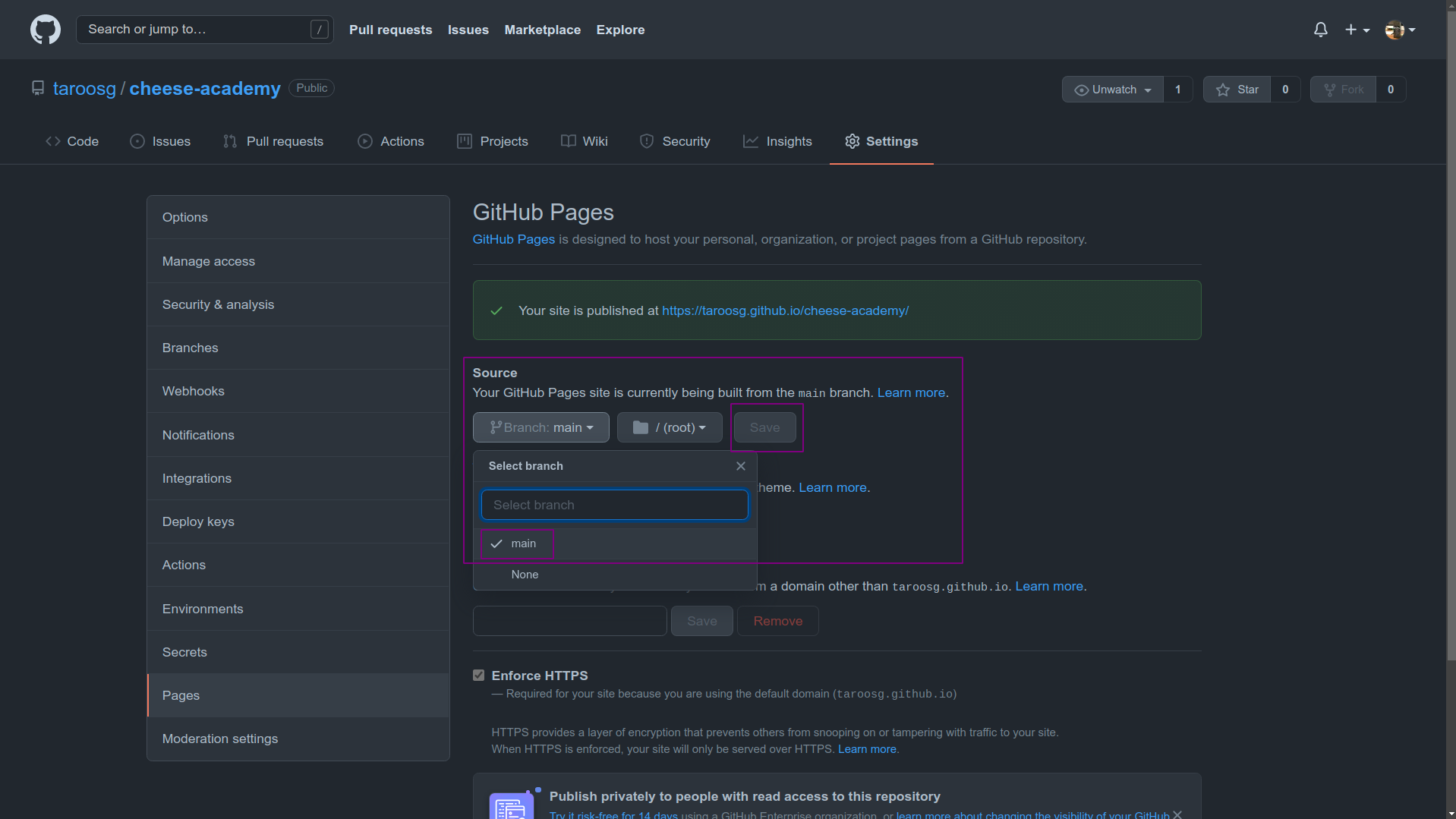
表示された画面中央部の「Source」部分で「main」を選択して「Save」ボタンをクリックする.

デプロイ先の URL が表示されるのでアクセスして動作を確認する.

- 発行された URL を readme ファイルに書いておくとすぐに試せて良き.
- しばらくしないと反映されない場合があるのでしばらく待機する.
- 新バージョンを push しないと反映されない場合があるので,適当な内容で再度 push して様子を見る.
JS_メモパッド
サンプルコード
本講義の内容とゴール
本講義の内容
- 配列や繰り返し処理に触れる.
- ブラウザにデータを保存する.
- 複数件のデータをまとめる処理を実装する.
本講義のゴール
- いろいろなデータ形式を知る!
- データの扱いになれる!
- データを保存・読み出しをマスターする!
配列
配列(array)とは
- 複数の値に順番をつけてまとめて扱う方法.奥が深い.超強い.
- 順番を「インデックス」と呼ぶ.「0」からスタート!
- プログラミングでは「数字は 0 から始める」(稀に例外もあり)
const array = ["大吉", "中吉", "小吉", "凶", "大凶"];
alert(array[0]);
配列の作り方
下記のどちらかで作成可能.どちらでも良い(1 が多い).
[]で囲い,要素をカンマで区切る.new Array()の()内に要素をカンマ区切りで入れる.
const list01 = ['月', '火', '水', '木', '金', '土', '日'];
const list02 = new Array('月', '火', '水', '木', '金', '土', '日");
console.log(list01);
💡 Key Point
配列はブラウザの検証画面に出力すると構造や内容が確認しやすい.
配列の長さ
配列の要素数を「長さ」と呼ぶ.長さは配列名.lengthで取得することができる.
繰り返し処理などで非常に有用である(後述).
console.log(list01.length); // 7
配列はいいぞ...
条件分岐なんていらんかったんや...
const hands = ["グー", "チョキ", "パー"];
const randomNumber = Math.floor(Math.random() * hands.length);
const computerHand = hands[randomNumber];
console.log(computerHand);
結果のテーブルをつくるのもありやな...
const resultTable = [
["draw", "win", "lose"],
["lose", "draw", "win"],
["win", "lose", "draw"],
];
const userHand = 0;
const computerHand = 1;
const result = resultTable[userHand][computerHand];
console.log(result);
よくある配列の処理
配列には値を追加したり削除したりできる.
const list01 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// 先頭に追加
list01.unshift(0); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// 末尾に追加
list01.push(11); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
// 先頭を削除
list01.shift(); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
// 末尾を削除
list01.pop(); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// 反転
list01.reverse(); // [10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
繰り返し処理
繰り返し処理とは
同じ処理を指定した回数実行するやり方
- 同じ処理を 100 回実行したいときに 100 回書くのか..?
- 配列と相性が良い!
- 超むずい(使っていてもきちんと説明できないことも...)
書き方
繰り返し処理では次の 3 つの条件を指定する.
- 開始条件
- 繰り返しを続ける条件
- 回数のカウントの仕方
for (`開始条件`; `繰り返しを続ける条件`; `回数のカウントの仕方`) {
// 実際に繰り返したい処理
}
💡 Key Point
if 文と同じく,まず構文の形をつくってしまおう.
コード例
- 「
i」の値を使って繰り返しをコントロールする. - 条件をセミコロン「
;」で区切る点に注意!! i++は「iを 1 ずつ増やす」を意味する.- 「
i=0で{}内を実行」「i=1で{}内を実行」...の繰り返し.
for (let i = 0; i < 100; i++) {
console.log(i);
}
上のコードは以下と同じ意味.「i < 100」なので 99 まで実行したら終了.
console.log(0);
console.log(1);
console.log(2);
// ...
console.log(98);
console.log(99);
繰り返しの使用例
1901 年から 2021 年を選択できる<select>を作成する.処理の流れは以下.
- 開始年と終了年を定義しておく.
- 出力用の空文字を用意しておく.
- 繰り返し処理で「開始条件に開始年」「終了条件に終了年」を指定してタグを作成し,空文字に追加する.
- 繰り返し処理が終わったら指定した場所に出力する.
// 1
const start = 1901;
const end = 2021;
// 2
let option = "";
// 3
for (let i = start; i <= end; i++) {
option += "<option>" + i + "</option>";
}
// 4
$("#hoge").html(option);
繰り返し処理との組み合わせ
繰り返し処理を用いると配列内の要素を順番に使うことができる.lengthを使用すると配列の長さに関わらず対応できる.
const list01 = ["月", "火", "水", "木", "金", "土", "日"];
for (let i = 0; i < list01.length; i++) {
console.log(list01[i]);
}
配列と繰り返しでブラウザに要素を表示
よく出てくるパターン.データが入った配列からデータを取り出して画面に表示したい場面は多い.
流れは以下のとおり.
- 空の出力用配列を用意しておく.
- 繰り返し処理を用いて,配列からデータを取り出し,タグに入れて 1 の配列に追加する.
- 繰り返し処理が終わったら出力用の配列を画面上の指定した部分に出力する.
const list01 = ["月", "火", "水", "木", "金", "土", "日"];
// 1
const array = [];
// 2
for (let i = 0; i < list01.length; i++) {
array.push("<p>" + list01[i] + "</p>");
}
// 3
$("#echo").html(array);
繰り返し処理のバリエーション
似たような構文がいくつか存在する.とりあえず好きなものを使用すれば OK.
const list = [1, 2, 3, 4, 5];
for (let i = 0; i < list.length; i++) {
console.log(list[i]);
}
for (let x of list) {
console.log(x);
}
list.forEach(function (x) {
console.log(x);
});
オブジェクト
オブジェクトとは
- 配列と同様に複数の値を管理する方法
- 配列の「インデックス」に対して「キー」「バリュー」で管理.
const jojo01 = {
number: 1,
title: "ファントムブラッド",
hero: "ジョナサン・ジョースター",
rival: "ディオ・ブランドー",
sound: "メメタァ",
};
console.log(jojo01.sound);
console.log(jojo01["sound"]);
配列とオブジェクトの組み合わせ
この形は非常に多い.今後もたくさん出てくるので慣れておくことを推奨するッ!!
const jojo = [
{
number: 1,
title: "ファントムブラッド",
hero: "ジョナサン・ジョースター",
},
{
number: 2,
title: "戦闘潮流",
hero: "ジョセフ・ジョースター",
},
{
number: 3,
title: "スターダストクルセイダース",
hero: "空条承太郎",
},
];
console.log(jojo[0].title); // ファントムブラッド
console.log(jojo[2].hero); // 空条承太郎
練習
配列の練習
list/array.html
オブジェクトの練習
list/object.html
LocalStorage(メモ帳初級)
LocalStorage とは
変数やオブジェクトの問題
- ブラウザをリロードすると初期化される.
- 次回読み込んだときまで値を保存したいときにつらい!
LocalStorage ができること
- ブラウザにデータを保存できる!
- テキスト形式のデータのみ.
- 「オリジン単位」ごとに 5MB まで保存できる.
- (自分で削除しないと永続的に保存される)
オリジン単位とは「http://www.example.com:80」のような「プロトコル://ドメイン名:ポート番号」のこと.
参考: https://gihyo.jp/dev/serial/01/javascript-security/0004?page=2
本日実装するアプリケーション
メモ帳をつくろう!
- ブラウザ上のテキストエリアにメモを入力.
- ブラウザに情報を保存.
- リロードしても情報が保存されるようにする.
仕様
- save ボタンをクリックしたら情報を保存.
- clear ボタンをクリックしたら情報を削除.
- リロード時に情報が保存されていれば自動的に表示.
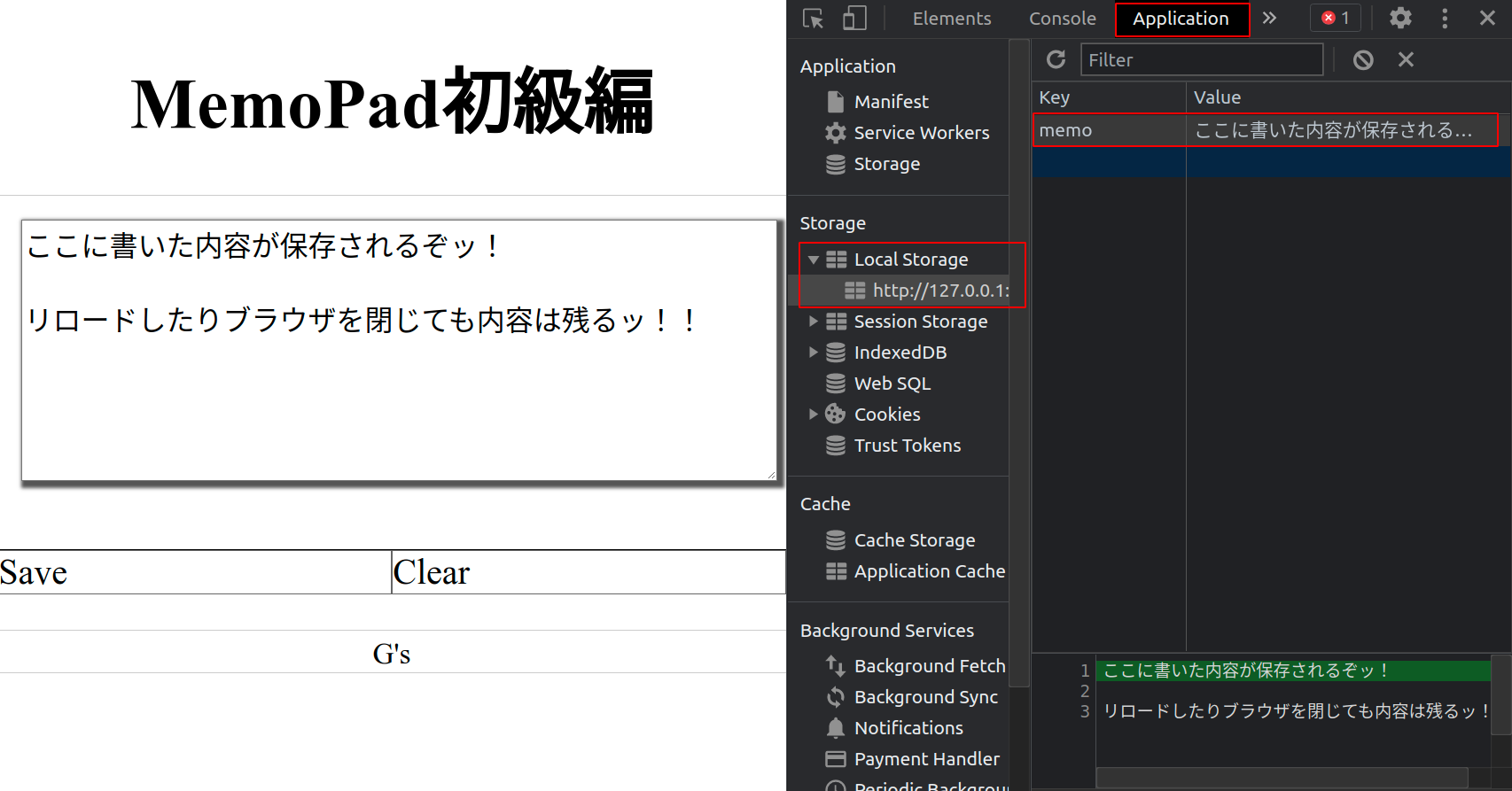
完成イメージ
LocalStorage の内容は検証画面から確認できる.
「Application」 -> 「LocalStorage」の順にクリックすると確認できる(下図の赤枠部分).

LocalStorage の使い方
しくみ
「key」と「value」の形式でデータを保存する.key 名を変えれば複数保存できるッ!
| key | value |
|---|---|
| memo01 | コード!書かずにはいられないッ! |
| memo02 | 最終的に...動けばよかろうなのだァァァァッ!! |
| memo03 | 過程や!方法なぞ!どうでもよいのだァーッ |
JavaScript での扱い方
今回はデータの登録(すでに同じ key が存在する場合は上書き)とデータの取得を扱う.
| 内容 | JavaScript の書き方 |
|---|---|
| データ登録 | localStorage.setItem(key, value); |
| データ取得 | localStorage.getItem(key); |
| データ更新 | localStorage.setItem(key, value); |
| データ削除 | localStorage.removeItem(key); |
| データ全削除 | localStorage.clear(); |
| データの長さ | localStorage.length; |
| データの順番 | localStorage.key(インデックス); |
メモ帳に必要な処理
1. データを保存するときの処理
- save ボタンのクリックでイベント発火.
- テキストエリアの情報を取得.
- LocalStorage に情報を保存.
2. データを削除するときの処理
- clear ボタンクリックでイベント発火.
- LocalStorage の情報を消去.
- 画面上の入力欄をクリア.
3. データを取得するときの処理
- 読み込み時に LocalStorage のデータ有無を確認.
- 保存されていれば情報を取得.
- テキストエリアに情報を表示.
データを保存するときの処理
- save ボタンのクリックでイベント発火.
.val()でテキストエリアの情報を取得.localStorage.setItem()で LocalStorage に情報を保存.
// memo01.html
$("#save").on("click", function () {
const text = $("#text_area").val();
localStorage.setItem("memo", text);
});
💡 Key Point
「localStorage」は手打ちせず補完に頼る!!
データを削除するときの処理
- clear ボタンクリックでイベント発火.
- key 名を指定して LocalStorage の情報を消去.
- 画面上の入力欄をクリア(空文字で上書きする).
// memo01.html
$("#clear").on("click", function () {
localStorage.removeItem("memo");
$("#text_area").val("");
});
「
.val()」は()内に何か入れると入れた値で上書きする!
データを取得するときの処理
- 読み込み時に条件分岐を用いて LocalStorage のデータ有無を確認.
- 保存されていれば情報を取得.
- テキストエリアに情報を表示.
// memo01.html
if (localStorage.getItem("memo")) {
const text = localStorage.getItem("memo");
$("#text_area").val(text);
}
データがないのに処理しようとするとエラーになってしまう.データがないときは何もしない.
練習
memo01.htmlに以下の処理を順番に実装しよう.
- save ボタンクリック時にデータの保存
- clear ボタンクリック時にデータの消去
- 読み込み時にデータの取得
LocalStorage の中身は検証画面から確認しよう.それぞれ以下の状態になれば OK!
- 保存時にデータが保存され,検証画面から確認できる.
- 消去時に保存してあるデータが消去される.
- リロード時に保存しているデータがあれば画面に表示される.
JSON データ(メモ帳中級)
メモ帳初級の問題点
データが 1 件しか保存できない.複数のメモを個別に残しておきたいときに困る.
複数件のデータを管理する
配列かオブジェクトを使えば複数件のデータをまとめることができる.これを用いればメモ欄が複数になっても管理できそうである.
だめです
配列やオブジェクトは言語毎に形式が異なるため互換性がない(JavaScript の配列は JavaScript でしか扱えない).
つまり,LocalStorage も配列やオブジェクトを保存することはできない.
互換性のあるデータである JSON 形式
Web アプリケーションは複数の言語で構成されていることが多い.このような場合にお互いのデータをやり取りするため,互換性のある「JSON 形式」が準備されている.
各言語では「自前の配列やオブジェクト」と「JSON 形式のデータ」を相互に変換する処理が準備されている.
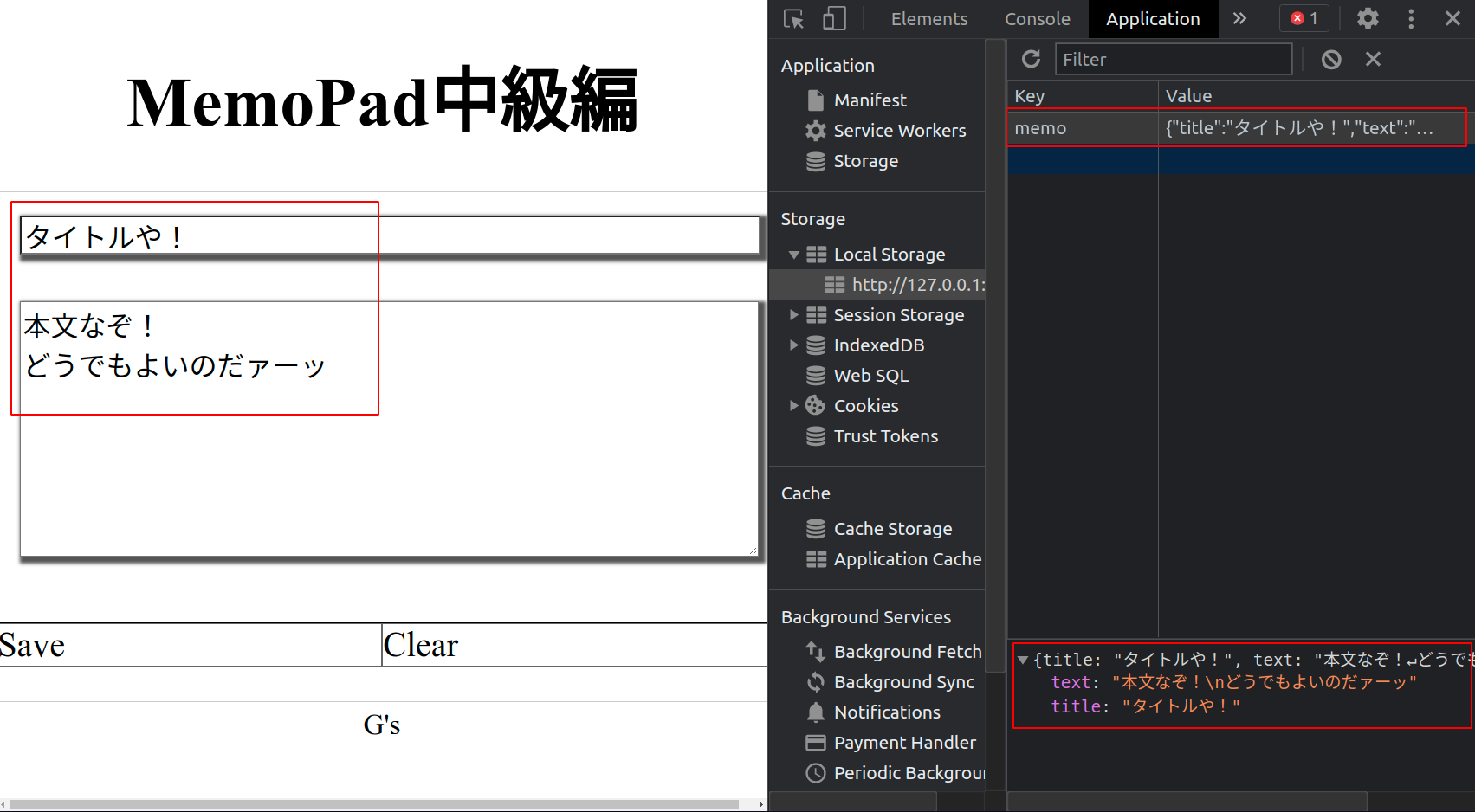
メモ帳中級編のイメージ
タイトルと本文をまとめて保存できるようにする!

JSON の扱い方
JavaScript には(他の言語でも)「配列やオブジェクトを JSON に変換する処理」と「JSON を配列やオブジェクトに戻す処理」が用意されている.
配列やオブジェクトを JSON に変換する処理
JSON.stringify()で JSON 形式に変換できる.
const data = {
title: "波紋の使い方",
text: "メメタァ",
};
const jsonData = JSON.stringify(data);
localStorage.setItem("memo", jsonData);
JSON を配列やオブジェクトに戻す処理
JSON.parse()で JSON 形式から戻すことができる.
const jsonData = localStorage.getItem("memo");
const data = JSON.parse(jsonData);
console.log(data);
練習
タイトルと本文の両方を保存できるメモ帳を実装しよう.
- 動き方はメモ帳初級編と同様
- save ボタンクリック時に
- タイトルと本文の値を取得してまとめる.
- まとめたデータを JSON 形式に変換する.
- JSON 形式のデータを LocalStorage に保存.
- clear ボタンクリック時にデータを消去
- 読み込み時に
- LocalStorage から JSON 形式のデータを取得する.
- JSON 形式のデータをオブジェクトに戻す.
- オブジェクトからデータを取り出して画面に表示する.
課題
LocalStorage を使った何かを作ろう
- タブで複数記述できるメモ帳
- じゃんけんのスコア保存
- ゲームのセーブ&ロード機能
- 保存したデータをグラフ表示
大事なのは「データを保存できる」「データを読み出せる」の 2 点!
これを用いて何ができるか考えるのだッ!!
JS_配列と繰り返し
サンプルコード
本講義の内容とゴール
本講義の内容
- 繰り返しと条件分岐を組み合わせた処理の実装.
- JavaScript のデータを HTML に反映させる実装.
- 配列とオブジェクトで適当なデータを作成して扱う.
本講義のゴール
- 繰り返し処理と条件分岐をマスター!
- 配列とオブジェクトの組み合わせに慣れる!
- 配列の便利な処理をうまく使おう!
配列と繰り返しの練習
「FizzBuzz 問題」をやってみよう!!
FizzBuzz とは
プレイヤーは円状に座る.最初のプレイヤーは「1」と数字を発言する.次のプレイヤーは直前のプレイヤーの次の数字に 1 を足した数字を発言していく.ただし,3 の倍数の場合は「Fizz」,5 の倍数の場合は「Buzz」,3 の倍数かつ 5 の倍数の場合(すなわち 15 の倍数の場合)は「Fizz Buzz」を数の代わりに発言しなければならない.発言を間違えた者や,ためらった者は脱落となる.
進行例
1, 2, Fizz, 4, Buzz, Fizz, 7, 8, Fizz, Buzz, 11, Fizz, 13, 14, Fizz Buzz, 16, 17, Fizz, 19, Buzz, Fizz, 22, 23, Fizz, Buzz, 26, Fizz, 28, 29, Fizz Buzz, 31, 32, Fizz, 34, Buzz, Fizz, ...
FizzBuzz 問題
このゲーム(上記の進行例の結果)をプログラミングで表現するのが「FizzBuzz 問題」である.通常は 1 から 100 までの数字で行われる.
早速チャレンジ!!
ブラウザの画面上に処理結果を出力しよう.
下記のような表示になれば OK!
1
2
Fizz
4
Buzz
Fizz
7
8
Fizz
Buzz
11
Fizz
13
14
FizzBuzz
16
...以下100まで
NG パターン
これは流石に力技すぎるので NG!!
console.log(1);
console.log(2);
console.log("Fizz");
console.log(4);
console.log("Buzz");
console.log("Fizz");
console.log(7);
// ...以下100まで全部console.log()を書く
ヒントやコツ
いきなりチャレンジしても良いが,難しそうな場合は下記のステップでやってみよう!
- 「1 から 100 の数値」を console に出力する.
- 「3 の倍数の場合」に「Fizz」を出力する.
- 「5 の倍数の場合」に「Buzz」を出力する.
- 「3 の倍数かつ 5 の倍数の場合」に「FizzBuzz」を出力する.
- 処理結果を画面に表示する処理をつくる.
「条件分岐と繰り返し」ができればいける!
いろいろな書き方があるが,どんな書き方でも正しい結果が得られれば OK!
できたらコードをシェアしよう!!
クイズアプリ初級
Quiz アプリ初級編の仕様
- ブラウザ上に問題と選択肢を表示.HTML には直接記述しない.
- 選択肢をクリックしたら正解かどうかを判定.
alert()で正解不正解を表示.ブラウザ上にも正解不正解を表示.
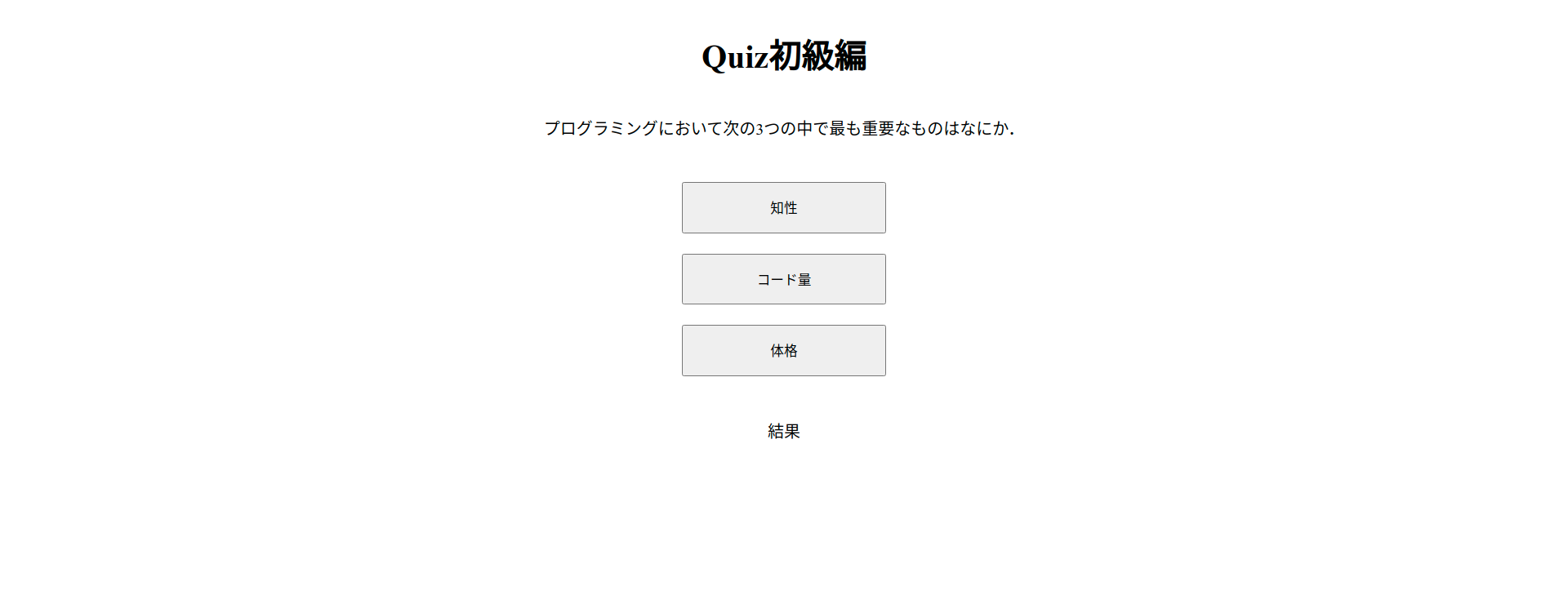
↓ 画面を開くと問題が表示される.

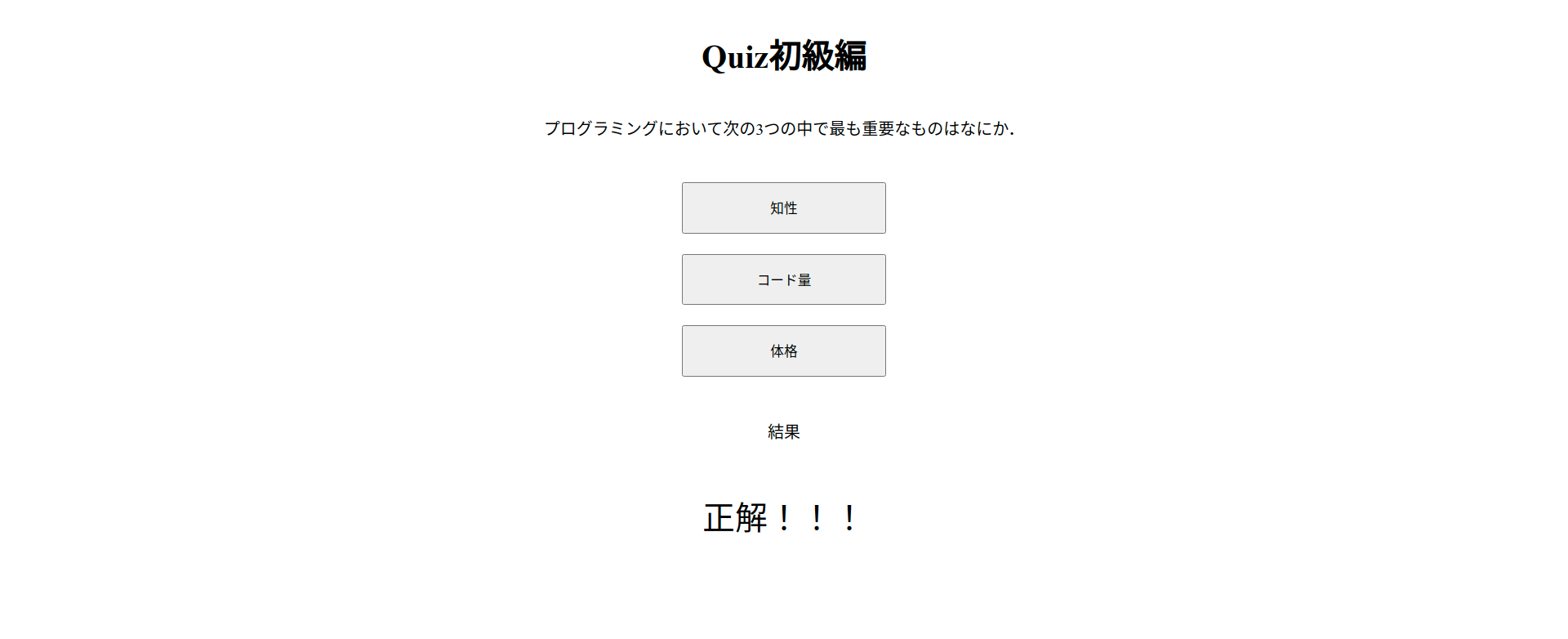
↓ 適当なボタンをクリックすると正解不正解が表示される.

必要な処理
読み込み時の処理
- 指定した場所に問題文を表示する.
- 各ボタンに選択肢を表示する.
- 各ボタンの
valueに選択肢の値を設定する.
選択肢クリック時の処理
- button タグの
valueの値を受け取る. - 正解の値と等しいかどうか判定する.
- 正解不正解を表示する.
読み込み時の処理
HTML 要素
画面の HTML 要素は以下のようになっている.
<h1>Quiz初級編</h1>
<p id="question"></p>
<ul>
<li><button id="answer00">0</button></li>
<li><button id="answer01">1</button></li>
<li><button id="answer02">2</button></li>
</ul>
<p>結果</p>
<p id="result"></p>
JavaScript の処理 1(読み込み時)
- 指定した場所に問題文を表示する.
- 問題文と選択肢と正解がオブジェクトにまとまっているので,必要なものを取り出して表示する.
- 各ボタンに選択肢を表示する.
- 選択肢は配列に入っているので,個別に取り出して表示する.
- 各ボタンの
valueに選択肢の値を設定する.- 正解不正解の判定のために,
0,1,2の数値を button タグのvalueに設定する.
- 正解不正解の判定のために,
// quiz01.html
// ↓問題文(設定済み)
const quiz = {
question: "プログラミングにおいて次の3つの中で最も重要なものはなにか.",
answers: ["知性", "コード量", "体格"],
correct: 1,
};
// 1. 問題文の表示
$("#question").text(quiz.question);
// 2. 選択肢の表示
$("#answer00").text(quiz.answers[0]);
$("#answer01").text(quiz.answers[1]);
$("#answer02").text(quiz.answers[2]);
// 3. `value`の設定
$("#answer00").val(0);
$("#answer01").val(1);
$("#answer02").val(2);
JavaScript の処理 2(正解不正解の判定と結果表示)
- button タグの
valueの値を受け取る.e.target.valueで取得できる.- クリックイベント時に
eを設定しておくと,イベント発生時の様々な情報を受け取ることができる.
- 正解の値と等しいかどうか判定する.
- 条件分岐で問題のオブジェクトに設定されている正解の値と比較する.
e.target.valueで取得すると文字列形式なのでNumber()関数で数値になおす.
- 正解不正解を表示する.
- 条件分岐の結果でどちらかを表示する.
$("button").on("click", function (e) {
// 1, 2 `value`を受け取り,条件分岐
if (Number(e.target.value) === quiz.correct) {
// 正解の表示
$("#result").text("正解!!!");
} else {
// 不正解の表示
$("#result").text("不正解...");
}
});
💡 tips
今回は
valueの値を設定して用いているが,選択肢のテキストを取得して比較しても実装可能.indexOf()などを用いると正解の数値を比較できるだろう.
練習
クイズ初級編を実装しよう!
できた人は value を使わない方法にもチャレンジ!
クイズアプリ中級
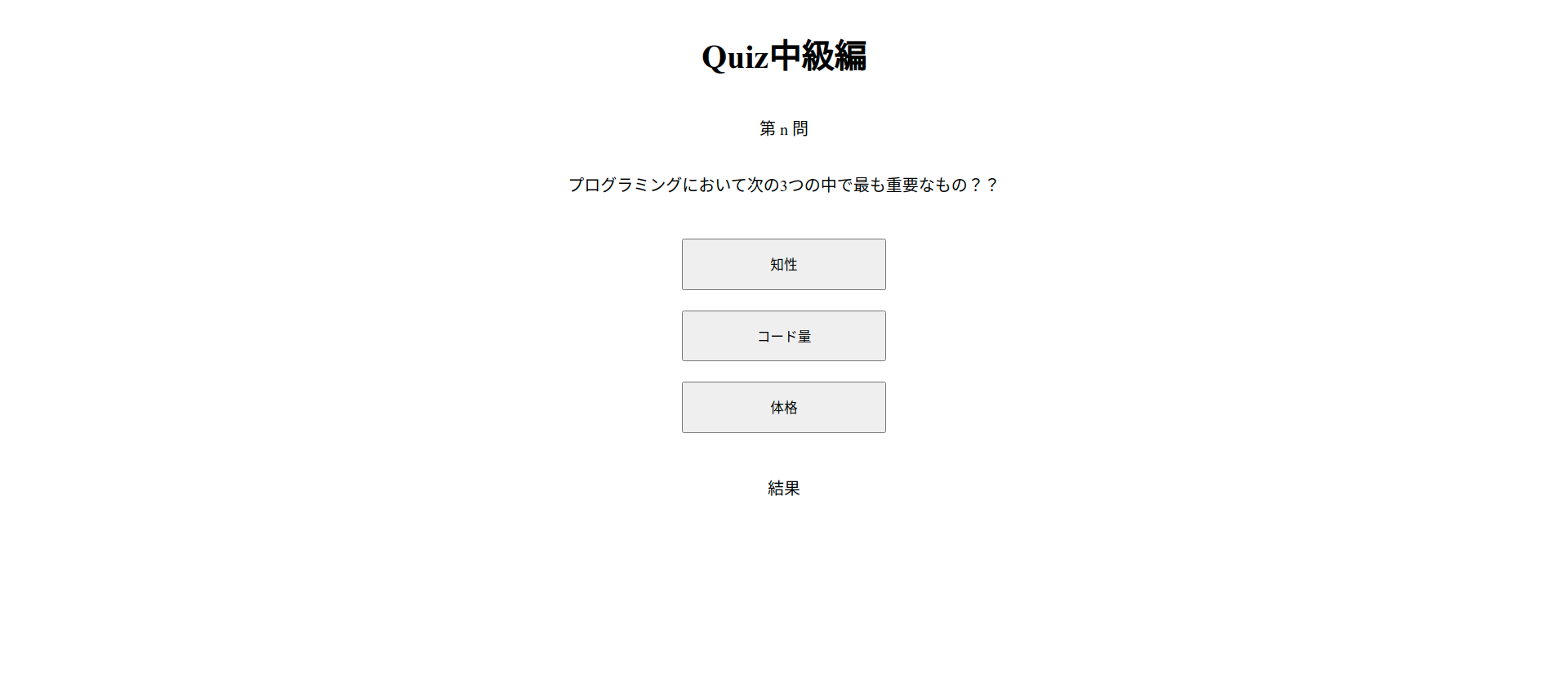
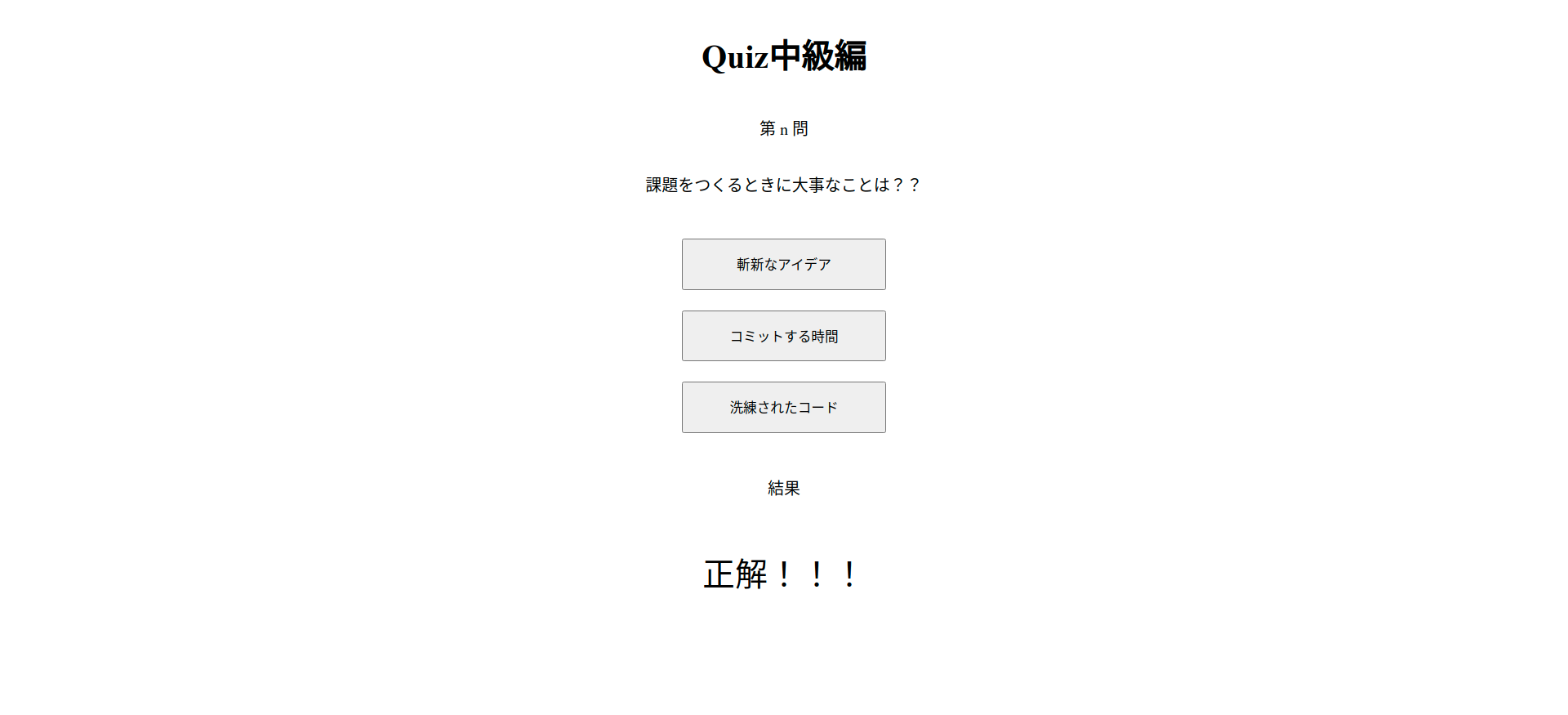
Quiz アプリ中級編の仕様
- ブラウザ上に問題と選択肢を表示.HTML には直接記述しない.
- 選択肢をクリックしたら正解かどうかを判定.
alert()で正解不正解を表示.ブラウザ上にも正解不正解を表示.- 問題数を 3 問にし,回答したら次の問題を表示.
↓ 画面を開くと問題が表示される.

↓ 適当なボタンをクリックすると正解不正解が表示される.問題文と選択肢が次のものに切り替わる.

必要な処理
読み込み時の処理
- 結果を記録する配列を準備する.
- 指定した場所に問題文を表示する.
- 各ボタンに選択肢を表示する.
- 各ボタンの
valueに選択肢の値を設定する.
選択肢クリック時の処理
- button タグの
valueの値を受け取る. - 正解の値と等しいかどうか判定する.
- 正解不正解を表示する.
- 正解不正解の結果を配列に追加する.
- 次の問題文と選択肢を表示する.
読み込み時の処理
HTML 要素
画面の HTML 要素は以下のようになっている.
<h1>Quiz中級編</h1>
<p>第 n 問</p>
<p id="question"></p>
<ul>
<li><button id="answer00">0</button></li>
<li><button id="answer01">1</button></li>
<li><button id="answer02">2</button></li>
</ul>
<p>結果</p>
<p id="result"></p>
JavaScript の処理 1(読み込み時)
- 結果を記録する配列を準備する.
- 空の配列を用意すれば OK.
- 指定した場所に問題文を表示する.
- 処理自体は初級編と同様.
- 問題が複数あるため,配列形式となっている点に注意.
- 結果記録用配列の
lengthを用いることで何問目なのかを指定することができる.
- 各ボタンに選択肢を表示する.
- こちらも初級編と同様.
- 何問目なのかの指定は問題文と同様.
- 各ボタンの
valueに選択肢の値を設定する.- 初級編と同様.
// quiz01.html
// ↓問題文(設定済み)
const quiz = [
{
question: "プログラミングにおいて次の3つの中で最も重要なもの??",
answers: ["知性", "コード量", "体格"],
correct: 1,
},
{
question: "課題をつくるときに大事なことは??",
answers: ["斬新なアイデア", "コミットする時間", "洗練されたコード"],
correct: 1,
},
{
question: "コードを書くことに疲れたときはどうするのがよいか.",
answers: ["温泉に浸かる", "ビールを飲む", "更にコードを書く"],
correct: 2,
},
];
// 1. 結果記録用の配列を用意
const result = [];
// 2. 問題文の表示
$("#question").text(quiz[result.length].question);
// 3. 選択肢の表示
$("#question").text(quiz[result.length].question);
$("#answer00").text(quiz[result.length].answers[0]);
$("#answer01").text(quiz[result.length].answers[1]);
$("#answer02").text(quiz[result.length].answers[2]);
// 4. `value`の設定
$("#answer00").val(0);
$("#answer01").val(1);
$("#answer02").val(2);
JavaScript の処理 2(正解不正解の判定と結果表示)
- button タグの
valueの値を受け取る.- 初級編と同様.
- 正解の値と等しいかどうか判定する.
- 初級編と同様.
- 正解不正解を表示する.
- 初級編と同様.
- 正解不正解の結果を配列に追加する.
push()で配列に値を追加することができる.
- 次の問題文と選択肢を表示する.
- 結果記録用配列の
lengthを使えッ!
- 結果記録用配列の
$("button").on("click", function (e) {
if (Number(e.target.value) === quiz[result.length].correct) {
$("#result").text("正解!!!");
// 結果を配列に追加
result.push("ok");
} else {
$("#result").text("不正解...");
// 結果を配列に追加
result.push("ng");
}
// 問題文と選択肢を更新
$("#question").text(quiz[result.length].question);
$("#answer00").text(quiz[result.length].answers[0]);
$("#answer01").text(quiz[result.length].answers[1]);
$("#answer02").text(quiz[result.length].answers[2]);
});
練習
クイズ中級編を実装しよう!
できた人は下記にもチャレンジ!
- 画面上の「第 n 問」に何問目かの数値を表示する.
- 3 問目終了時に終了の判定を行う.
- 問題を 6 問まで追加する.
- 終了時に正解数を表示する.
- 終了時に正答率を表示する.
課題
配列やオブジェクトを使った何かを作ろう
クイズネタ
- 画像や映像を絡めたクイズ.
- 正解率をグラフで表示.
- ランキング機能.
- 選択肢が問題によって変化する.
- 問題を自分で追加できる機能.
その他
- お買い物リスト.
- 性格診断.
- 連打ゲーム
- タイピングゲーム.
データの構造を考えよう!
複数のデータを活用できるようになりたいッ!!
JS_Firebase
サンプルコード
事前準備
今回は Google のアカウントを使用します!
無料で取得できますので,事前に作成しておいてください!
- すでにお持ちの方は既存のアカウントで OK です!
本講義の内容とゴール
本講義の内容
- 関数を定義し,動かす一連の動作を実装する.
- オンライン上のデータベースにデータを保存する.
- オンライン上のデータを取得し,画面上にリアルタイムに表示する.
本講義のゴール
- 関数を使って処理を実装できるようになる!
- オンライン&リアルタイムでデータ共有する!
- 複雑なデータを扱う場合にどう考えるかを把握する!
関数
関数(function)とは
- 関数とは記述した処理をまとめて名前をつけて使い回せるようにしたもの.
- 一度処理を定義してしまえば,呼び出すだけで実行可能!
例
- 関数には「定義」と「実行」が必要.
- 関数には必ず名前をつける.
{}内に実行してほしい処理を記述する.- 「実行」したいときは名前を呼び出す.
// 関数の定義
function test(){
console.log('関数は便利!');
}
// 関数の実行
test();
引数と戻り値
関数は「なにかを入力して」「処理した結果を出力する」動きが基本となる.
引数
引数とは「関数に入力する値」である.
- 定義した関数に対して,処理に必要な値を入力する.
- 引数の数は一つでも複数でもOK!
戻り値
戻り値とは「関数から出力されてくる値」である.
- 関数の中で計算などを実行した後,結果を返す処理.
- 関数内の変数,配列,オブジェクトなどで返せる.
例
aとbの2つの数を入力し,「加算した結果」を出力する関数を考える.
この場合,aとbが「引数」でtotalが戻り値となる.
// 関数の定義
function add(a, b){
const total = a + b;
return total;
}
// 関数の実行
const sum = add(10, 20);
console.log(sum); // 30
数学の関数と同じ
プログラミングの関数は理解が難しいものの一つであるが,数学の関数と同じイメージを持つと理解しやすい.
数学の関数
数学の関数は「何かの数値を入力」すると「決まった計算を実行した結果を出力」するものである.
例えば,f(x) = x^2 + 2x + 1と関数を定義すると...
f(2) = 9,f(5) = 36,f(10) = 121
となる.この場合,入力値・関数・出力値をまとめると以下のようになる.
| 入力値 | 関数 | 出力値 |
|---|---|---|
| 2 | f(x) = x^2 + 2x + 1 | 9 |
| 5 | f(x) = x^2 + 2x + 1 | 36 |
| 10 | f(x) = x^2 + 2x + 1 | 121 |
プログラミングの関数
上記の例をJavaScriptで書くと以下のようになる.
function calculate(x) {
const result = x * x + 2 * x + 1;
return result;
}
calculate(2); // 9
calculate(5); // 36
calculate(10); // 121
この場合も「記述の仕方が異なるだけでやっていることは同じ」である.
| 入力値 | 関数 | 出力値 |
|---|---|---|
| 2 | calculate(x) | 9 |
| 5 | calculate(x) | 36 |
| 10 | calculate(x) | 121 |
💡 Key Point
引数と戻り値がない場合もある(ややこしいポイント)
言語にはじめから用意されている関数
これまでに使用した乱数関連も関数であるが,これらはJavaScriptがはじめから用意している関数である.
このような関数を「ビルドイン関数」と呼ぶ.
対して,開発者が自ら定義した関数を「ユーザ定義関数」と呼ぶ.
| 引数 | 関数 | 戻り値 |
|---|---|---|
| なし | Math.random(); | 0.534714863872 |
| 3.1415926535 | Math.floor(3.1415926535); | 3 |
Math.random(); // 0.534714863872
// 引数: なし
// 戻り値: 0.534714863872
Math.floor(3.1415926535); // 3
// 引数: 3.1415926535
// 戻り値: 3
【参考】関数の記述方法
JavaScriptにおける関数の定義は以下の3種類を用いることができる.どの方法で記述しても実行方法は同じ.
(現段階では)どれでも同様と考えてOK.
function add1(a, b){
return a + b;
}
const add2 = function(a, b){
return a + b;
}
const add3 = (a, b) => {
return a + b;
}
// 全部同じという理解でOK!
const result1 = add1(10, 20);
const result2 = add2(10, 20);
const result3 = add3(10, 20);
関数の利用
関数の利点
イベントごとに毎回同じ処理を書くのは面倒!
関数を定義しておけば,ボタン押したら実行するだけ!
例
押したボタンに応じて,異なる範囲の乱数を発生させたい!
// 関数の定義
function generateRandomNumber(min, max){
const rand = Math.floor(Math.random() * (max - min + 1) + min);
return rand;
}
// 実行するときはこんな感じ
const result = generateRandomNumber(1, 9);
console.log(result);
ボタンクリックイベントと組み合わせ
ボタンによって異なる範囲の乱数を発生させることもできる.
$('#btn01').on('click', function () {
const result = generateRandomNumber(1, 10);
$('#echo').text(result);
});
$('#btn02').on('click', function () {
const result = generateRandomNumber(10, 20);
$('#echo').text(result);
});
$('#btn03').on('click', function () {
const result = generateRandomNumber(20, 100);
$('#echo').text(result);
});
【参考】janken.htmlに関数を使用したじゃんけんの例もあります!
練習
- 最小値と最大値を入力してランダムな数を返す関数を定義しよう!
- 各ボタンのクリック時に関数を実行し,結果を
#echoに出力しよう!
リアルタイムチャットの実装
今回実装するアプリケーション
LocalStorage を利用したメモ帳アプリケーションでは,データを「ブラウザ」自体に保存する処理を実装した.
今回は更に発展させ,オンライン上にデータを保存する処理を実装し,リアルタイムに表示が更新されるチャットアプリケーションを実装する.
このような動きを実装するために,Google が提供する「Firebase」を活用する.
Firebase(Cloud Firestore)とは
Firebase は、クライアントからアクセス可能なデータベースとして Firebase Realtime Database( 以下 Realtime Database)と Cloud Firestore の 2 つを用意しています.
Realtime Database は,リアルタイムでクライアント全体の状態を同期させる必要があるモバイルアプリ向けの効率的で低レイテンシなものです.
Realtime Database はクラウド上でホスティングされる NoSQL のデータベースです.データはすべてのクライアントにわたってリアルタイムに同期され、アプリがオフラインになっても利用可能です.クロスプラットフォームアプリを構築した場合でも,すべてのクライアン トが 1 つの Realtime Database を共有して,最新のデータへの更新を自動的に行います.またクライアントからも直接アクセスが可能なため自前のサーバなしで使えるデータベースとしても活用できます.
Cloud Firestore は,直感的な新しいデータモデルで,Realtime Database の性能をさらに向上しており,Realtime Database よりも豊かで高速なクエリとスケールを備えています.Cloud Firestore は 2017 年の Google I/O で発表されたプロダクトであり,2018 年 5 月現在はベータ版リリースです.
引用:WEB+DB PRESS vol.105 第 4 章(※2019 年 2 月より正式版として運用されています.)
つまり..?
- サーバ上にデータを保存できる!
- 保存したデータをリアルタイムに同期できる!
- 異なるデバイスでもデータを共有可能!
- PC とスマホでリアルタイムにデータを同期できる.
- JavaScript のみで実装可能!
- Swift, Go, Python など他の言語でも使用可!
| データの保存場所 | データを使用できる範囲 | |
|---|---|---|
| LocalStorage | ブラウザ | 自分の PC(ブラウザ) |
| Firebase | オンライン上のサーバ | 同じアプリケーションを動かしている端末全て |
Firebase を活用するにはアカウントやプロジェクトの準備が必要になるため,次項から進める.
Firebase の準備 1(プロジェクトの作成)
まずは Firebase の「プロジェクト」を作成する.
Firebase では「プロジェクト」単位で管理を行う.
管理画面へのアクセス
下記 URL にアクセスしよう.
- アクセスしたら右上の「ログイン」からログインする.
- すでにログイン済みの場合は「コンソールへ移動」をクリックする.
プロジェクトの作成
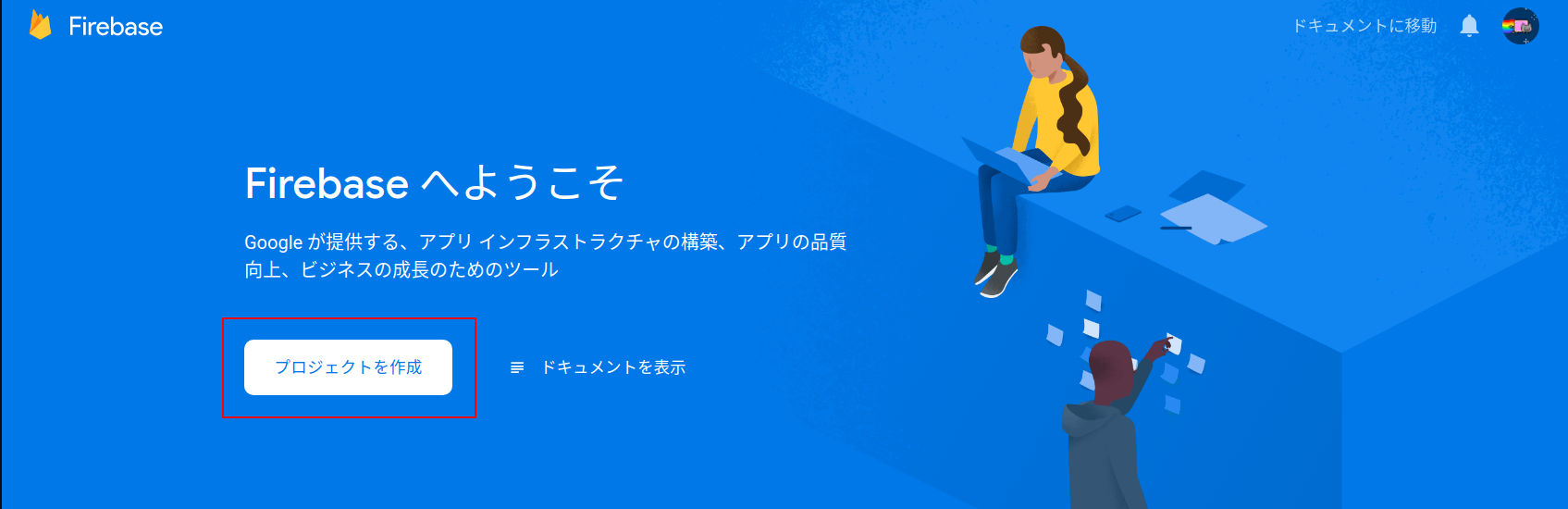
下記画面から「プロジェクトの作成」をクリックする.

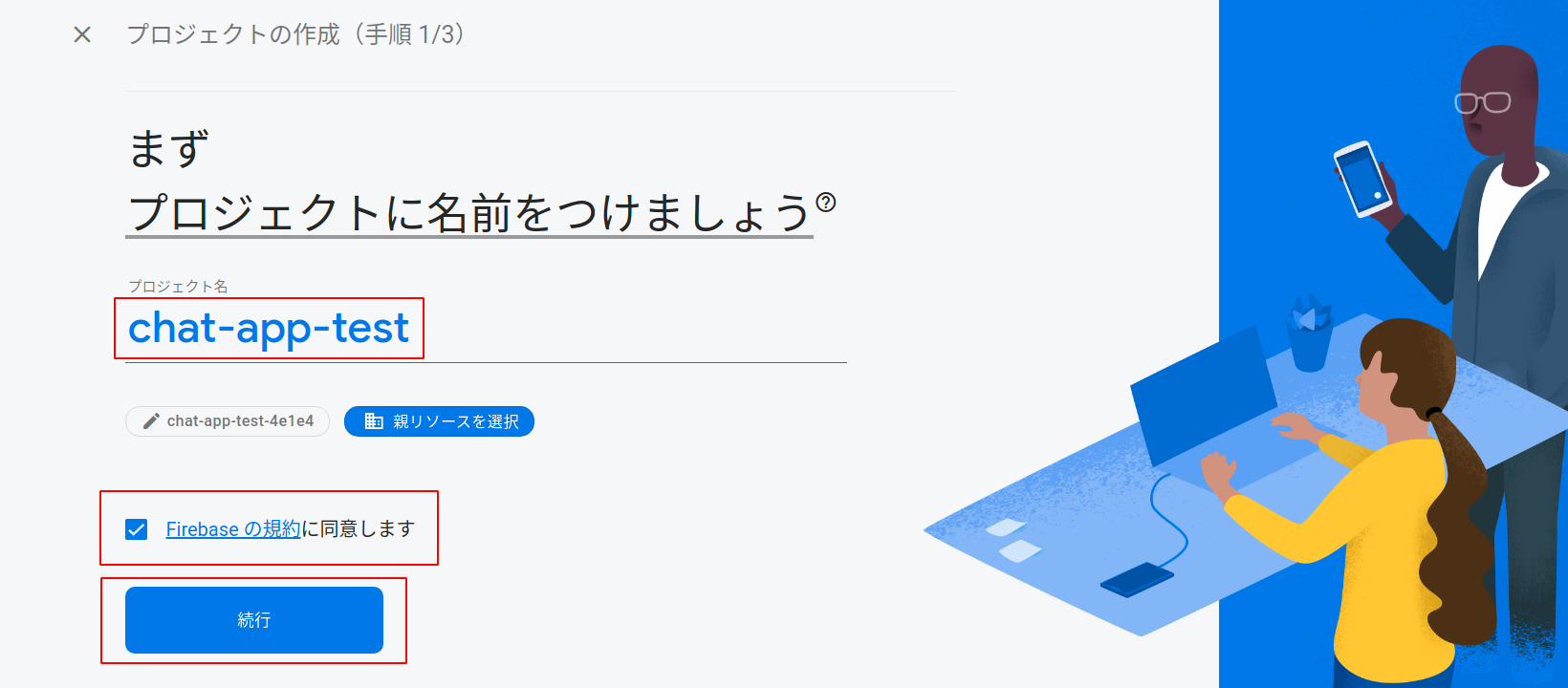
プロジェクトの名前を入力する.何のアプリケーションなのかわかるように名前をつけると良い.
同意するに ✅ を入れて「続行」をクリックする.

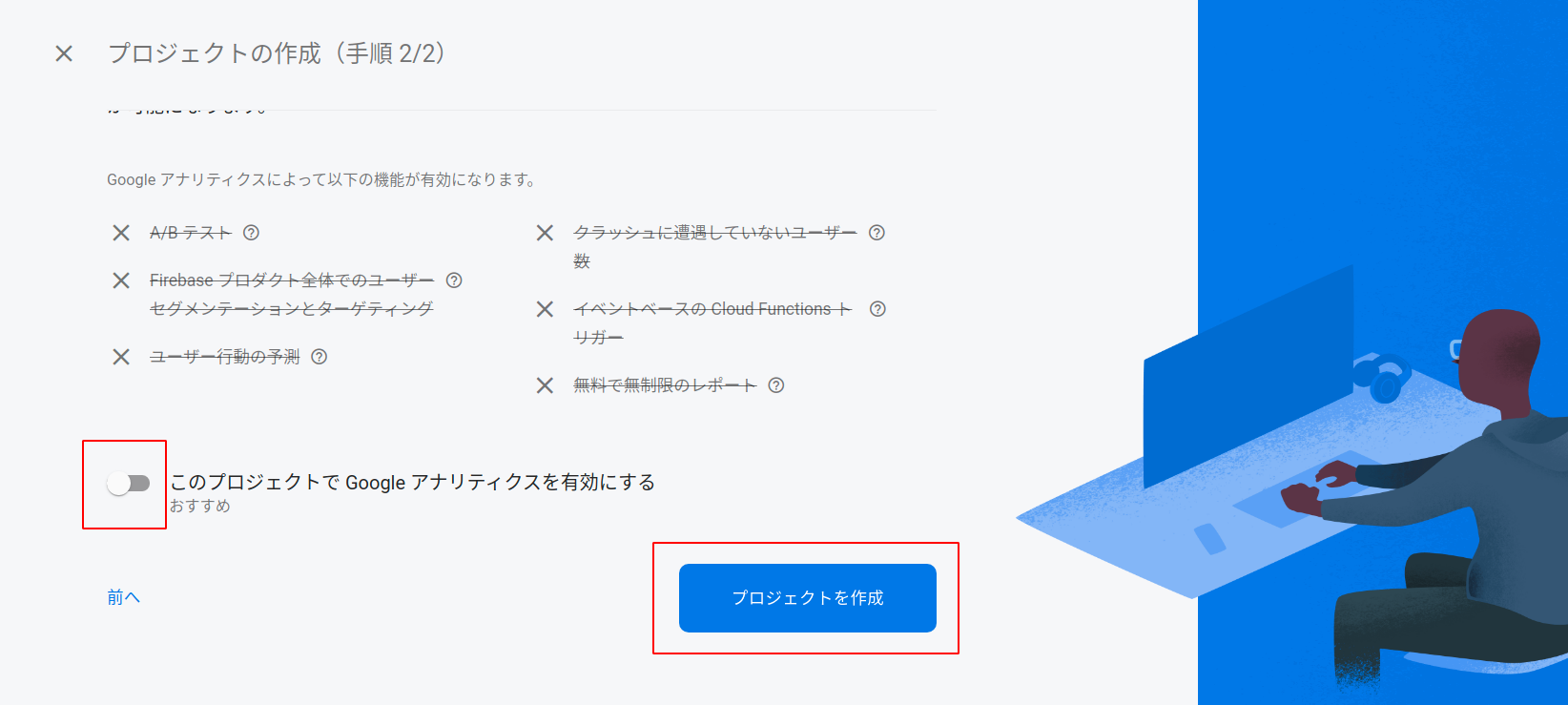
アナリティクスは使用しないので外す.外さないとエラーが出ることがあるので外すこと.

「プロジェクトを作成」をクリックして少し待つとプロジェクトが作成される.「続行」をクリックすると画面が切り替わる.
Firebase の準備 2(ソースコードの準備)
プロジェクトと JavaScript の連携
画面の下記部分をクリックする.

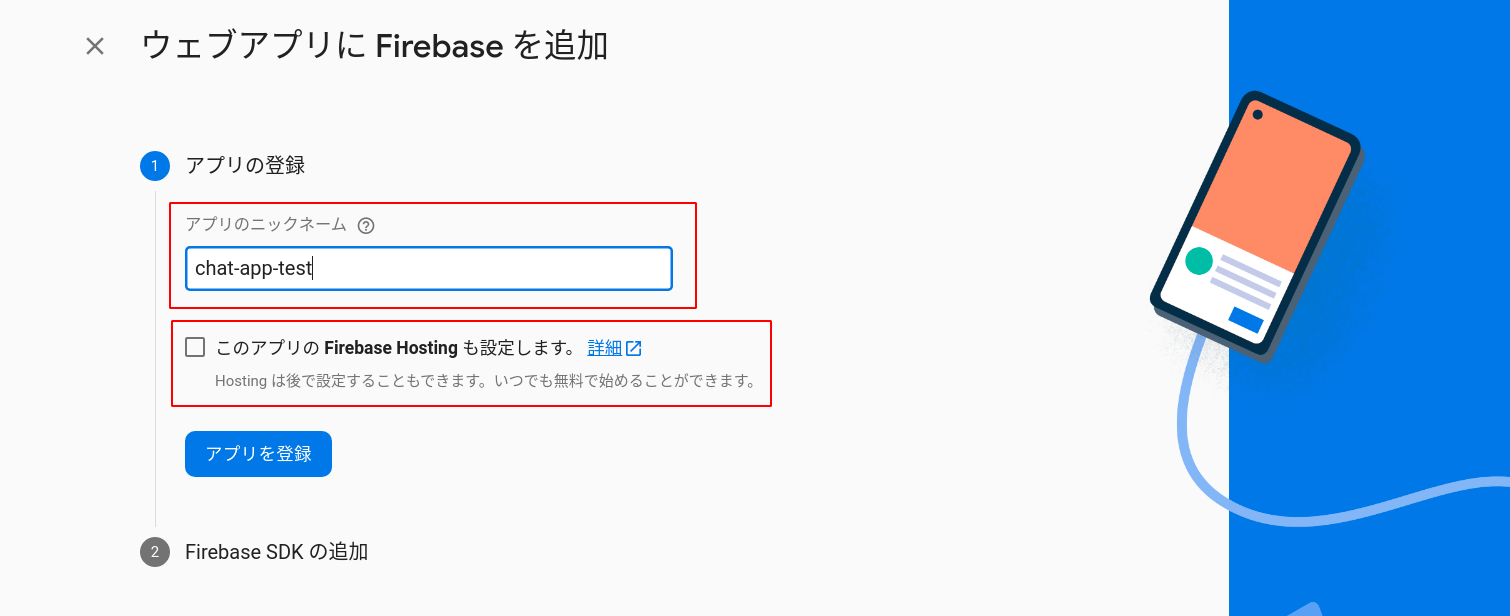
ニックネームを入力するよう促されるので適当に入力する(プロジェクト名と同じが良い?).
「Firebase Hosting」の ✅ は入れないこと.「アプリを登録」をクリックすると次の画面に切り替わる.

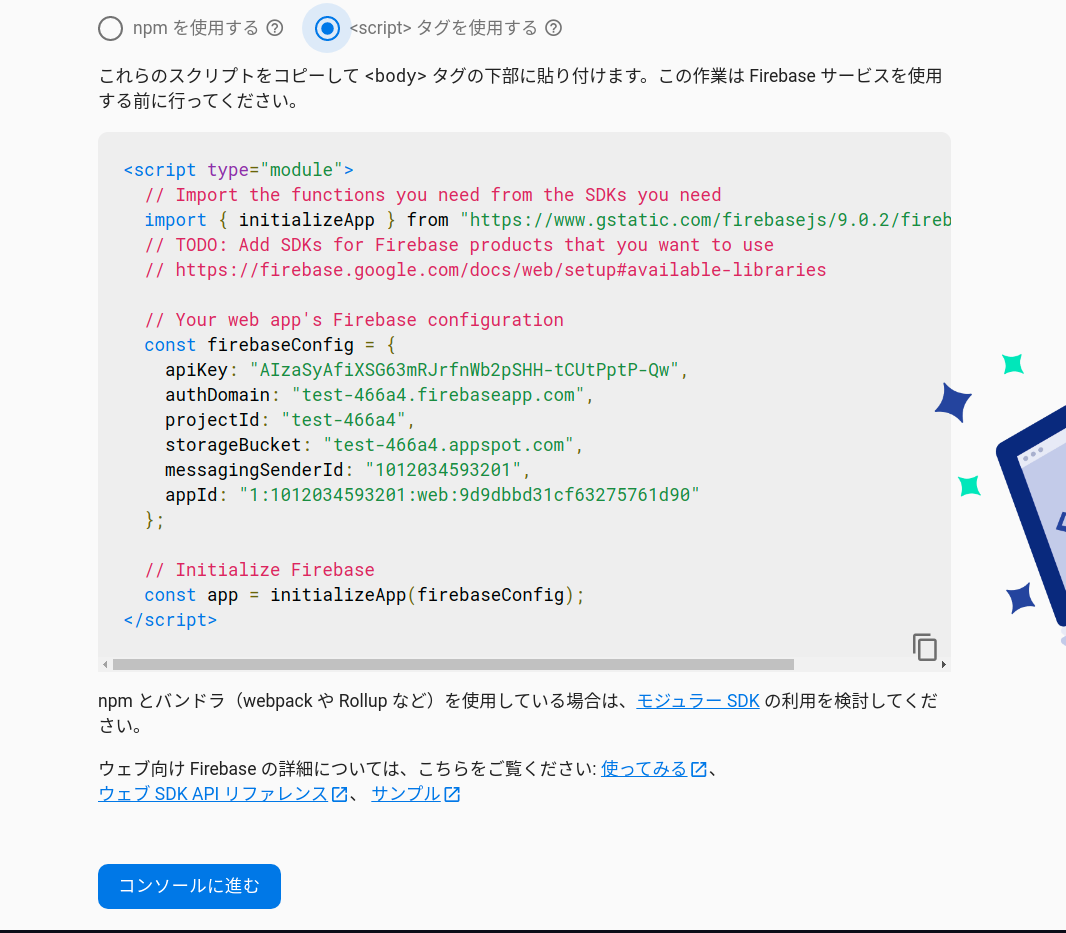
コードが表示されるので全てコピーする.

chatapp.htmlにコピーしたコードを貼り付ける.このコードが Firebase のプロジェクトとソースコードでやり取りをするために必要になる.
エディタ上で下記のような状態になっていれば OK(コメントは省略)!
<!-- chatapp.html -->
<!-- ここにFirebaseのコードを貼り付けよう -->
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.2.0/firebase-app.js";
const firebaseConfig = {
apiKey: "AIzaSyAfiXSG63mRJrfnWb2pSHH-tCUtPptP-Qw",
authDomain: "test-466a4.firebaseapp.com",
projectId: "test-466a4",
storageBucket: "test-466a4.appspot.com",
messagingSenderId: "1012034593201",
appId: "1:1012034593201:web:9d9dbbd31cf63275761d90",
};
const app = initializeApp(firebaseConfig);
</script>
コードを貼り付けたらブラウザ画面の「コンソールに進む」ボタンをクリックする.
Firebase の準備 3(データベースの準備)
データベースの準備
データを実際に保存するためのデータベースを準備する.
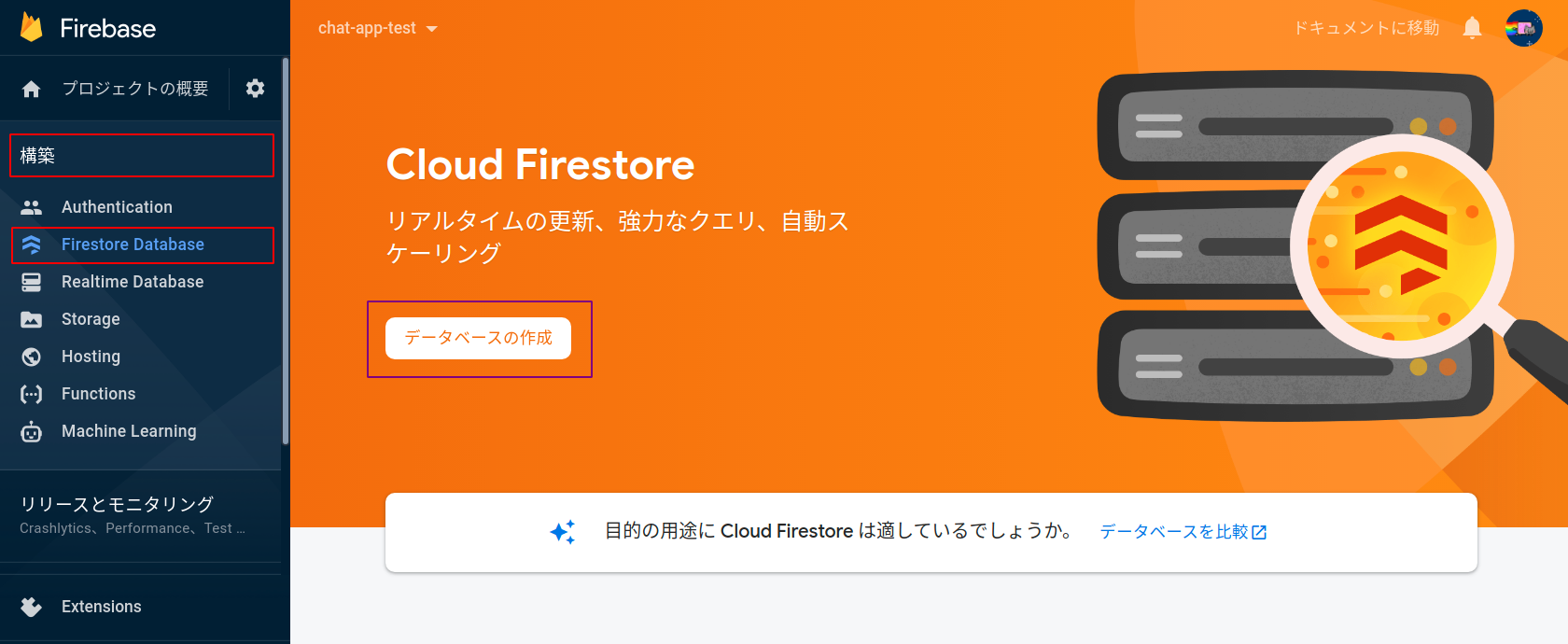
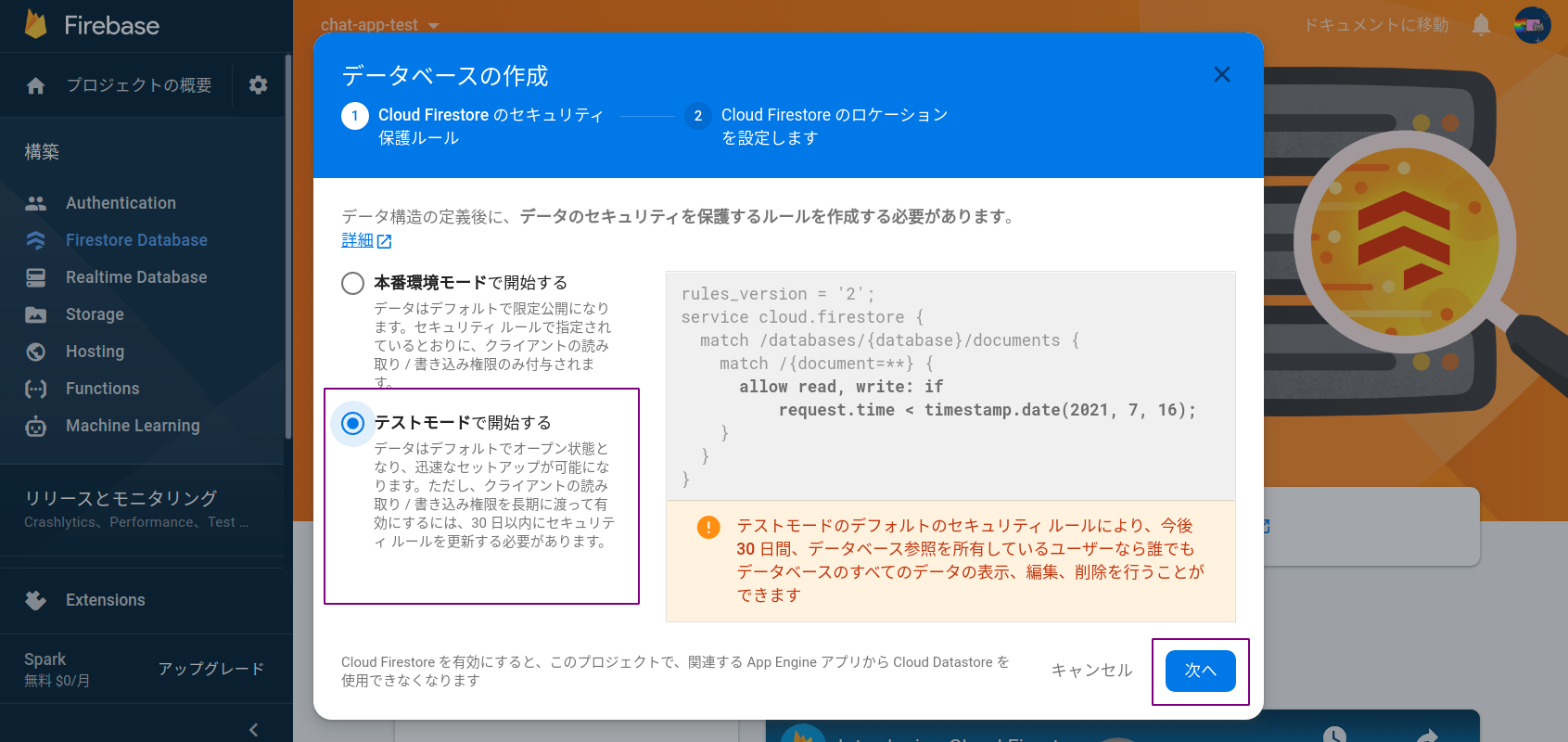
コンソール画面から「構築」 -> 「Firestore Database」 -> 「データベースを作成」の順にクリック.

ルールは必ず「テストモードで開始」を選択して「次へ」をクリック.

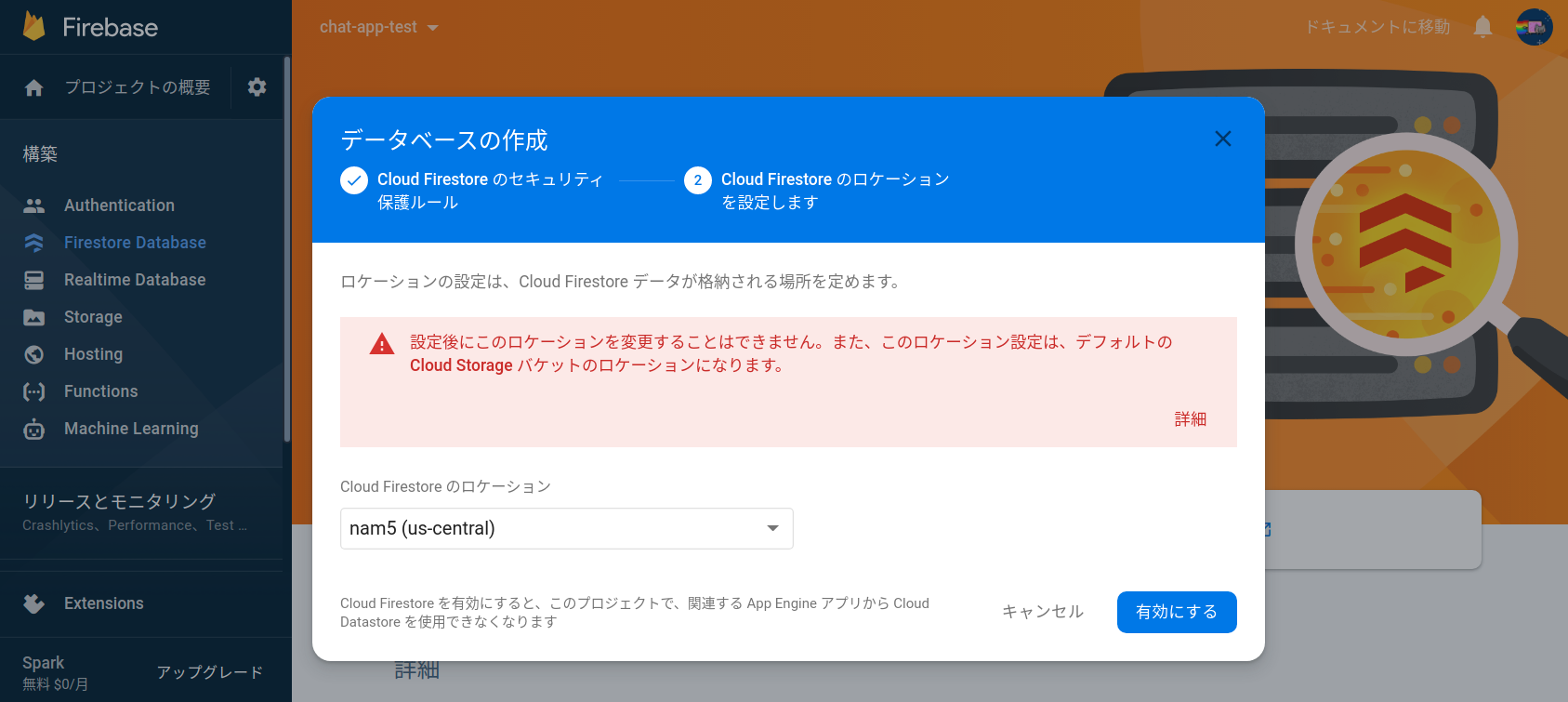
ロケーションは適当で OK.「有効にする」をクリックすると次の画面に移動する.

コレクションの作成
データを保存する際には「コレクション」と「ドキュメント」という単位で管理する.
これらは「フォルダ」と「ファイル」の関係によく似ている.
| データの容器 | データの単位 | |
|---|---|---|
| PC | フォルダ | ファイル |
| Firestore | コレクション | ドキュメント |
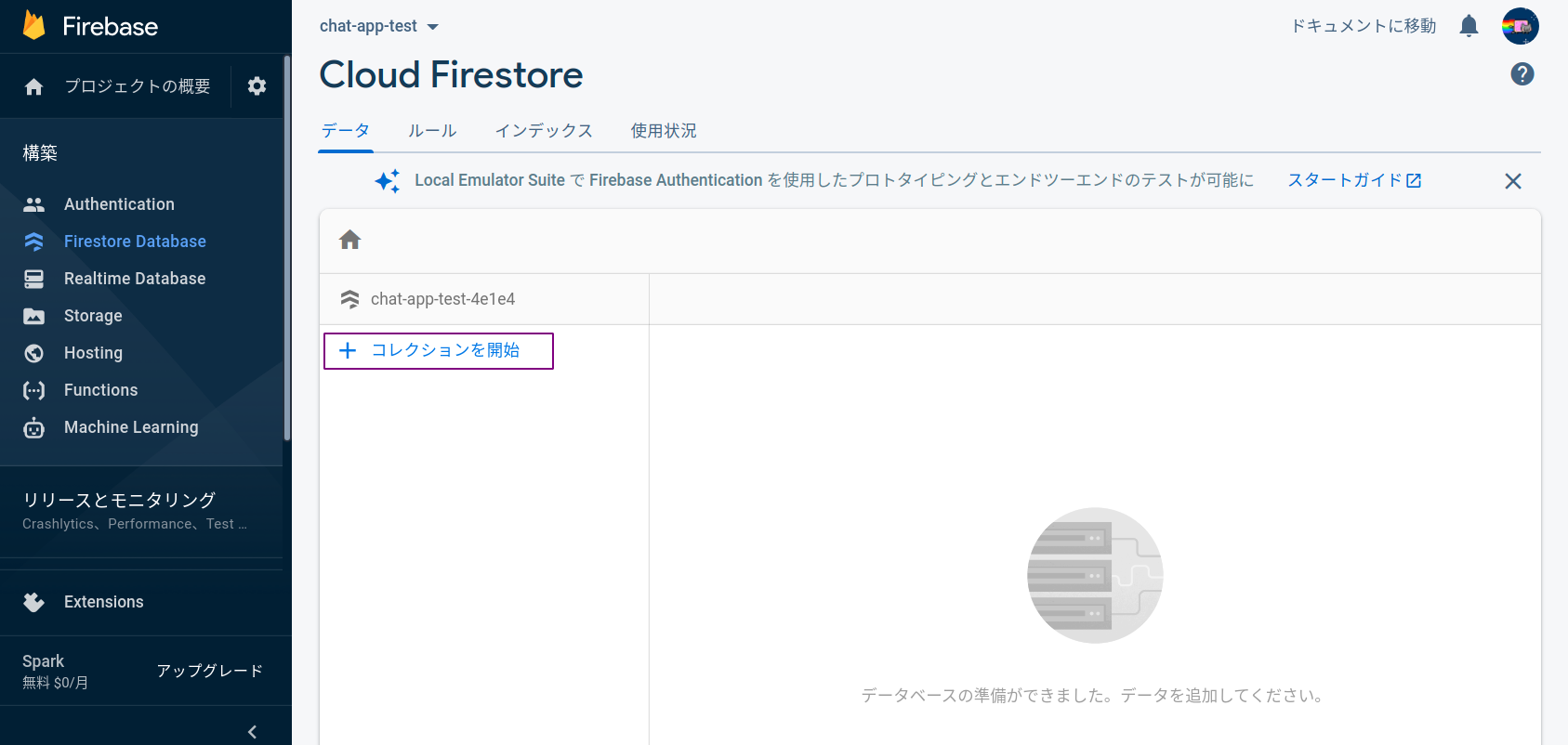
Firestore の機能を利用するには「コレクション」を作成してテストデータを入力しておく.下記画面の「コレクションを開始」をクリックする.

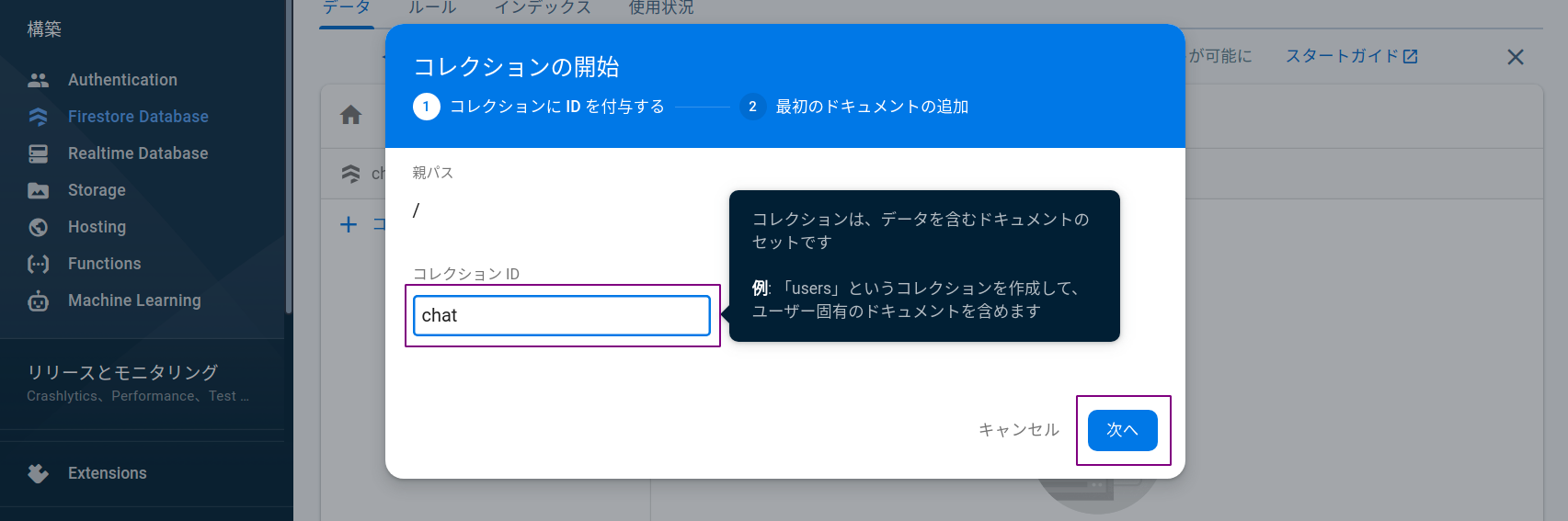
コレクション ID に「chat」を入力し「次へ」をクリックする.

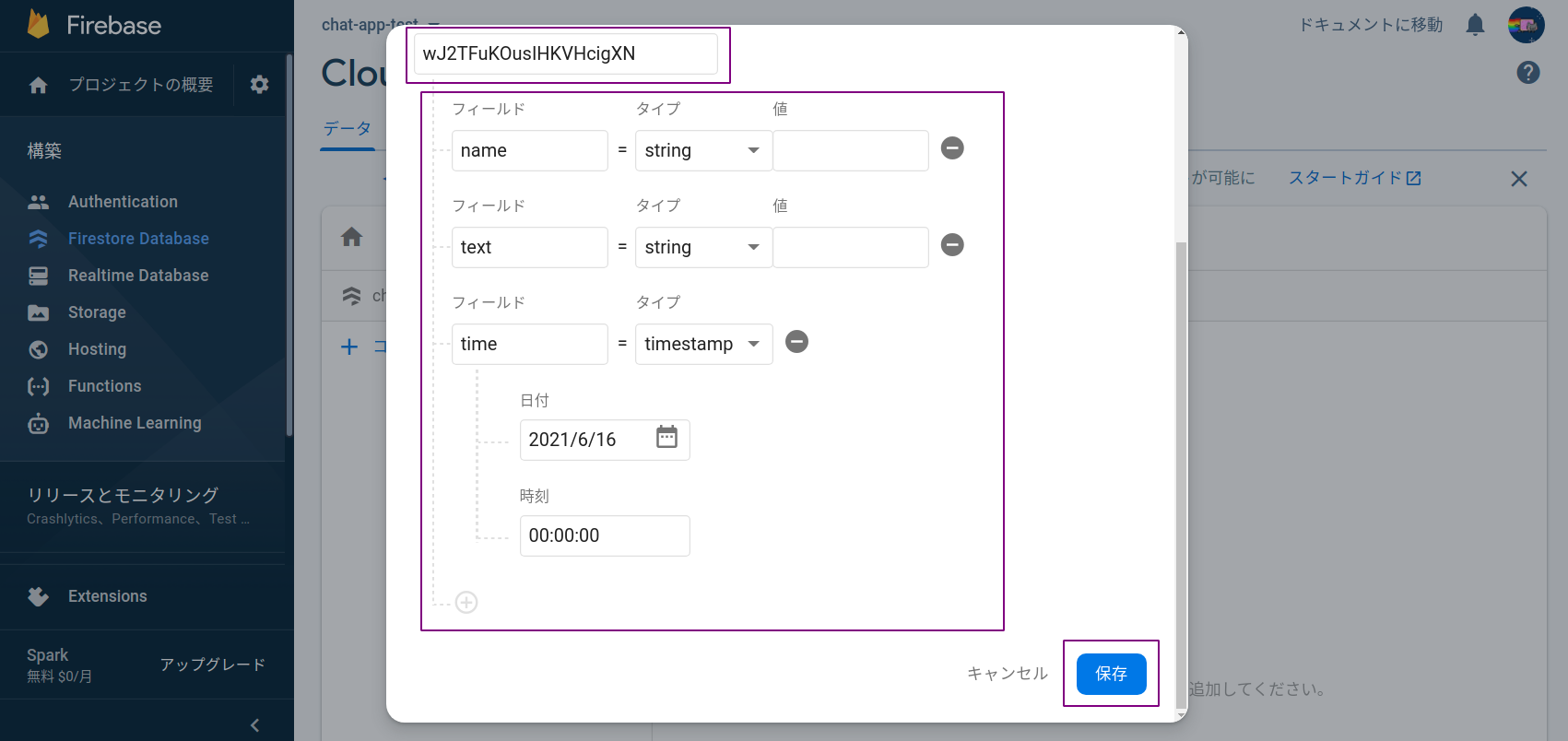
テスト用のドキュメントを作成する.ドキュメントの構成はメッセージを送信したユーザ名のname,メッセージの本文であるtext,送信日時を表すtimeの 3 項目とする.
下記の手順でドキュメントを作成しよう.
- ドキュメント ID は「自動 ID」をクリック.
- フィールドには「
name」「text」「time」の 3 項目を設定. nameとtextにはString,timeにはtimestamp形式を選択する.- 各フィールドには適当な値を入力しておく.
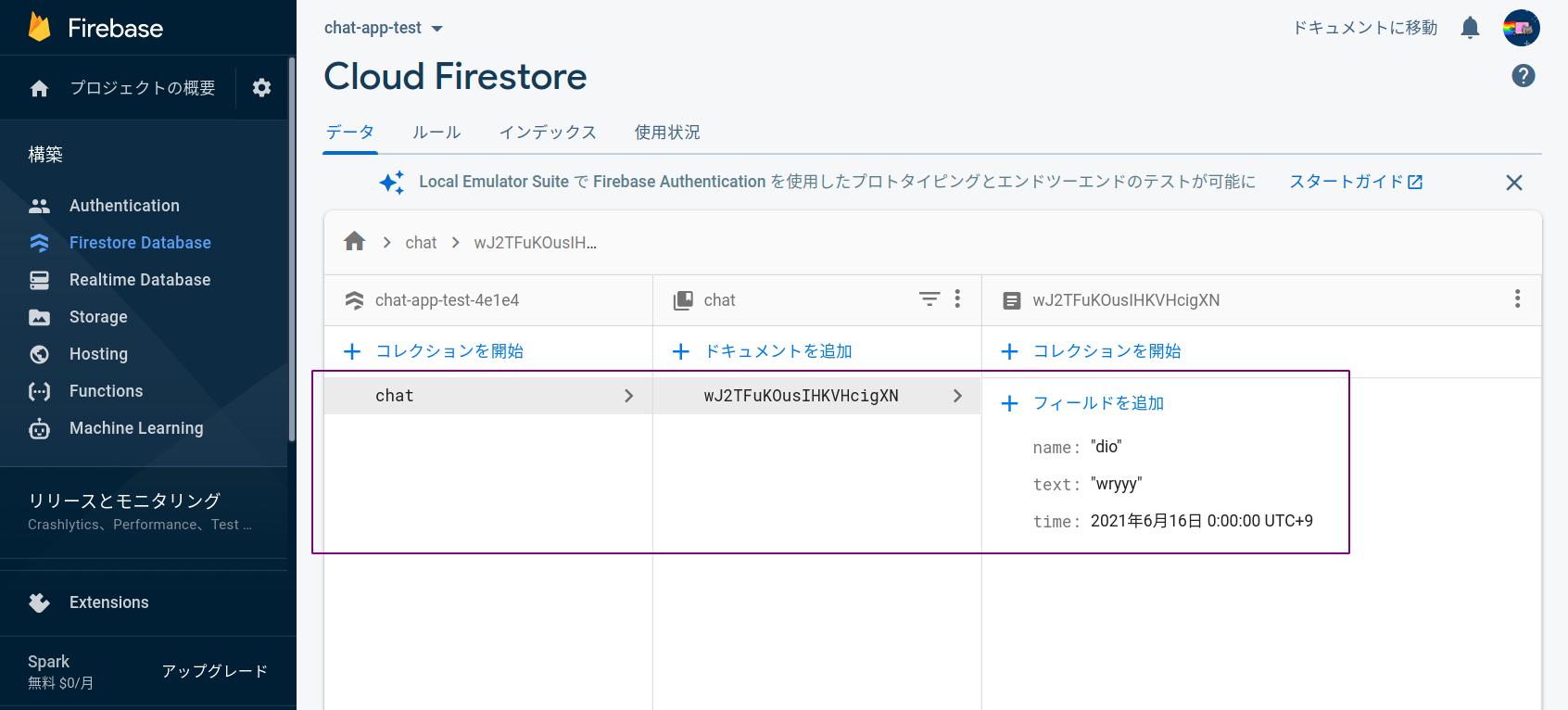
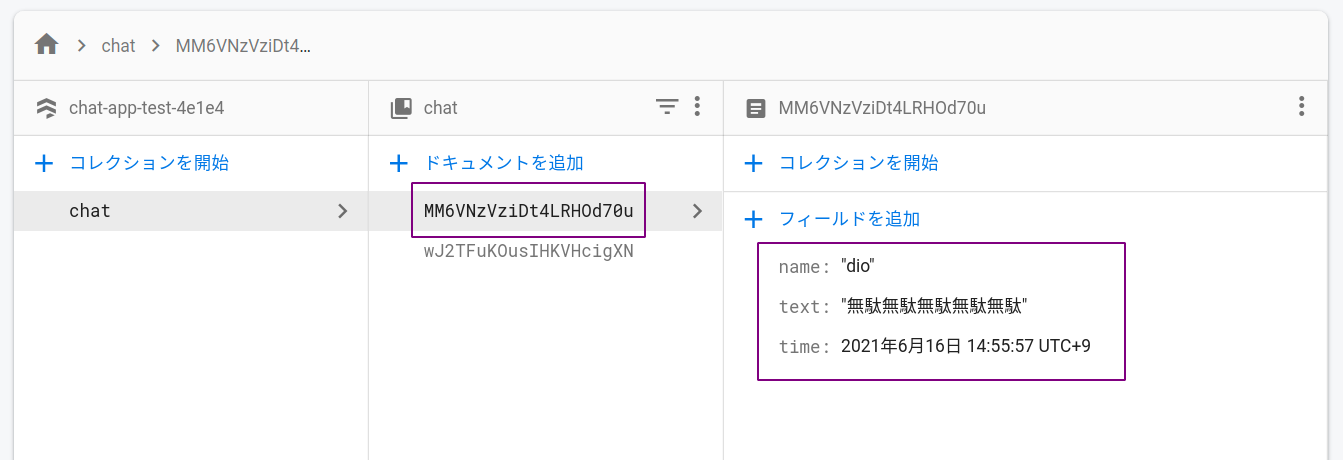
設定したら「保存」をクリックする.

下記のようにデータが保存されていればデータベースの準備は完了!

チャット画面の実装とデータの送信
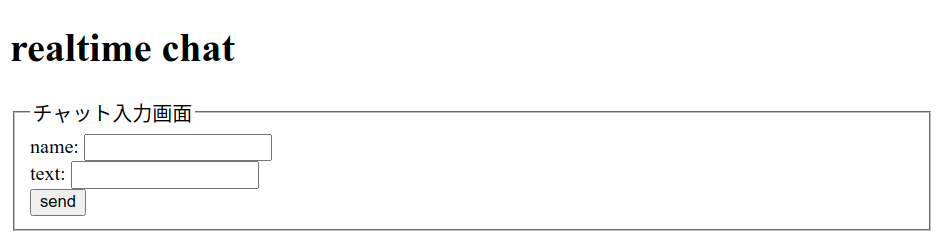
チャット画面の実装
name と text の入力欄を作成する.
送信時に id を指定して入力した値を取得するため,<input>タグの 2 箇所と<button>に id を指定する.
<!-- chatapp.html -->
<form>
<fieldset>
<legend>チャット入力画面</legend>
<div>name: <input type="text" id="name" /></div>
<div>text: <input type="text" id="text" /></div>
<div>
<button type="button" id="send">send</button>
</div>
</fieldset>
</form>
下図のような画面となる.

データ送信の処理
続いて,上記の入力画面で name と text を入力して送信ボタンをクリックしたタイミングで Firestore 上に新しいデータを作成する処理を実装する.
リアルタイム通信の準備
前項で作成したコレクションとやり取りをするため,下記のコードを追記する.
💡 Key Point
このコードでは接続情報を
dbに保存する.この 1 行を書いておくことでdbに対してデータの追加や取得ができるようになる.
// chatapp.html
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.2.0/firebase-app.js";
// 🔽 追加 / `9.2.0`の部分を↑のFirestoreから貼り付けたコードのバージョンに合わせる
import {
getFirestore,
collection,
addDoc,
serverTimestamp,
} from "https://www.gstatic.com/firebasejs/9.2.0/firebase-firestore.js";
const firebaseConfig = {
// 省略
};
const app = initializeApp(firebaseConfig);
// 🔽 追加
const db = getFirestore(app);
送信ボタンクリック時にデータを送信
続いて,送信ボタンクリック時にデータを送信する処理を実装する.
まずはボタンのクリックイベントを作成.
// chatapp.html
$("#send").on("click", function () {
// 送信時に必要な処理
});
続いてクリックイベント内に「入力値を取得する処理」と「データを送信する処理」を記述する.
ポイントは,
- id 指定して
.val()で入力値を取得する. - データを送信する際にはオブジェクト形式にする必要がある.
timeは Firestore の独自形式となるため,Firestore 側で用意されている関数を使用する.
// chatapp.html
const data = {
name: $("#name").val(),
text: $("#text").val(),
time: serverTimestamp(),
};
addDoc(collection(db, "chat"), data);
$("#text").val("");
動作確認
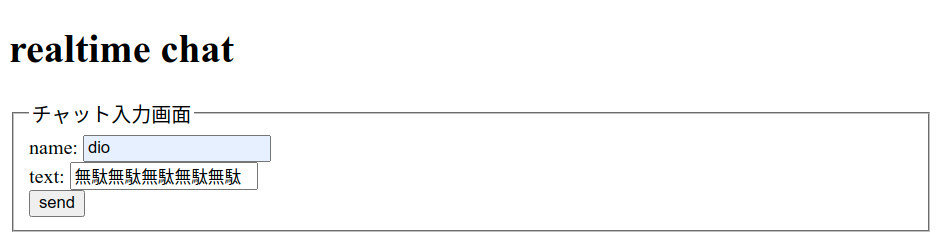
コードを記述したらブラウザの画面からnameとtextを入力して...

Firebase のコンソール画面でデータが保存されていれば OK!

練習
下記の処理を実装し,Firestore にデータを保存しよう!
- 入力画面の作成
- データの送信処理
データのリアルタイム取得と画面表示
保存されているデータの扱い
Firestore ではデータの取得方法はいくつか用意されているが,最大の特徴は「データベースの変更を検知して自動的にデータを取得できる」ことである.
(本来はサーバ側の言語での実装が必要であり,難易度も高い.WebSocket などの実装が必要)
処理の流れ
流れは送信と比較して複雑となる.理由は以下のとおり.
- 動作のタイミングがつかみにくい.
- 取得したデータが非常に複雑な状態.
- 必要な 3 項目を取得するために Firestore 側で用意された関数を使用する必要がある.
データの取得
まずは Firestore 上に保存されているデータを取得して console に出力する.
- データに変更(追加,更新,削除など)が生じたタイミングで実行される
onSnapshot()を使用する. onSnapshot()はデータベース上でデータの変更が発生したタイミングで{}内の処理を実行する.- Firestore 上に保存されているデータは
querySnapshot.docsに入っている.
// chatapp.html
// 🔽 `onSnapshot`を追記
import {
getFirestore,
collection,
addDoc,
serverTimestamp,
onSnapshot,
} from "https://www.gstatic.com/firebasejs/9.0.2/firebase-firestore.js";
// 省略
// データ取得処理
onSnapshot(collection(db, "chat"), (querySnapshot) => {
console.log(querySnapshot.docs);
});
データの取り出し
上記querySnapshot.docsは非常に複雑な形となっており,このまま扱うことは難しい.
そのため,必要なデータのみ抽出した「オブジェクト形式の配列」に変換する.
- 空の配列を準備.
querySnapshot.docsに対して繰り返し処理を用いて各要素に対して,.idでドキュメント ID(名前)を取得する..data()でドキュメント中身(3 項目)を取得する.
- 上記のデータのみを 1 で用意した配列に追加.
// chatapp.html
// 前項の`console.log()`下に記述
const dataArray = [];
querySnapshot.docs.forEach(function (doc) {
const data = {
id: doc.id,
data: doc.data(),
};
dataArray.push(data);
});
console.log(dataArray);
💡 Key Point
難しい形式のデータは変換して「自分が慣れている形式」に変換すると扱いやすい.
画面表示するためのタグ生成
必要な情報のみを抽出した配列が作成できたため,この配列から画面表示用のタグを作成する.
前項で作成したdataArrayを基にして,
- 空の配列を準備する.
dataArrayに繰り返しを用い,各要素をタグの形にする.- 繰り返し処理終了後に指定した id 部分に出力する.
// chatapp.html
// 前項の`console.log()`下に記述
const tagArray = [];
dataArray.forEach(function (data) {
tagArray.push(`
<li id="${data.id}">
<p>${data.data.name} at ${data.data.time}</p>
<p>${data.data.text}</p>
</li>
`);
});
$("#output").html(tagArray);
動作確認
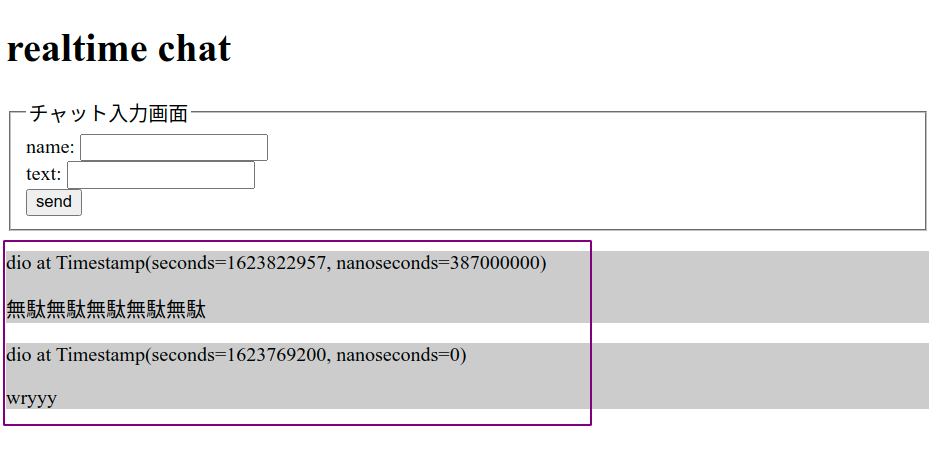
上記のコードを記述すると「Firestore 上でデータが変更されたタイミング」で{}内の処理が実行され,最新のデータが画面に反映される.

また,「Firestore 上でデータが変更されたタイミング」で動作するため,複数タブで片方だけ操作した状態でもう片方の動作を確認することができる.
練習
下記の順番でデータの表示を実装しよう.
- データ本体を取得.
- データから必要なものだけを抽出.
- 抽出したデータからタグを作成.
- タグを画面に表示.
入力フォームからデータを送信し,一覧に追加されれば OK.
機能追加
データの取得と表示(データ送信と同時に画面更新)は実装ができたが,下記の問題点がある.
- 時刻がわかりにくい.
- 最新がどれなのかわかりにくい.
これらを解決するために以下の処理を実装していく.
時刻データの表示形式変更
JavaScript において時刻処理は非常に煩雑である.時刻関連の処理を実装するためにはライブラリを使用したほうが実装の負荷が少なくバグも少ない.
時刻変換関数
今回はサンプルコード内に時刻の形式を変換する関数(下記)を記述しておいたため,これを利用する.解説は省略.
// chatapp.html内に記述してある関数
function convertTimestampToDatetime(timestamp) {
const _d = timestamp ? new Date(timestamp * 1000) : new Date();
const Y = _d.getFullYear();
const m = (_d.getMonth() + 1).toString().padStart(2, "0");
const d = _d.getDate().toString().padStart(2, "0");
const H = _d.getHours().toString().padStart(2, "0");
const i = _d.getMinutes().toString().padStart(2, "0");
const s = _d.getSeconds().toString().padStart(2, "0");
return `${Y}/${m}/${d} ${H}:${i}:${s}`;
}
関数を利用
本関数を利用して,タグ生成部分の処理で時刻形式を変換する.
// chatapp.html
const tagArray = [];
dataArray.forEach(function (data) {
tagArray.push(`
<li id="${data.id}">
<p>${
data.data.name
} at ${convertTimestampToDatetime(data.data.time.seconds)}</p>
<p>${data.data.text}</p>
</li>
`);
});
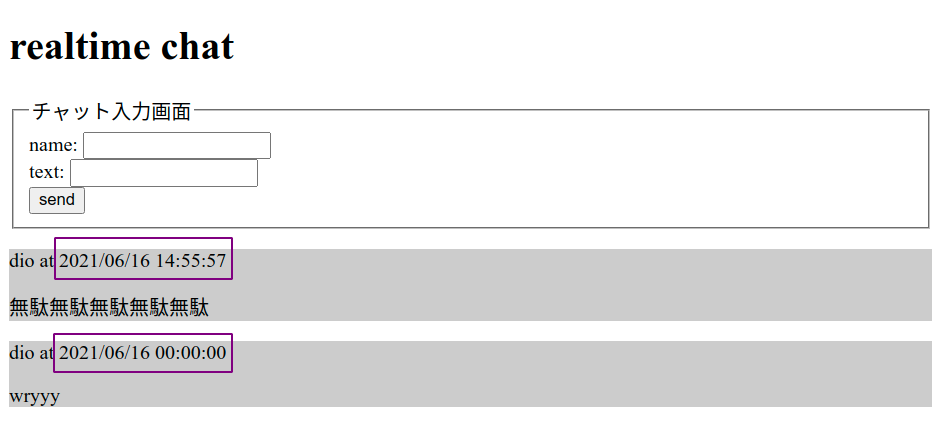
動作確認
下記のように人間が認識しやすい形式になって表示される.

データの並び替え
本アプリケーションはチャット機能がメインであるため,送信日時が新しいメッセージが上部に表示されることが望ましい.
しかし,初期状態では Firestore 上の ID 名順でデータを取得しているため,timeでソートされた状態でデータを取得できるようにしたい.
- データのソートには
orderBy()を利用する. orderBy()には 2 つのデータを入力する.1 つ目は「どの項目で並び替えをするか」2 つ目は「昇順(asc)か降順(desc)」である.
データ取得時の処理に追記する.
// chatapp.html
// 🔽 `query`と`orderBy`を追記
import {
getFirestore,
collection,
addDoc,
serverTimestamp,
query,
orderBy,
onSnapshot,
} from "https://www.gstatic.com/firebasejs/9.0.2/firebase-firestore.js";
// 省略
// 🔽 データ取得条件の指定(今回は時間の新しい順に並び替えて取得)
const q = query(collection(db, "chat"), orderBy("time", "desc"));
onSnapshot(q, (querySnapshot) => {
// 省略
});
ブラウザで並び順が変更されているか確認しよう.
【おまけ】Enter キーで送信
ボタンクリックではなく,メッセージ入力時に Enter キーを押して送信することもできる.
この場合,イベント情報から「入力したキーを識別するキーコード」を抽出してキーを判別する.
function (e)のeにイベント情報(この場合keydown)で取得可能なデータが格納される.e.keyCodeでどのキーを押したかが識別可能であるため,Enter のキーコードを調べておけば条件分岐でデータ送信を行える.
// chatapp.html
$("#text").on("keydown", function (e) {
if (e.keyCode === 13) {
const data = {
name: $("#name").val(),
text: $("#text").val(),
time: serverTimestamp(),
};
addDoc(collection(db, "chat"), data);
$("#text").val("");
}
});
このように,JavaScript ではイベントに関連した情報を取得することができる.これらを用いて画面の特定の部分をクリックしたときだけ発火させたり,決まった順にタイプしたときだけ発火させたりできる.
課題と提出時の注意点
Firebase を使用したアプリを実装しよう!
Firebase を用いることで複数の端末での双方向的なやり取りを実装することが可能となる.
今回はデータを追加していく方式で実装したが,データを削除したり上書きしたりすることも可能だ.
今回使用した Firestore 以外にも様々な機能がある.本気出せば Web アプリケーションを全て実装してデプロイできるだけの可能性を秘めた技術であるッ!
- 認証(Authentication)
- ファイル保存(Storage)
- デプロイ(Hosting)
- サーバサイドの実装(Functions)
実装例
- スタンプ送信機能
- オンラインでじゃんけん
- 出席管理システム
- オリジナル SNS
- MMORPG を開発
⚠️ 注意点
API キーの扱い
- Firebase には API キーが必要になります.
- 誰でも見られる Github にあげてしまうとあまりよろしくない.
Github に push する前に...
git add .する前に API キー部分は一旦削除しておきましょう.- 提出フォームのコメント欄に API キーを記述してください!
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.0.2/firebase-app.js";
import {
getFirestore,
collection,
addDoc,
serverTimestamp,
query,
orderBy,
onSnapshot,
} from "https://www.gstatic.com/firebasejs/9.0.2/firebase-firestore.js";
const firebaseConfig = {
// 🔽この1行を`git add .`する前に一旦削除!削除したAPIキーは「提出フォームのAPIkey欄」に記述!
apiKey: "AIzaSyD7uBPYxKsUJQrJ94D8Ss5Ss5ETRpUzNbs",
authDomain: "chatapp-4cdef.firebaseapp.com",
projectId: "chatapp-4cdef",
storageBucket: "chatapp-4cdef.appspot.com",
messagingSenderId: "647489237948",
appId: "1:647489237948:web:1a75f2713344937854f1b9",
};
const app = initializeApp(firebaseConfig);
// 以下,JavaScriptのコードたくさん
</script>
JS_API
サンプルコード
事前準備
今回はマイクロソフトのアカウントを使用します!
無料で取得できますので,事前に作成しておいてください!
- 下記参考サイトの「既に持ってるメアドを使う場合」でアカウントを作りましょう.
- すでにお持ちの方は既存のアカウントで OK です!
- 不明点あれば slack にコメントください!
https://kaoruya.org/blog/ms-account/#i-3
本講義の内容とゴール
本講義の内容
- Google Books API を用いたリクエストとレスポンスを扱う.
- Bing Maps API を用いて外部 API を用いた画面操作を行う.
- 自身のアイデアを元に API を探す.
本講義のゴール
- Web アプリケーションにおけるリクエストとレスポンスの概念を把握する.
- JavaScript を用いた API 連携処理を実装することで,処理の基本的な流れを理解する.
- 自分のアイデアから関連する API を探し,実装にチャレンジできるようになる.
API とは
API の意味合い
Application Programming Interface の略.
あるアプリケーション(例えば Google Map や Twitter など)の一部を外部に向けて公開することにより,第三者が開発したソフトウェアに機能を組み込めるようにしたものである.
世の中に存在するサービスの機能の一部を使わせてもらえるイメージ!
Interface
- Interface は「あるもの」と「あるもの」をつなぐもの,という意味合い.
- 今回は(すでに動いている)アプリケーションと(開発者が実装する)プログラムをつなぐ.
API の一例
| API 名 | 概要 |
|---|---|
| Bing Maps API | リクエストに応じてブラウザに地図を表示したり,ルート検索したりする. |
| Google Books API | Google Books が持っている書籍の情報から,キーワードなど指定してデータ- を返す. |
| Open Weather Map API | 都市名や緯度経度を指定して,その日の天気や天気予報の情報を返す. |
API の利点
- 他社のデータを利用できる!
- 自分で作らなくて良いので開発速度がアップ!
- いろいろな API を組み合わせてアプリケーションを実装できる!
動き方のイメージ
基本は「リクエスト」と「レスポンス」!
API(外部のサーバ)に JavaScript でリクエスト(要求)を送信し,API 側にデータを返してもらったり処理を実行してもらったりする.
Web アプリケーションのサーバ側の処理を API に行ってもらうイメージ!
API にリクエストを送信してデータをもらうタイプ(こちらが一般的)
検索条件などを指定して,条件に合う情報を送ってもらう.
| API | 送信するデータ | 受け取れるデータ |
|---|---|---|
| Google Books API | 本のタイトルに含まれるキーワード,著者,出版社,出版年,etc... | 条件に該当する本のデータ |
| Open Weather Map API | 都市名,緯度経度,etc | 現在の気象情報,一週間分の天気予報,etc... |
| テキスト解析 | テキストデータ | テキストの感情データ,要,約,etc... |
| 画像認識 | 画像データ | 画像に映っているもの名称,位置,etc... |
| 音声認識 | 音声データ | 音声を文字起こししたテキスト |
API に定められたコードを実行してブラウザを操作してもらうタイプ
条件を指定して,実際にブラウザ表示などをやってもらう.
| API | やってもらえること |
|---|---|
| Bing Maps API | 場所などを指定して地図を表示,ルート検索,住所を緯度経度に変換,etc... |
| Google Maps API | 地図表示,ストリートビュー表示,etc... |
GoogleBooksAPI
Google Books API とは
本 API に限らず,API には必ずドキュメント(仕様書)が存在する.
ドキュメントには下記のような重要な情報が記載されているため,必ず目を通そう.
- API にできること(得られるデータややってくれる処理など).
- API の使い方やサンプルコード.
- 料金(無料のものと有料のものが存在する).
特徴
- Google Books に登録されている本の json データを取得できる!
- タイトルや著者などで条件を指定できる!
- (仕様をよく読みましょう!)
- API key が不要!!!
API key とは
- API にリクエストを送るためにはユニークな文字列が必要.
- 設定を行ったアプリケーションのみ動作させるため.(無断で使用されないように..!)
- この文字列を API キーを呼び,API の種類問わず必須の場合が多い.
処理の流れ
- API に定められた URL にリクエストを送信する.
- 送信の際には欲しいデータに必要な条件などを指定する.
HTTP 通信の準備
API へのリクエストには「HTTP 通信」という方式で送信する.
JavaScript で HTTP 通信を行うには下記のような複数の方法が存在する.下のものほどオススメ.
| 方法 | 特徴 |
|---|---|
| XMLHttpRequest | 生 JS / 一番昔から存在する |
| $.ajax() | jQuery / これが出てきて流行った |
| fetch | 生 JS / 慣れないと分かりづらい |
| axios | React とか Vue でも使われていて使い勝手が良い |
今回はaxiosライブラリを使用する.ライブラリであるため,下記のコードで読み込みが必要となる.
最近のモダンなフレームワーク(React, Vue.js など)でも利用されているため,今の時点から慣れておくのも良き.
<!-- booksapi.html -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
リクエストの送信とデータの受け取り
Google Books API で指定された下記の URL にリクエストする.
https://www.googleapis.com/books/v1/volumes
リクエストの際には,得たいデータの条件などを指定する.
- 今回は「本のタイトルに
javascriptが含まれる」という条件を指定してみる. - 本条件を指定する場合は,上記 URL の最後に「
?q=intitle:javascript」を追加する. - 条件の指定の仕方はドキュメントに記載されている.API によって指定方法が異なるため,必ずドキュメントを確認しよう.
リクエストはaxios.get()関数で実行する.
// booksapi.html
const requestUrl =
"https://www.googleapis.com/books/v1/volumes?q=intitle:javascript";
axios
.get(requestUrl)
.then(function (response) {
// リクエスト成功時の処理(responseに結果が入っている)
console.log(response);
})
.catch(function (error) {
// リクエスト失敗時の処理(errorにエラー内容が入っている)
console.log(error);
})
.finally(function () {
// 成功失敗に関わらず必ず実行
console.log("done!");
});
リクエストを送信するaxios.get()の動き方
axios.get()関数の.then()などは実行されるタイミングが下記のように決まっている.
| 記述 | 実行されるタイミング |
|---|---|
.then(function (response) {...}) | 情報の取得に成功した場合に{}内が実行される.取得した情報は responseに格納されている. |
.catch(function (error) {...} | 情報の取得に失敗した場合に{}内が実行される.エラーの詳細が errorに格納されている. |
.finally(function () {...} | 情報の取得成否にかかわらず{}内が実行される. |
処理の順番
したがって,リクエストの成否によって下記のどちらかの順番で処理が実行されることとなる.
- リクエスト成功の場合
.then(function (response) {...})の{}内に記述した処理..finally(function () {...}の{}内に記述した処理.
- リクエスト失敗の場合
.catch(function (error) {...})の{}内に記述した処理..finally(function () {...}の{}内に記述した処理.
💡 Key Point
重要なのはリクエストに成功した場合の処理である.
API から取得したデータを使いたい場合は
.then(function (response) {...})の{}内に処理を記述しよう.
実行結果
上記のコードを実行すると,コンソールには以下のようなデータが表示される.
データ全体はオブジェクトとなっており,data.itemsに本のデータが配列形式でまとまっている.ブラウザの検証画面をみてデータ構造や本のタイトルがどこに含まれているのかなど確認しよう.
// 検証画面に表示される内容
{data: {…}, status: 200, statusText: "", headers: {…}, config: {…}, …}
config: {url: "https://www.googleapis.com/books/v1/volumes?q=intitle:javascript", method: "get", headers: {…}, transformRequest: Array(1), transformResponse: Array(1), …}
data:
items: Array(10)
0: {kind: "books#volume", id: "yg0fBAAAQBAJ", etag: "lfbwNFyvkDg", selfLink: "https://www.googleapis.com/books/v1/volumes/yg0fBAAAQBAJ", volumeInfo: {…}, …}
1: {kind: "books#volume", id: "sREfBAAAQBAJ", etag: "Bbo+KCTb+os", selfLink: "https://www.googleapis.com/books/v1/volumes/sREfBAAAQBAJ", volumeInfo: {…}, …}
2: {kind: "books#volume", id: "EgEfBAAAQBAJ", etag: "1Sqd8Kh1nDE", selfLink: "https://www.googleapis.com/books/v1/volumes/EgEfBAAAQBAJ", volumeInfo: {…}, …}
3: {kind: "books#volume", id: "oeFeDwAAQBAJ", etag: "VpC+UDGt4ak", selfLink: "https://www.googleapis.com/books/v1/volumes/oeFeDwAAQBAJ", volumeInfo: {…}, …}
4: {kind: "books#volume", id: "EQ0fBAAAQBAJ", etag: "IUx31Y7bo5w", selfLink: "https://www.googleapis.com/books/v1/volumes/EQ0fBAAAQBAJ", volumeInfo: {…}, …}
5: {kind: "books#volume", id: "sLiKBgAAQBAJ", etag: "W8AX5pJDoTw", selfLink: "https://www.googleapis.com/books/v1/volumes/sLiKBgAAQBAJ", volumeInfo: {…}, …}
6: {kind: "books#volume", id: "MMGlDwAAQBAJ", etag: "uasA3kSjFmg", selfLink: "https://www.googleapis.com/books/v1/volumes/MMGlDwAAQBAJ", volumeInfo: {…}, …}
7: {kind: "books#volume", id: "OH-ynAEACAAJ", etag: "BGSumK/B93U", selfLink: "https://www.googleapis.com/books/v1/volumes/OH-ynAEACAAJ", volumeInfo: {…}, …}
8: {kind: "books#volume", id: "0pfxN9xhwMIC", etag: "0m0saY33NmY", selfLink: "https://www.googleapis.com/books/v1/volumes/0pfxN9xhwMIC", volumeInfo: {…}, …}
9: {kind: "books#volume", id: "VI-EoAEACAAJ", etag: "SvupF5US57Q", selfLink: "https://www.googleapis.com/books/v1/volumes/VI-EoAEACAAJ", volumeInfo: {…}, …}
length: 10
kind: "books#volumes"
totalItems: 200
headers: {cache-control: "private", content-encoding: "gzip", content-length: "7804", content-type: "application/json; charset=UTF-8", date: "Sun, 06 Jun 2021 07:45:18 GMT", …}
request: XMLHttpRequest {readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, onreadystatechange: ƒ, …}
status: 200
statusText: ""
練習
Google Books API を使って下記を実行しよう!
- 検索の条件を自由に設定して URL を作成しよう!
- 本の情報を console.log()で出力しよう!
- 本のタイトルをブラウザ上に一覧表示してみよう!
- (タイトルにリンクを張る,本の画像を表示,などもチャレンジ)
位置情報の活用
位置情報とその使われ方
近年位置情報の活用幅や重要性は増しており,サービスの 8 割程度で利用されているとも言われている.
GPS などを用いた位置情報
- 位置情報とマップの組み合わせ
- 今まではユーザの現在地がわからなかった.
- ユーザの現在位置を視覚的に表示できるため,どこに行けばよいかがわかる.
- 地図上に店舗データなどを表示できる.
- 道を間違っても自動的に現在地からのルートが分かる
Wifi を用いた位置情報
- 店舗のマーケティングリサーチ
- 電波強度で顧客を分類する.
- 強ければ店内,弱ければ店外.
- 接続時間で顧客を分類する.
- 時間が長ければ店内,短ければ店外.
- 営業時間内なら顧客,時間外は通行人.
ビーコンを用いた位置情報
- 店内の販促ツール.
- 棚の近くにビーコンを設置.
- ユーザが近づくと LINE にクーポンを配信.
- ユーザにアプリ等のツールが必要ない.
- 購入レシートを送信するとポイントが当たる.
- 再度の来店を促す.
JavScript での位置情報取得
JavaScript には標準で位置情報を取得する関数が組み込まれている.
種類
下記 2 種類の方法で位置情報を取得することができる.
| 方法 | 概要 |
|---|---|
| getCurrentPosition | 処理を実行したタイミングで一度だけ位置情報を取得する. |
| watchPosition | 処理を実行すると,位置情報を常に取得し続ける. バッテリー消費に注意! |
オプション
また,上記の処理を実行する際には 3 種類のオプションを設定することができる.
オプションはオブジェクト形式で設定し,上記処理を実行する際に読み込むことで適用される.
| オプション名 | 内容や設定のしかた |
|---|---|
| enableHighAccuracy | 対応端末で GPS を使用するかどうかの設定.trueまたはfalseで指定. |
| maximumAge | 指定時間以内であれば前回取得した位置情報の値を用いる. ミリ秒で指定. |
| timeout | タイムアウト時間を設定する. ミリ秒で指定. |
処理の流れとコード
位置情報を取得する処理を記述する場合には,下記の 3 項目が必要となるため,予め用意しておく必要がある.
- 位置情報の取得に成功した場合に実行される関数(サンプルでは
showPosition). - 位置情報の取得に失敗した場合に実行される関数(サンプルでは
showError). - 位置情報の取得に必要なオプション(前項で紹介したもの,サンプルでは
option).
⚠️ 上記 3 項目は下記コード(位置情報取得の処理)よりも上に書いておく必要がある.
位置情報取得の処理
// geolocation.html
navigator.geolocation.getCurrentPosition(showPosition, showError, option);
位置情報の取得に成功した場合に実行される関数
位置情報の取得に成功すると,自動的に関数の引数(下記ではposition)に位置情報が入ってくる.
まずは console に出力して内容を確認しよう.
// geolocation.html
function showPosition(position) {
console.log(position);
const lat = position.coords.latitude;
const lng = position.coords.longitude;
console.log(lat, lng);
}
位置情報の取得に失敗した場合に実行される関数
位置情報の取得に失敗した場合は決まったエラーが返される.
エラーには番号(1, 2, 3)が振ってあり意味が決まっているため,それぞれに対応したメッセージを表示するように記述してある.
// geolocation.html
function showError(error) {
const errorMessages = [
"位置情報が許可されてません",
"現在位置を特定できません",
"位置情報を取得する前にタイムアウトになりました",
];
alert(`error:${errorMessages[error.code - 1]}`);
}
位置情報の取得に必要なオプション
オブジェクトの形式で 3 項目を指定する.
// geolocation.html
const option = {
enableHighAccuracy: true,
maximumAge: 20000,
timeout: 1000000,
};
動作確認
コードが実行されると「位置情報の取得を許可するかどうか」のダイアログが表示されるため,許可する.
位置情報が取得できると,コンソール画面には以下のような情報が表示される.
位置情報は緯度経度で表現され,それぞれlatitudeとlongitudeの値が対応する.
GeolocationPosition {coords: GeolocationCoordinates, timestamp: 1622956582259}
coords: GeolocationCoordinates
accuracy: 200
altitude: null
altitudeAccuracy: null
heading: null
latitude: 35.69
longitude: 139.69
speed: null
timestamp: 1622956582259
練習
下記の処理を実装しよう!
- 読み込み時に位置情報を取得して console.log()に表示しよう!
- できる人は取得した緯度と経度をブラウザに表示しよう!
(位置情報の取得までに時間がかかることもあるので気長に待つ!)
BingMapsAPI/準備
Bing Maps API とは
Microsoft が提供する地図 API である.位置情報との連携を中心に様々な機能を提供する.
今回は前項で取得した位置情報を利用し,現在地付近の地図をブラウザ上に表示するアプリケーションを実装する.
特徴
- JavaScript のみで実装可能.
- 機能を実現するために必要なコードは Microsoft が定めている.決められたコードを記述するだけで様々な機能を実装可能.
- 支払い情報など登録する必要なく無料で使用可能.
機能例
- 任意の地点・縮尺で地図の表示.
- 出発地,到着地を指定したルート検索.
- 地図上の任意の地点にピン,Infobox(吹き出し),などを設置.
- 住所から緯度経度を取得.
- 緯度経度から住所を取得.
準備
Bing Maps API を使用するためにはいくつかの準備が必要となる.主な手順は以下のとおり.
- Microsoft アカウントが必要(事前準備済).
- Bing Maps API 開発者アカウントの準備.
- API key の発行.
- (実際にコードを記述する)
開発者アカウントの準備
まずは下記の URL にアクセス!
https://www.bingmapsportal.com
下記の画面から「Sign In」ボタンをクリック.
Microsoft アカウントでログインする.
画面が切り替わるので「Yes, let's create a new account」をクリックし,アカウント情報を入力する.
メールアドレスは Microsoft アカウントと同じものを使用すると管理しやすいだろう.
API key の発行
アカウントが作成できたら,画面上部のタブの「My account」 -> 「My Keys」をクリックする.
アプリケーション名を入力し,API key を作成する.アプリケーション名以外は初期状態のままで構わない.
アプリケーション名は「何のアプリケーションなのか」がわかる名前にしよう.
作成が正常に完了すると自動的に画面が切り替わる.下図の「Show key」部分をクリックすると API key が表示される.
API key は後ほどコード内に記述する必要があるため,この画面は開いたままにしておくとスムーズである.
BingMapsAPI/実践
API key の準備が完了したら,実際に JavaScript を書いて Map を表示してみよう.
処理の流れ
位置情報の取得と API 処理を組み合わせるため,実行される順番がやや複雑になる.コメントなどで順番がわかるようにしておくと自力で実装する際の助けとなるだろう.
- API を使用するためのコード読み込み.
- 位置情報取得に成功した場合の関数,失敗した場合の関数,オプションを記述.
- 位置情報の取得(前項での処理と同様)
- 位置情報が取得できた場合は,id 指定した HTML 要素に現在地を中心としたマップを表示する(位置情報の取得に成功した場合に実行される関数内に記述する).
コードの読み込み
Microsoft が提供するコードを読み込む.ここに自分の API key を入力しておく.
<!-- geo_and_map.html -->
<script src="https://www.bing.com/api/maps/mapcontrol?mkt=ja-jp&key=API_KEY"></script>
<script>
// JSの処理
</script>
位置情報取得に成功した場合の関数,失敗した場合の関数,オプションを記述.
この 3 項目自体は前項の位置情報取得で使用したものと同様の記述をすれば OK.
今回はそれぞれ以下のような内容.
- 位置情報の取得に成功した場合に実行される関数(本項では
mapsInit). - 位置情報の取得に失敗した場合に実行される関数(前項と全く同じ).
- 位置情報の取得に必要なオプション(前項と全く同じ).
その他,マップの情報を格納するための変数(map)を定義しておく(これがないと動かないので注意!).
必要な関数を準備
// geo_and_map.html
// マップ情報格納用の変数
let map;
// 省略
const option = {...};
// 省略
function showError(error) {...};
// この後マップ表示の処理を書き込む
function mapsInit() {...};
マップ表示処理の追加
マップの表示処理は Microsoft 側で決められているため,ドキュメントに従ってコードを記述すれば OK.
流れとしては下記のとおり.
- 位置情報から緯度経度を抽出する.
- 1 で取得した緯度経度を中心にしてマップを表示する.
マップを表示する際には下記の情報が必要となる.
- マップを表示したい要素の id 名(
#map). - 表示するマップの中心座標(緯度経度,
centerのオブジェクト). - 表示するマップの縮尺(
1から20で指定).
// geo_and_map.html
function mapsInit(position) {
const lat = position.coords.latitude;
const lng = position.coords.longitude;
map = new Microsoft.Maps.Map("#map", {
center: {
latitude: lat,
longitude: lng,
},
zoom: 15,
});
}
位置情報取得処理
最後に,実際に位置情報を取得する処理を記述する.
コード自体は前項と同様だが,実行のタイミングに注意する必要がある.理由は以下.
- マップ表示のためには Microsoft が提供したコードを読み込む必要がある.
- 読み込みが完了する前にマップ表示の処理を実行しようとするとエラーになる.
- そのため,読み込みが完了した後に「位置情報取得 -> マップ表示」の処理が実行されるように記述しなければならない.
この場合,window.onload = function () {...}を用いることで,全てのスクリプトが読み込ま出てから{}内が実行されるように記述できる.
// geo_and_map.html
window.onload = function () {
navigator.geolocation.getCurrentPosition(mapsInit, showError, option);
};
💡 Key Point
API(特に外部のコードを読み込む場合)は読み込み -> 実行の順番が重要になる場合が多い.
実行結果
正常に位置情報が取得でき,マップ表示処理が実行されると,以下のようにブラウザ上にマップが表示される.
実行場所やネットワーク環境によって場所は変化するため,実際の場所とあっていなくても気にしなくて OK.

練習
下記の処理を実装しよう!
- 位置情報の取得に成功したときに関数を定義し,map 表示の処理を記述.
- 位置情報を取得する処理を記述し,画面にマップが表示されることを確認!
【おまけ】BingMapsAPI/機能追加
マップが表示されたら,マップ上にピンなどのオブジェクトを配置してみよう.
ピンの生成
現在地をわかりやすくするピンを設定できる.
処理の流れ
- 「ピンを立てる関数」を定義する.
- ピンの色などのオプションを指定する.
- 表示したいマップを指定する.
- 前項で実装したマップ表示後に「ピンを立てる関数」を実行する.
ピンを立てる関数の定義
マップ表示と同様に Microsoft が処理を用意しているため,ドキュメントに従って記述すれば OK.
本関数の中身は以下の流れ.
- 「ピンを表示したい位置の緯度」「経度」「表示したいマップ」の 3 つを入力する.
- 入力された緯度経度を Microsoft のフォーマットに変換する.
- ピンの位置と色・表示設定を指定する.
- 入力されたマップ上にピンを配置する.
// geo_and_map.html
function pushPin(lat, lng, map) {
const location = new Microsoft.Maps.Location(lat, lng);
const pin = new Microsoft.Maps.Pushpin(location, {
color: "navy",
visible: true,
});
map.entities.push(pin);
}
ピンを立てる関数の実行
マップ表示後に関数を実行する.
// geo_and_map.html
function mapsInit(position) {
const lat = position.coords.latitude;
const lng = position.coords.longitude;
map = new Microsoft.Maps.Map("#map", {
center: {
latitude: lat,
longitude: lng,
},
zoom: 15,
});
pushPin(lat, lng, map);
}
infobox の生成
infobox(吹き出し)を生成する関数を定義する.吹き出し内には任意のテキストや画像を表示することができる.
処理の流れ
- 「Infobox を立てる関数」を定義する.
- Infobox の表示内容などのオプションを指定する.
- 表示したいマップを指定する.
- 前項で実装したマップ表示後に「Infobox を立てる関数」を実行する.
Infobox を生成する関数の定義
これまでと同様に Microsoft が処理を用意しているため,ドキュメントに従って記述すれば OK.
本関数の中身は以下の流れ.
- 「Infobox を表示したい位置の緯度」「経度」「表示したいマップ」の 3 つを入力する.
- 入力された緯度経度を Microsoft のフォーマットに変換する.
- Infobox の位置と表示内容を指定する.
- 入力されたマップ上に Infobox を配置する.
// geo_and_map.html
function generateInfobox(lat, lng, map) {
const location = new Microsoft.Maps.Location(lat, lng);
const infobox = new Microsoft.Maps.Infobox(location, {
title: `G's ACADEMY`,
description: "JavaScript!!!",
});
infobox.setMap(map);
}
Infobox を生成する関数の実行
マップ表示後に関数を実行する.
// geo_and_map.html
function mapsInit(position) {
const lat = position.coords.latitude;
const lng = position.coords.longitude;
map = new Microsoft.Maps.Map("#map", {
center: {
latitude: lat,
longitude: lng,
},
zoom: 15,
});
pushPin(lat, lng, map);
generateInfobox(lat, lng, map);
}
実行結果
マップ上にピンと Infobox が表示される.

その他の機能
ここまで紹介した機能はほんの一部!!
ドキュメントも読んでみよう!
https://bingmapsv8samples.azurewebsites.net
山崎先生が作ったサンプル集!!(かなり参考になる!!)
その他の API 紹介
今回扱った内容以外にも様々な API が存在する.
API を扱う場合は下記がポイントとなる.
- 自分が実現しようとしていることに対して活用できそうな API はないか.
- 複数の API を連携させることで,新しい価値を生み出せないか.
まずはどんな API が存在するのか,探すことから始めよう!
例
| 機能 | 概要 | API 例 |
|---|---|---|
| 画像認識 | 画像に含まれる物体の名前,表示位置などの推定値を返す | Google Cloud Vision API など. |
| 翻訳 | 翻訳したいテキストと翻訳先の言語名を送信すると翻訳されたテキストを返す. | Microsoft Translator Text API など. |
| テキスト解析 | テキストの感情などを分析してスコアを返す. | Natural Language API など. |
| EC サイトの情報 | キーワードやカテゴリなどの条件で扱っている商品のリストを返す. | 楽天商品検索 API など. |
| 天気情報 | 任意の地点(都市名や緯度経度)から気象情報や天気予報を返す. | Open Weather Map API など. |
まずは探せ!!
課題
「API」を使用したアプリケーションを実装!!
考え方
- API を組み合わせる!
- Firebase や LocalStorage を組み込んでも OK!
- API 自体を作ってもいいぞ..!
アレンジの例
- ゾンビと対戦するマップ
- ワンタップで周辺のレストランを検索
- その日の天気や気温で近くの飲食店をレコメンド
- 政府の統計情報からマーケット分析
- twitter bot, LINE bot, etc...
⚠️ 注意点
API キーの扱い
- Firebase の場合と同じく,API キーは GitHub にあげないようにしましょう!!
Github に push する前に...
git add .する前に API キー部分は一旦削除しておきましょう.
JavaScript 100 本ノック
目的
- JavaScript の初歩的な処理をひたすら繰り返すことで定着を狙う.
- 初歩的な処理を組み合わせ,やや複雑な処理を自身で組み立てられるようにする.
進め方
- 1 から順番に挑戦しよう.
注意点
- いろいろなところのコードを参考にしているため,転載は控えましょう.
【例題】長方形の面積
問題
長方形の長辺a(mm,自然数)と短辺b(mm,自然数)が入力されると面積(mm2,自然数)を出力する関数calculateArea()関数を作成してください.
入力される値(a, b)は必ず自然数であるものとし,自然数以外の値が入力される場合を考慮する必要はない(以降の問題でも同様).
function calculateArea(a, b) {
// ここに処理を記述!
}
console.log(calculateArea(2, 5)); // 10
console.log(calculateArea(10, 10)); // 100
回答例
下記のように記述して動作確認を行い,想定している値が出力されていれば OK!
function calculateArea(a, b) {
return a * b;
}
console.log(calculateArea(2, 5)); // 10
console.log(calculateArea(10, 10)); // 100
上記の要領で関数を作成しよう( ` ・ω・)b
数の比較
整数の入力値aとbを比較し大きい方の値を出力するcompareNumbers()関数を作成してください.a と b が等しい場合はeqと出力して下さい.
function compareNumbers(a, b) {}
console.log(compareNumbers(2, 5)); // 5
console.log(compareNumbers(10, 9)); // 10
console.log(compareNumbers(2, 2)); // eq
単位の計算
距離nとその単位sが入力されるので,すべての距離をmmに換算し数値で出力するconvertToMm()関数を作成してください.
入力される距離の単位は km, m, cm の 3 種類で,それぞれ以下のように換算出来ます.
- 1km = 1000 m
- 1m = 100 cm
- 1cm = 10 mm
function convertToMm(n,s) {
}
console.log(convertToMm(1, 'km')); // 1000000
console.log(convertToMm(54, 'km')); // 54000000
console.log(convertToMm(2, 'cm')); // 20
奇数か偶数か
正の整数nが入力されるので,n奇数ならばodd偶数ならばevenと出力するoddOrEven()関数を作成してください.
function oddOrEven(n) {}
console.log(oddOrEven(4)); // even
console.log(oddOrEven(5)); // odd
console.log(oddOrEven(2)); // even
西暦の計算
2 つの西暦aとbを入力し,aからbが何年間あるか出力するcalculateYears()関数を作成してください(a < bとする).
function calculateYears(a, b) {}
console.log(calculateYears(1990, 2014)); // 24
console.log(calculateYears(1999, 2000)); // 1
console.log(calculateYears(794, 1192)); // 398
何番目?
以下のような A〜Z (半角英字大文字) の中から 1 文字入力されます.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
A を 1 番目としてアルファベット順で何番目かを出力するjudgeTh()関数を作成してください.
例えばCを入力した場合は3と出力して下さい.
function judgeTh(c) {}
console.log(judgeTh("C")); // 3
console.log(judgeTh("X")); // 24
絶対値
-100から100までの整数nが与えられるので,絶対値を出力するgetAbs()関数を作成してください.
function getAbs(n) {}
console.log(getAbs(-10)); // 10
console.log(getAbs(15)); // 15
console.log(getAbs(0)); // 0
割り算
整数mとnを入力し,mをnで割り算した商と余りを半角スペース区切りの文字列で出力するgetQuotientAndSurplus()関数を作成してください.
function getQuotientAndSurplus(m, n) {}
console.log(getQuotientAndSurplus(10, 3)); // 3 1
console.log(getQuotientAndSurplus(12, 14)); // 0 12
小文字を大文字に
半角アルファベットの小文字で構成された長さnの文字列sが与えられます.
文字列sを大文字に変換して出力するconvertToUppercase()関数を作成してください.
function convertToUppercase(s) {}
console.log(convertToUppercase("gsacademy")); // GSACADEMY
console.log(convertToUppercase("abcdefghijklmnopqrstuvwxyz")); // ABCDEFGHIJKLMNOPQRSTUVWXYZ
掛け算のリスト
正の整数 1 から 9 に整数 n をそれぞれを掛けた数を半角スペース区切りで出力する関数createList()関数を作成してください.
例えば n=2 の場合は
2 4 6 8 10 12 14 16 18
となります.
function createList(n) {}
console.log(createList(2)); // 2 4 6 8 10 12 14 16 18
console.log(createList(3)); // 3 6 9 12 15 18 21 24 27
console.log(createList(5)); // 5 10 15 20 25 30 35 40 45
等差数列
以下のような数列を考えます.
5 8 11 14 17 20 23 26 29 32
最初の数字が 5 で,3 ずつ増加していく事がわかります. 一般的にこれを初項 5,公差 3 の等差数列といいます.
このような数列を出力するプログラムを作りましょう.
初項mと公差nが入力し,10 番目までの数字をスペース区切りで出力するcreateSequence()関数を作成してください.
function createSequence(m, n) {}
console.log(createSequence(3, 3)); // 3 6 9 12 15 18 21 24 27 30
console.log(createSequence(5, 10)); // 5 15 25 35 45 55 65 75 85 95
console.log(createSequence(1, 3)); // 1 4 7 10 13 16 19 22 25 28
カウントダウン
正整数nが入力されるので,nから 1 まで 1 ずつカウントダウンするcountDown()関数を作成してください.
例えば
3
と入力された場合
3 2 1
と出力してください.
function countDown(n) {}
console.log(countDown(3)); // 3 2 1
console.log(countDown(10)); // 10 9 8 7 6 5 4 3 2 1
N 文字目まで出力
半角アルファベットで構成された文字列sと正の整数n入力されます.
1 文字目からn文字目までを出力するgetOneToN()関数を作成してください.
例えば
abcdefgと4
と入力された場合
abcd
と出力して下さい.
function getOneToN(s, n) {}
console.log(getOneToN("aabbccdd", 5)); // aabbc
console.log(getOneToN("gsacademyfukuoka", 9)); // gsacademy
最大と最小
5 個の数字 n_1, n_2, n_3, n_4, n_5 が半角スペース区切りで与えられます.
それらの数字の最大の数字,最小の数字を半角スペース区切りで出力するgetMaxAndMin()関数を作成してください.
例えば
9 12 3 6 10
と入力された場合
12 3
と出力してください.
function getMaxAndMin(s) {}
console.log(getMaxAndMin("9 12 3 6 10")); // 12 3
console.log(getMaxAndMin("1 1 2 2 3")); // 3 1
console.log(getMaxAndMin("5 9 -1 10 2")); // 10 -1
文字列から N 番目
半角アルファベット文字列sと整数nが入力されます.
文字列sの 1 番左の文字を 1 文字目としn文字目のアルファベットを出力するgetNthChar()関数を定義してください.
例えば
gsacademyと3
と入力された場合
a
と出力して下さい.
function getNthChar(s, n) {}
console.log(getNthChar("gsacademy", 3)); // a
console.log(getNthChar("abcdefg", 5)); // e
console.log(getNthChar("qwertyu", 1)); // q
文字列の一致
文字列sと文字列tが半角スペース区切りで入力されます.
sとtが完全一致していれば「Yes」,それ以外は「No」と出力するisEqual()関数を作成してください.
function isEqual(s, t) {}
console.log(isEqual("gsacademy", "gsacademy")); // Yes
console.log(isEqual("JavaScript", "ジャバスク")); // No
console.log(isEqual("aaaaa", "aaaaaa")); // No
A の個数
半角アルファベットで構成された文字列sが与えられます.
sに含まれる半角アルファベット「A」の数を出力するgetNumberOfA()関数を作成してください.
function getNumberOfA(s) {}
console.log(getNumberOfA("GSACADEMY")); // 2
console.log(getNumberOfA("aAaAaA")); // 3
console.log(getNumberOfA("JavaScript")); // 0
表面積の計算
立方体の体積を求めましょう.
一辺の長さaが入力されるので,立方体の表面積を出力するgetSurfaceArea()関数を作成してください.
function getSurfaceArea(a) {}
console.log(getSurfaceArea(4)); // 96
console.log(getSurfaceArea(1)); // 6
三角形の内角の和
平面上の三角形の 2 つの角の角度a, bを入力し,残りの 1 つの角の角度を出力するgetAngle()関数を作成してください.
function getAngle(a, b) {}
console.log(getAngle(30, 90)); // 60
console.log(getAngle(45, 45)); // 90
数字の出力
ある正の整数n(最大 2 桁)が入力されます.
nを 0 埋め 3 桁で出力するzeroPadding3()関数を作成してください.
例えば以下のような入力の場合
98
以下のように出力して下さい
098
function zeroPadding3(n) {}
console.log(zeroPadding3(98)); // 098
console.log(zeroPadding3(2)); // 002
一週間の予定
あなたは 1 週間を全て休みにするために有給を申請することにしました.もともと決まっている休みもあります.
半角スペース区切りで 7 日間の休みが,休みならば「yes」,休みでなければ「no」と入力されます.
有給申請しなくては行けない日数を出力するgetPaidHolidays()関数を作成してください.
function getPaidHolidays(s) {}
console.log(getPaidHolidays("yes yes yes yes no no yes")); // 2
console.log(getPaidHolidays("yes no no no no no yes")); // 5
n までの和
ある 2 以上の整数nが与えられます.
1 からnまでの和を出力するgetSum()関数を作成してください.
function getSum(n) {}
console.log(getSum(10)); // 55
console.log(getSum(99)); // 4950
数字の桁数
ある 10 進数の正の整数nが与えられます.
nが何桁かを数字で出力するgetNumberOfDigits()関数を作成してください.
function getNumberOfDigits(n) {}
console.log(getNumberOfDigits(100)); // 3
console.log(getNumberOfDigits(114514)); // 6
サイコロの裏面
一般的な 6 面サイコロの目を表す整数nに対し,その裏側にある目を出力するgetBackSide()関数を作成してください.
function getBackSide(n) {}
console.log(getBackSide(1)); // 6
console.log(getBackSide(3)); // 4
単位の変換
ある正の整数nが入力されます.
n分から秒へ変換するconvertToSeconds()関数を作成してください.
function convertToSeconds(n) {}
console.log(convertToSeconds(16)); // 960
console.log(convertToSeconds(3)); // 180
充電時間
1 分間で 1%の充電が可能なスマートフォンの充電器があります.
現在のスマートフォンのバッテリーの残量n%からこの充電器で 100%まで充電するのに何分かかるかを求めるgetTimeUntilFull()関数を作成してください.
function getTimeUntilFull(n) {}
console.log(getTimeUntilFull(70)); // 30
console.log(getTimeUntilFull(25)); // 75
頭文字
あなたは半角アルファベットの苗字と名前からそれぞれ 1 文字目を取りイニシャルを作ることにしました.
半角スペース区切りで苗字と名前が入力されるので,1 文字目を取り "." (半角ドット)で区切った文字列を出力するgetInitialFromName()関数を作成してください.
function getInitialFromName(s) {}
console.log(getInitialFromName("Dio Brando")); // D.B
console.log(getInitialFromName("Pannacotta Fugo")); // P.F
console.log(getInitialFromName("Gyro Zeppeli")); // G.Z
どれにしようかな
あなたはレストランで何を注文しようか迷っています.しかしあまり時間がないので「どれにしようかな天の神様の言うとおり」で决めてしまいましょう.
メニューの数nを入力し,選ばれた 1 からnまでの数の一つを出力するchoiceOfGod()関数を作成してください.
選ばれるメニューはこの文字数 21 を迷っているメニューの数で割れば求められます.ただし余りが 0 となるときはそのメニューの中で最後のものが選ばれることに注意しましょう.
function choiceOfGod(n) {}
console.log(choiceOfGod(4)); // 1
console.log(choiceOfGod(3)); // 3
日付のデータ
スペース区切りで西暦y,月m,日dが入力されます.
/区切りで文字列として出力するformatYMD()関数を作成してください.
ただし,西暦は 4 桁,月と日は 2 桁で出力しましょう.
function formatYMD(s) {}
console.log(formatYMD("2021 1 1")); // 2021/01/01
console.log(formatYMD("2020 10 10")); // 2020/10/10
console.log(formatYMD("794 11 29")); // 0794/11/29
アットマーク
半角小文字アルファベットで構成された文字列sが入力されます.
文字列sの中に含まれるatという文字列を全て@(アットマークに)置換して出力するconvertAtToAtMark()関数を作成してください.
function convertAtToAtMark(s) {}
console.log(convertAtToAtMark("gsatcodeatquantity")); // gs@code@quantity
console.log(convertAtToAtMark("atatatjojoatatat")); // @@@jojo@@@
花粉症でつらい
あなたは花粉症でティッシュを毎日使っては買いに行くのを繰り返していましたが,必要なティッシュ箱の数を計算し一気に注文しようと考えました.
ティッシュ 1 箱が空になるまでの期間をm日,残りの花粉症の季節をn日が入力されるので,花粉症の季節が終わるまでに必要なティッシュ箱の数を求めるgetNeedBox()関数を作成してください.
function getNeedBox(m, n) {}
console.log(getNeedBox(7, 30)); // 5
console.log(getNeedBox(3, 100)); // 34
console.log(getNeedBox(7, 5)); // 1
本棚選び
あなたは新しい本棚を買おうと検討しています.そこで,既に持っている本の幅などから収まるか概算することにしました.
持っている本の幅を合計したものn(cm),検討している本棚の段数d,本が収まる幅e(cm)がそれぞれ半角スペース区切りで入力し,本が収まるかどうかをOKまたはNGで出力するcanStoreBooks()関数を作成してください.
概算なので本それぞれの違い 1 段に収まるかは考えないことにします.
例えば,本の幅を合計したものが 400(cm),検討している本棚の段数が 5,本が収まる幅が 85 (cm)の場合は以下の様な入力になり,
400 5 85
各段の幅を合計したものは 85 かける 5 で 425(cm)となり,400(cm)の本は収まるので以下のように出力して下さい.
OK
収まらない場合はNGを出力してくだだい.
function canStoreBooks(s) {}
console.log(canStoreBooks("400 5 85")); // OK
console.log(canStoreBooks("500 4 70")); // NG
試合の回数
あなたは 1 対 1 で戦う競技の大会を開くことにしました.
n人の選手で総当り対戦を行う場合,対戦の回数を出力するcalculateNumberOfGames()関数を作成してください.
総当り戦ではn人がそれぞれ自分自身以外と対戦します.
function calculateNumberOfGames(n) {}
console.log(calculateNumberOfGames(4)); // 6
console.log(calculateNumberOfGames(10)); // 45
連休の天気
あなたは 7 日間の連休をもらいましたが,降水確率が 30%以下ならば外に出掛ける事に決めました.
7 日間の降水確率(%)が半角スペース区切りで入力されるので,出掛ける日数の合計を出力するdaysOfGoOut()関数を作成してください.
function daysOfGoOut(s) {}
console.log(daysOfGoOut("13 0 15 30 89 100 30")); // 5
console.log(daysOfGoOut("0 14 18 22 0 2 4")); // 7
console.log(daysOfGoOut("99 99 99 99 99 99 99")); // 0
正三角形かどうか
あなたは,3 つの辺の長さが分かっている三角形が正三角形なのかを判別しようとしています.
3 つの辺の長さ a, b, c が半角スペース区切りで与えられるので正三角形ならYES, 正三角形でなければNOと出力するisEquilateralTriangle()関数を作成してください.
function isEquilateralTriangle(s) {}
console.log(isEquilateralTriangle("10 10 10")); // yes
console.log(isEquilateralTriangle("3 4 5")); // No
天気の表示
あなたは 0% 〜 100%の降水確率を得て,その数値から天気を文字列で表示をしようと考えました.
表示のルールは以下のよう定めました.
- 降水確率が 0 % 以上 30 % 以下ならば
sunny - 降水確率が 31 % 以上 70 % 以下ならば
cloudy - 降水確率が 71 % 以上ならば
rainy
降水確率n(%)が与えられるので上のルールに従って文字列を出力するshowWeather()関数を作成してください.
function showWeather(n) {}
console.log(showWeather(31)); // cloudy
console.log(showWeather(2)); // sunny
console.log(showWeather(71)); // rainy
はじめまして
はじめましてのあいさつをしましょう.
名前が文字列s1で,性別が文字列s2(男性はM, 女性はF) で与えられます.
これに対し,男性ならHi, Mr.〇〇(名前)と,女性ならHi, Ms.〇〇(名前)と出力するgreet()関数を作成してください.
function greet(s1, s2) {}
console.log(greet("Stroheim", "M")); // Hi, Mr.Stroheim
console.log(greet("Trish", "F")); // Hi, Ms.Trish
通知票
ジーズ中学校ではこれまで 5~1 の数字で成績をつけていましたが,英語教育に力を入れるため今年度から A~E のアルファベットで成績をつけることにしました.
すでに成績を数字でつけてしまったあなたはあわててアルファベットに変換することにしました.
【変換ルール】
- 5 -> A
- 4 -> B
- 3 -> C
- 2 -> D
- 1 -> E
5 教科について数字の評価が入力されるので,アルファベットの評価を出力するconvertNumberToAlphabet()関数を作成してください.
function convertNumberToAlphabet(s) {}
console.log(convertNumberToAlphabet("53342")); // ACCBD
console.log(convertNumberToAlphabet("22222")); // DDDDD
console.log(convertNumberToAlphabet("51111")); // AEEEE
不思議なタマゴ
持ったまま一定の距離を歩くと孵化する不思議なタマゴ(1km, 2km, 5km)があります.
あなたはこのタマゴをなるべくいっぺんに孵化させようと思い,3 つをまとめて持っていくことにしました.
これらをすべて孵化させるのに最低限必要な歩行距離を求めるgetNumberOfSteps()関数を作成してください.
function getNumberOfSteps(s) {}
console.log(getNumberOfSteps("1 2 5")); // 5
console.log(getNumberOfSteps("2 5 5")); // 5
console.log(getNumberOfSteps("1 2 1")); // 2
台風の間隔
あなたは気象庁のデータ分析の担当者で,8 月の台風の上陸の間隔についてのデータを作るよう求められました.
サンプルとなる 5 個の台風について上陸した日が与えられるので,それぞれ (2 個目以降) について直前の上陸日との間隔日数を出力するgetInterval()関数を作成してください.
function getInterval(s) {}
console.log(getInterval("5 8 19 25 31")); // 3 11 6 6
console.log(getInterval("2 3 7 9 28")); // 1 4 2 19
◯◯ の秋
あなたは,「わたしの秋は ◯◯ の秋」というアンケートの集計を任されました.
アンケートの回答はまちまちで,「◯◯ の秋」と書く人もいれば「◯◯」の部分だけ書く人もいます.これでは不便なのでまず「◯◯」の部分だけを取り出すgetAutumn()関数を作成してください.
function getAutumn(s) {}
console.log(getAutumn("codenoaki")); // code
console.log(getAutumn("dokusyo")); // dokusyo
console.log(getAutumn("javascriptnoaki")); // javascript
お月見だんご
あなたはお月見の準備をしています.子供 2 人にいくつお月見だんごがほしいかをたずねますが,やんちゃな子は明らかに食べきれない数のだんごを要求してきます.
付き合いきれないのであなたは 5 より大きい数字を要求された場合には 5 個しか与えないことにしました.もちろん 5 以下の場合にはその数のだんごを与えます.
必要なだんごの数を求めるgetNumberOfDango()関数を作成してください.
function getNumberOfDango(s) {}
console.log(getNumberOfDango("3 50")); // 8
console.log(getNumberOfDango("100 500")); // 10
console.log(getNumberOfDango("2 4")); // 6
衣替え
そろそろ衣替えのシーズンです.冬服をしまって夏服を出しましょう.
10 着の服に関してそれが夏物か冬物かの情報が与えられるので,その半分 (5 着) 以上が夏物になっているかどうか (なっていればOK,なっていなければNG) を判定するisReadyForSummer()関数を作成してください.
function isReadyForSummer(s) {}
console.log(isReadyForSummer("W W W W W S S S S S")); // OK
console.log(isReadyForSummer("S S W W S W W W W W")); // NG
console.log(isReadyForSummer("W S S S S S S S S W")); // OK
ピラミッドの作り方
あなたのクラスでは,運動会の出し物で人間ピラミッドをやることになりました.段数nのピラミッドを組むのに必要な人数を求めるgetNumberOfHuman()関数を作成してください.
【例】
ピラミッドの段数: 5 段
1 + 2 + 3 + 4 + 5 = 15
→ 必要な人数: 15 人
function getNumberOfHuman(n) {}
console.log(getNumberOfHuman(4)); // 10
console.log(getNumberOfHuman(10)); // 55
console.log(getNumberOfHuman(50)); // 1275
トリック・オア・トリート
Trick or Treat! ハロウィーンのシーズンです.あなたの子供はわがままなのでお菓子といってもキャンディかチョコレートでないと満足してくれません.
文字列が与えられるので,これがcandyかchocolateであればThanks!,その他の場合は No!という子供のリアクションを出力するcandyOrChocolate()関数を作成してください.
function candyOrChocolate(s) {}
console.log(candyOrChocolate("chocolate")); // Thanks!
console.log(candyOrChocolate("candy")); // Thanks!
console.log(candyOrChocolate("pannacotta")); // No!
11/11
今日はみんなで棒状のチョコレートお菓子を持ち寄るパーティーをします.このお菓子が合計で 11 本以上あればパーティーが開催できます.
このお菓子の 1 本は数字の1で表され,本数分だけ1が連続する文字列が与えられるので,パーティーが開催できればOK,できなければ必要な本数を出力するcanParty()関数を作成してください.
【例】
-
111111111111 → 12 ≧ 11 本なので OK
-
1111111 → 7 < 11 本なので NG,あと 11 - 7 = 4 本必要
function canParty(s) {}
console.log(canParty("11111111111")); // OK
console.log(canParty("1111")); // 7
console.log(canParty("1111111111111111")); // OK
ワインのキャッチコピー
あなたはあるワインの銘柄のマーケティングを担当しています.良いキャッチコピーを考えるため,とりあえず「〜の中で最高」というフレーズを色々作ってみることにしました.
2 つの文字列が与えられるので,"Best in" とそれらの文字列をすべて半角スペース区切りで結合して出力するbestCopy()関数を作成してください.
【例】
- hundred years → Best in hundred years
- the universe → Best in the universe
function bestCopy(s) {}
console.log(bestCopy("a decade")); // Best in a decade
console.log(bestCopy("the world")); // Best in the world
console.log(bestCopy("history ever")); // Best in history ever
ガチャ期待値計算
あなたがプレイしているゲームで推しキャラが実装されたので,予算と相談して引ける確率を算出したいと思いました.
推しキャラの当選確率n(%)と試行回数t(数値)を入力し,1 回以上推しを引ける確率(%)を出力するprobabilityGetSSR()関数を作成してください.
なお,出力する確率の小数点以下は四捨五入してください.
function probabilityGetSSR(n, t) {}
console.log(probabilityGetSSR(1, 100)); // 63
console.log(probabilityGetSSR(1.5, 70)); // 65
console.log(probabilityGetSSR(1, 200)); // 87
調理計画
今日は夕食当番です.コードをギリギリまで書かなければならないので,夕食の準備を開始する時間を決めたいと考えました.
夕食の時間s(hh:mm)と調理に要する時間t(分)を入力し,調理開始時間を出力するgetStartTimeForCook()関数を作成してください.
function getStartTimeForCook(s, t) {}
console.log(getStartTimeForCook("19:00", 90)); // 17:30
console.log(getStartTimeForCook("20:00", 20)); // 19:40
console.log(getStartTimeForCook("20:30", 80)); // 19:10
しかたないから全角にしてやるか
システム改修中,全角数字しか入らないデータベースを発見しました.
ユーザから送信された 7 桁の郵便番号を全て全角に変換して出力するconvertToUppercase()関数を作成してください.
function convertToUppercase(s) {}
console.log(convertToUppercase("1234567")); // 1234567
console.log(convertToUppercase("1111111")); // 1111111
console.log(convertToUppercase("1145140")); // 1145140
リストラ計画
チューターを解雇することになりました.現在のチューターのリストと解雇したいチューターのリストが入力されるので,残存するチューターを半角スペース区切りで出力するfireEmployees()関数を作成してください.
function fireEmployees(employees, fireEmployees) {}
console.log(
fireEmployees(
"Jotaro Joseph Avdol Polnareff Tenmei Iggy",
"Avdol Tenmei Iggy"
)
); // Jotaro Joseph Polnareff
console.log(
fireEmployees(
"Giorno Bucciarati Abbacchio Mista Narancia Fugo Trish",
"Bucciarati Abbacchio Narancia"
)
); // Giorno Mista Fugo Trish
console.log(
fireEmployees(
"Jolyne Ermes Emporio F・F Weather Anasui",
"Jolyne Ermes F・F Weather Anasui"
)
); // Emporio
プロフィールの表示
人事局長のあなたは,毎年行われる新入社員の自己紹介が面倒なので自動化するシステムをつくることにしました.
名前name,年齢age,性別genderが記載されたオブジェクトを入力すると,プロフィールを出力するoutputProfile()関数を作成してください.
プロフィールの形式は「彼/彼女の名前はnameでage歳です」とします.彼/彼女は gender によって区別されるものとします.
3 項目揃っていない場合は「情報がありません」と出力してください.
function outputProfile(obj) {}
const taro = {
name: "Taro",
age: 25,
gender: "male",
};
console.log(outputProfile(taro)); //彼の名前はTaroで25歳です
const hanako = {
name: "Hanako",
age: 30,
gender: "female",
};
console.log(outputProfile(hanako)); // 彼女の名前はHanakoで30歳です
const hatena = {
name: "hatena",
age: 20,
};
console.log(outputProfile(hatena)); // 情報がありません
お買い物リスト
配列でつくられた買い物リストがあります.
買い物に出かけようとしたタイミングで新たにリストに追加しましたが,バグで別の配列に入ってしまいました.
二つの配列を合わせた新しい配列を出力するcombineArray()関数を作成してください.
function combineArray(a, b) {}
const abc = ["a", "b", "c"];
const def = ["d", "e", "f"];
console.log(combineArray(abc, def)); //["a", "b", "c", "d", "e", "f"]
const gen = ["米", "トイレットペーパー", "ちゅーる", "酒"];
const yui = ["洗剤", "肉", "ブロッコリー"];
console.log(combineArray(gen, yui)); // ["米", "トイレットペーパー", "ちゅーる", "酒", "洗剤", "肉", "ブロッコリー"]
成績を晒す
あなたが勤務する学校で小テストを行いました.成績の悪い生徒を晒したく,テストのスコアが悪い順に出力するプログラムを作成しましょう.
テストの点数は半角スペース区切りで入力されるため,点数が低い順に半角スペース区切りで出力するcreateBadScoreArray()関数を作成してください.
function createBadScoreArray(a) {}
console.log(createBadScoreArray("15 8 9 100 26 1")); // 1 8 9 15 26 100
console.log(createBadScoreArray("50 15 89 5 61 2 44")); // 2 5 15 44 50 61 89
特定の文字列を含むか
文字列の中に,特定の文字列が含まれているかの判定を出力するcontainStrings()関数を作成してください.
含まれている場合は「true」含まれていない場合は「false」と出力することとします.
function containStrings(str1, str2) {}
const a = "あけましておめでとうございます";
const b = "おめでとう";
console.log(containStrings(a, b)); // true
const c = "Love the life you live. Live the life you love.";
const d = "best";
console.log(containStrings(c, d)); // false
アンケートデータの作成
名前と年齢を入力するアンケートを作成しました.回答データを扱いやすくするため,一つのオブジェクトにまとめたデータを作成したいと考えました.
入力データ(名前と年齢)からこれら 2 つ(name, age)をキーとしたオブジェクトを出力するcreateObject()関数を作成してください.
function createObject(a, b) {}
console.log(createObject("ichiro", 20)); // { name: "ichiro", age: 20, }
console.log(createObject("momoko", 22)); // { name: "momoko", age: 22, }
ランダムに挨拶
プロジェクトのチャットツールで挨拶をすることになりました.
いろいろな国や地域から参加者がいるため,時差などを考慮した挨拶を考えるのが面倒なのでランダムに出力してお茶を濁すことにしました.
予め決めた挨拶を入力すると,ランダムに一つの挨拶を出力するrandomGreet()関数を作成してください.
function randomGreet(a, b, c) {}
console.log(randomGreet("おはよう", "こんにちは", "こんばんは")); // おはようorこんにちはorこんばんは
console.log(randomGreet("Hi!", "Hello!", "Bye!")); // Hi! or Hello! or Bye!
オブジェクトの並び替え
膨大な顧客データの中から,条件に当てはまる顧客のリストをつくっています.
リストは並び順が適当なので,管理番号が若い順に並び替えたリストに直しましょう.
管理番号id,名前name,年齢ageを定義するオブジェクト obj を入力すると,idの順番で並び替えたメンバーの一覧を出力するsortObject()関数を作成してください.一人のデータはid:name(age)形式となるようにし,,で区切った文字列にすること.
function sortObject(obj) {}
const objectArray1 = [
{
id: 8,
name: "Emily",
age: 29,
},
{
id: 1,
name: "John",
age: 22,
},
{
id: 4,
name: "Bob",
age: 30,
},
];
console.log(sortObject(objectArray1)); // 1:John(22),4:Bob(30),8:Emily(29)
const objectArray2 = [
{
id: 10,
name: "taro",
age: 29,
},
{
id: 112,
name: "hanako",
age: 22,
},
{
id: 40,
name: "pochi",
age: 3,
},
];
console.log(sortObject(objectArray2)); // 10:taro(29),40:pochi(3),112:hanako(22)
名前しかいらん
顧客リストを作成する仕事を任されました.完成させて上司に提出したところ,「名前しかいらん」と言われました.
これまでに作成した顧客リストを活用したいので,これらのデータから名前だけを抽出しましょう.
管理番号id,名前name,年齢age,を定義するオブジェクトを入力して,名前のみの配列を出力するcreateNameArray()関数を作成してください.
function createNameArray(array) {}
const objectArray3 = [
{
id: 8,
name: "Emily",
age: 29,
},
{
id: 1,
name: "John",
age: 22,
},
{
id: 4,
name: "Bob",
age: 30,
},
];
console.log(createNameArray(objectArray3)); // ["John", "Emily", "Bob"]
const objectArray4 = [
{
id: 10,
name: "taro",
age: 29,
},
{
id: 112,
name: "hanako",
age: 22,
},
{
id: 40,
name: "pochi",
age: 3,
},
];
console.log(createNameArray(objectArray4)); // ["pochi", "hanako", "taro"]
メール一斉送信
顧客リストの中から,25 歳以下のメンバーにメールの一斉送信を行う仕事を任されました.
管理番号id,名前name,年齢ageを定義するオブジェクトを引数として,25 歳未満のメンバーのidが入った配列を出力するfilterUnder25Array()関数を作成してください.
function filterUnder25Array(array) {}
const objectArray5 = [
{
id: 8,
name: "Emily",
age: 29,
},
{
id: 1,
name: "John",
age: 22,
},
{
id: 4,
name: "Bob",
age: 30,
},
];
console.log(filterUnder25Array(objectArray5)); // [1]
const objectArray6 = [
{
id: 10,
name: "taro",
age: 29,
},
{
id: 112,
name: "hanako",
age: 22,
},
{
id: 40,
name: "pochi",
age: 3,
},
];
console.log(filterUnder25Array(objectArray6)); // [112, 40]
予算オーバー
EC サイトで買い物をした商品がカートに入っています.このサイトはバグを抱えており,合計金額がユーザに表示されません.
カートの中身から合計金額を算出し,今回の予算¥114514に収まるかどうかを判断しましょう.
カート内の情報を入力すると商品の価格price合計が予算に収まるかどうかをtrueまたはfalseで出力するcanTakeThis()関数を作成してください.
カートには商品が複数入る場合(countの値)がある点に注意しましょう.
function canTakeThis(arr) {}
const tarosCart = [
{
id: 8,
name: "Yoich",
price: 5800,
count: 2,
},
{
id: 1,
name: "Yamasaki30",
price: 3000000,
count: 1,
},
{
id: 4,
name: "Chita",
price: 3600,
count: 1,
},
];
console.log(canTakeThis(tarosCart)); // false
const hanakosCart = [
{
id: 10,
name: "ひまわり",
price: 280,
count: 3,
},
{
id: 112,
name: "かすみ草",
price: 220,
count: 2,
},
{
id: 40,
name: "ガーベラ",
price: 110,
count: 5,
},
];
console.log(canTakeThis(hanakosCart)); // true
トランプ占い
著名な占い師であるあなたはとある国の大統領から占いを依頼されました.正しい占いをしたいところですが,この大統領は気難しいのであまり悪い結果を伝えるのはためらわれます.
占いの結果はトランプカード"J", "Q", "K"の 2 枚 1 組で表れます.
もし結果が「最悪」を表す"J"2 枚になってしまったときには片方(2 枚目) を"Q"に変更するdivinationCheat()関数を作成してください.
function divinationCheat(s) {}
console.log(divinationCheat("K Q")); // K Q
console.log(divinationCheat("J Q")); // J Q
console.log(divinationCheat("J J")); // J Q
A ボタンと B ボタン
あなたは A のボタン, B のボタンの 2 つのボタンを使うゲームを作っています.
このゲームではキャラクターを動かして遊びます.キャラクターははじめ座標 0 の位置にいて,A のボタンを押すとキャラクターが 1 マス右に進み(座標が 1 増える), B のボタンを押すとキャラクターが 1 マス左に進み (座標が 1 減る) ます.
A, B のボタンそれぞれ何回押したが入力されるので,ボタンが全て押された後のキャラクターの位置の座標を出力するplaceCount()関数を作成してください.
function placeCount(s) {}
console.log(placeCount("3 4")); // -1
console.log(placeCount("80 44")); // 36
3 倍返し?
バレンタインデーも終わり,あなたはホワイトデーにいくつチョコレートを用意すればよいかを計算するプログラムを作ることにしました.
もらったチョコレートが 1 つ以上であればその 3 倍の数を, 0 個であれば自分用に 1 つだけ用意することにしましょう...
もらった個数nが入力されるので,お返しの数を出力するdeathWhiteDay()関数を作成してください.
function deathWhiteDay(n) {}
console.log(deathWhiteDay(1)); // 3
console.log(deathWhiteDay(99)); // 297
console.log(deathWhiteDay(0)); // 1
Leet 文字列
Leet と呼ばれるインターネットスラングがあります.
Leet ではいくつかのアルファベットをよく似た形の他の文字に置き換えて表記します. Leet の置き換え規則はたくさんありますが,ここでは次の置き換え規則のみを考えましょう.
| 置き換え前 | 置き換え後 |
|---|---|
| A | 4 |
| E | 3 |
| G | 6 |
| I | 1 |
| O | 0 |
| S | 5 |
| Z | 2 |
文字列が入力されるので,これを Leet に変換して出力するconvertLeet()関数を作成してください.
function convertLeet(s) {}
console.log(convertLeet("ALANTURING")); // 4L4NTUR1N6
console.log(convertLeet("GSACADEMY")); // 654C4D3MY
完全数とほぼ完全数
N を 2 以上の整数とし,N の約数のうち N 自身を除いたものの和を S とします. このとき
- N = S となるような N を完全数
- |N-S| = 1 となるような N をほぼ完全数
と言うことにしましょう.ここで,|N-S| は N-S の絶対値を意味します.
たとえば,N = 28 のとき,28 の約数は 1, 2, 4, 7, 14, 28 なので,S = 1+2+4+7+14 = 28 となります.従って,28 は完全数です.
また,N = 16 のときには S = 1+2+4+8 = 15 となるので,16 はほぼ完全数です.
入力された整数が完全数かほぼ完全数かそのいずれでもないかを判定するisPerfectNumber()関数を作成してください.
判定は以下のとおりとします.
| 完全数 | ほぼ完全数 | それ以外 |
|---|---|---|
| perfect | nearly | neither |
function isPerfectNumber(s) {}
console.log(isPerfectNumber("28 16 777")); // perfect nearly neither
console.log(isPerfectNumber("3 4 5 6")); // neither nearly neither perfect
単語テストの採点
英単語のテストの採点ではどこまでをスペルミスとみなしてどこまでを別の単語とみなすかが悩みどころです.
そこでジーズ予備校では以下の様な採点基準を導入してこれに従って厳密に採点することにしています.
| 正解の単語と完全一致 | ◯ 2 点 |
| 正解の単語と長さ(文字数)が異なる | × 0 点 |
| 正解の単語と長さは同じだが 1 文字だけ異なる | △ 1 点 |
| 正解の単語と長さは同じだが 2 文字以上異なる | × 0 点 |
ここで「文字が異なる」とは,同じ位置にある文字が異なるということを意味しています.
【例】
| 正解 | 回答 | 点数 |
|---|---|---|
| apple | aple | 0 点 (長さが異なる) |
| orange | olange | 1 点 (長さは同じだが 1 文字だけ異なる) |
| grape | glepe | 0 点 (長さは同じだが 2 文字異なる) |
| lemon | lemon | 2 点 (完全一致) |
合計得点 → 3 点
問題数と各問題の正解の単語および生徒の解答が与えられるので,このような形でジーズ予備校の採点基準に従いこの生徒の合計得点を算出する関数をcalculatePoint()作成してください.
正解と回答を半角スペースで区切ったものを 1 セットとし,各セットがカンマ区切りで入力されます.
function calculatePoint() {}
console.log(calculatePoint("apple aple,orange olange,grape glepe,lemon lemon")); // 3
console.log(
calculatePoint(
"january januarry,february febrary,march march,april aplil,may may,june june,july jury,august ougust,september septenber,october october,november novembar,december dicembar"
)
); // 13
先生の宿題
あなたは小学校一年生の先生です.今週の授業で,足し算と引き算を教えます.
あなたは,足し算と引き算を用いた宿題を作る必要があり,そのためのプログラムを書くことにしました.
以下の手順で問題をランダム生成するプログラムはもうできているのですが,その答えを求めるプログラムはまだできていません.
【問題生成の手順】
- 正しい式 a + b = c, あるいは a - b = c (a, b, c, は整数) を生成する
- a, b, c のうちいずれか 1 つを空欄にする
この空欄に入れるべき整数が「答え」となります.
式を入力したら式中の x で表した答えを出力するgetAnswer()関数を作成してください.
function getAnswer() {}
console.log(getAnswer("1 + 3 = x")); // 4
console.log(getAnswer("6 - x = 3")); // 3
console.log(getAnswer("x - 1 = 5")); // 6
アニメの日時
深夜アニメの放送開始時刻は,しばしば "時" を表す部分の数字が 24 以上になることを許容し次のように表記することがあります.
01/27 24:30
この日付を "時" の部分が 0 以上 23 以下になるような表記で,
01/28 00:30
と表すことができます.
前者の表記方法は時として便利ではありますが,実際に放送される "日" が知りたい場合は後者のほうが便利です.
そこで,日時が与えられるので,"時" の部分が 0 以上 23 以下になるように修正した日時を出力するformatHour()関数を作成してください.
ただし,"時" を修正した結果,日がその月に存在しない日になった場合でも月を調整することなくそのまま出力してください.もしかすると,この関数が使われる世界ではそのような日付が存在するかもしれないからです.
function formatHour() {}
console.log(formatHour("01/27 24:30")); // 01/28 00:30
console.log(formatHour("02/31 73:59")); // 02/34 01:59
console.log(formatHour("12/31 00:00")); // 12/31 00:00
console.log(formatHour("12/31 25:01")); // 12/32 01:01
コーヒー割引キャンペーン
あなたがよく利用しているコーヒーショップは本日限定であるサービスを行っています.
x円のコーヒーをお買い上げした際に,次のお買い上げの値段を更にp% off!- 毎回の値下げにおいて小数点以下切り捨て
あなたは値下げが累積する事に目をつけました.
コーヒーを何回も飲んでいれば,タダでコーヒーを飲めるようになるのです.
タダで頼みたいあなたは,何円払えば以後タダで注文できるのか計算したくなりました.
コーヒーの価格xと割引率pを入力して無料になるまでの支払い総額を出力するgetCostForFreeCoffee()関数を作成してください.
xとpはこの順番に半角スペース区切りで入力されます.
function getCostForFreeCoffee() {}
console.log(getCostForFreeCoffee("300 50")); // 596
console.log(getCostForFreeCoffee("1000 99")); // 1010
エレベーター
あなたはジーズアカデミーの用務員として,校舎に備え付けのエレベーターを管理しています.
エレベーターが一定の距離を動くと,定期点検をしなければなりません.
エレベーターの動きのログをもとに、エレベーターが何階分の距離を動いたか計算するgetElevatorMove()関数を作成してください.
ただし,エレベーターは最初は必ず 1 階にいるものとします.
function getElevatorMove() {}
console.log(getElevatorMove("3 1 4")); // 7
console.log(getElevatorMove("17 28 11 62 64 4 7 17")); // 170
ゾロ目の日付
11 月 11 日が迫るある日,あなたはゾロ目の日付を判定するプログラムを作成することにしました.
ゾロ目の日とはある日付に対して月と日に含まれる全ての桁の数字が同じものを指します.
スペース区切りで月と日が与えられるのでゾロ目の日であればYesそうでなければNoと出力するisSingleNumber()関数を作成してください.
例えば入力例 1 では 11 月 1 日が以下のように与えられます.
11 1
この場合,月と日ともに 1 のゾロ目なので
Yes
と出力して下さい.
function isSingleNumber(s) {}
console.log(isSingleNumber("11 1")); // Yes
console.log(isSingleNumber("11 11")); // Yes
console.log(isSingleNumber("12 11")); // No
花見の準備
あなたはお花見の準備のためにレジャーシートを買うことにしました.
レジャーシートの質に興味のないあなたは最も面積あたりの価格の安いレジャーシートを探すため,プログラムを書くことにしました.
2 つのレジャーシートの横の長さx, 縦の長さy, 価格p がスペース区切りで与えられます.1 つ目のレジャーシートのデータと 2 つ目のレジャーシートのデータはカンマ区切りとなります.
最も面積あたりの価格の安いレジャーシートのx, y, pをスペース区切りで出力するjudgeCheapSheet()関数を作成してください.
ただし,面積あたりの価格が同じ場合はDRAWと出力してください.
function judgeCheapSheet(s) {}
console.log(judgeCheapSheet("5 18 1000,12 21 3000")); // 5 18 1000
console.log(judgeCheapSheet("5 5 1800,5 10 3600")); // DRAW
下一桁はいくつ
あなたは 5 つの数字を足し算するプログラムを作成しています.しかし,出力したい数字は下一桁のみです.
5 つの数字がスペース区切りで入力されるので,全てを足した結果の下一桁を出力するgetLastNumber()関数を作成してください.
例えば以下のような入力の場合
1 9 8 9 12
足すと 39 となりますが9と下一桁のみ出力します.
function getLastNumber(s) {}
console.log(getLastNumber("1 9 8 9 12")); // 9
console.log(getLastNumber("1 1 1 1 6")); // 0
門松の作成
あなたはお正月に向けて門松を作ることにしました.門松は 3 本の竹からなり,それぞれ竹の長さは3:5:7の比率で作る習わしとなっています.
最も短い竹の長さが与えられるので, 3 本の竹に切断し門松を作るために必要な竹の長さを出力するgetAllLength()関数を作成してください.この時切断面は竹に対して垂直に切られるものとします.
function getAllLength(n) {}
console.log(getAllLength(60)); // 300
console.log(getAllLength(9)); // 45
禁止ワード
あなたは禁止ワードが含まれるかどうかを判定するプログラムを作成しています.
禁止ワードwと判定する文字列sが改行区切りで順に与えられるのでsにwが含まれている時はNGそれ以外の場合は文字列sをそのまま出力するhasNgWord()関数を作成してください.
function hasNgWord(s) {}
console.log(hasNgWord("ngword thisisngword")); // NG
console.log(hasNgWord("ngword gsprogramming")); // gsprogramming
洗濯物と砂ぼこり
あなたは洗濯物を干すかどうか,その日の気温と湿度で決めることにしました.
暖かくて乾燥してる日を選んで干したいところですが,家の向には公園があり,そういった日は砂ぼこりが舞ってしまいます.
そこであなたは干すためのルールを決めました.
気温が 25℃ 以上の日,もしくは湿度が 40%以下の日は干します.それ以外の日は干しません. ただし,上記の干す条件を満たす日のうち,気温が 25℃ 以上かつ,湿度 40%以下の日は砂ぼこりが舞うので干しません.
その日の気温と湿度が与えられるので,干すかどうか判断(YesかNoを出力)するcanDry()関数を作成してください.
function canDry(s) {}
console.log(canDry("25 50")); // Yes
console.log(canDry("10 20")); // Yes
console.log(canDry("20 50")); // No
カード並べ
フライト中に退屈してしまったあなたは,持っているトランプを使用した簡単な遊びを考えました.
この遊びでは 1 から 9 までの数字のカードのみを 4 枚使用します. ただし,この 4 枚の中で同じ数値のカードが重複する事もあります.
ルールは以下の通りです.
4 枚のカードを横に並べます. 左から 2 枚のカード,右から 2 枚のカードをそれぞれ 2 ケタの整数とみなし,和を計算します. あらゆる並べ方を試し,和の最大値(最大スコア)を求めます.
カード 4 枚に書かれた数が与えられるので,最大スコアを出力するgetBestScore()関数を作成してください.
入力例 1 の 2, 9, 3, 8 の 4 枚を使う場合,最大値 175 が最大スコアとなります.
function getBestScore(s) {}
console.log(getBestScore("2 9 3 8")); // 175
console.log(getBestScore("7 8 7 7")); // 164
ログのフィルター
あなたはサーバ管理者です. 日々洪水のように流れるログを追っています.
とうとう自分の目と頭では処理しきれない量になってしまったため,プログラムを作って,重要な文字列を含むログだけ抽出する事にしました.
重要な文字列とログ(半角スペース区切り文字列)がカンマ区切りで入力されるので,重要な文字列が入ったログのみを半角スペース区切りで出力するfilterLogByKeyword()関数を作成してください.
ログ内に重要な文字列が含まれるデータがない場合なNoneと出力しましょう.
function filterLogByKeyword() {}
console.log(
filterLogByKeyword("gs,gsacademytokyo javascript gsacademyfukuoka gsbase")
); // gsacademytokyo gsacademyfukuoka gsbase
console.log(
filterLogByKeyword("script,javascript typescript googleappscript java")
); // javascript typescript googleappscript
console.log(
filterLogByKeyword(
"dio,Giorno Bucciarati Abbacchio Mista Narancia Fugo Trish"
)
); // None
メールアドレス認証
ある開発者はベータテストユーザーを,メールアドレス登録によって受け付けることにしました.その際,ユーザーのメールアドレスが有効なものなのかをチェックするプログラムが必要になります.
あるメールアドレスを受け取るので,それが正しいものであればtrueを,そうでなければfalseを返すisValidEmail()関数を作成してください.ここでの正しいアドレスというのは以下の 4 つの条件を満たすものを指します.
- 「@」から始まらないこと
- スペースがないこと
- 「@」を 1 つのみ含んでいること
- 「@」の後に「.」があること
function isValidEmail() {}
console.log(isValidEmail("ccc@aaa.com")); // true
console.log(isValidEmail("c@cc@aaa.com")); // false
console.log(isValidEmail("cc c@aaa.com")); // false
console.log(isValidEmail("cc.c@aaacom")); // false
console.log(isValidEmail("cc.c@aaa.com")); // true
console.log(isValidEmail("@aaa.com")); // false
フィボナッチ数列
自然界に多くみられる数列として,フィボナッチ数列という数列があります.フィボナッチ数列は以下の公式で表されます.
【フィボナッチ数列とは】
- f(0) = 0
- f(1) = 1
- f(n) = f(n-2) + f(n-1) (ただし,n >= 2 であることが条件)
【具体例】
- f(2) = 0 + 1 = 1
- f(3) = 1 + 1 = 2
- f(4) = 1 + 2 = 3
- f(5) = 2 + 3 = 5
ある青年は,手動で 50 番目まで計算したところで,この計算を手動で無限に続けるのは無理だと思い,これを 100 番目でも 10000 番目でも瞬時に計算できるプログラムを作りたいと考えました.
青年を助けるためのgetFibonacciNth()関数を作成してください.
数が大きくなると計算に時間を要するので,実装を工夫することをオススメします.
function getFibonacciNth() {}
console.log(getFibonacciNth(1)); // 1
console.log(getFibonacciNth(5)); // 5
console.log(getFibonacciNth(10)); // 55
console.log(getFibonacciNth(90)); // 2880067194370816120
チーム開発 01 JS 選手権
チーム開発 01 JS 選手権とは
- JavaScript の集大成!!
- JavaScript のみを使ってセカイを変えるアプリケーションを作ろう!!
- チーム開発!!!
なにつくるんじゃ??
基本的に何を作っても OK!
- オンラインリアルタイムじゃんけん
- 無限マインスイーパ
- グラディウス
- DVD をおすすめするチャットボット
(JavaScript 以外を使っても OK...ただし評価基準は同じッ)
チーム編成
今回はこちらで決めました!
| チーム A | チーム B | チーム C |
|---|---|---|
| 高田陽介 安武徳 内田与陽 | 清島裕大 藤村里美 藤﨑文崇 | 塩月康大 堀井麻友美 |
発表
発表会概要
2021/11/16(火) の 10:30 から各チーム 5 分で発表!(+適宜質疑など)
- 企画の概要&価値,プロダクトの紹介,実装の工夫,など.
- GGA のプレゼンを意識..!!!(<- プレゼンの練習も大事!)
- 発表順はランダム(当日決めます)
- GGA 形式で投票 🗳️
発表に含める内容
- このアプリケーションはなにか?何を達成するのか?
- アプリケーションのデモ.
- 上記を達成するために工夫した点,苦戦した点.
- チーム内の役割分担.
進め方のの tips
仕様書を作ろう!
- 誰のためのどんなアプリケーション??どんな画面が必要??
- アプリケーションが実現することを明確にしよう!
- (できるだけ細分化して)必要な機能をリストアップ!
- 試行錯誤しながらそれぞれを単体で実装 → 組み合わせ!
- つくりながら仕様書はアップデート!
スケジュールをつくろう!
- 目標を複数設定!
- (最低限の機能,予想以上に進んだら...,など)
- スケジュールは都度更新! 毎日進捗に応じて見直す!
その他
- プロダクトに名前をつけよう!
- (できる人はデプロイすると更に良いです)
評価規準
企画点と技術点を下記の基準で評価!
「企画点」「技術点」をそれぞれ算出し,平均して「総合点」とします!
表の対応に従って計算し,点数が最も少ないチームが優勝!!
| 評価 | 点数 |
|---|---|
| S | 1 |
| A | 2 |
| B | 3 |
| C | 4 |
| D | 5 |
企画点(アイデア基準)
- 使ってみたい,おもしろいと感じるプロダクトか.
- 実現したいことが明確か.課題を解決できそうか.
- プレゼンのロジックが明確になっているかどうか.
技術点(コード基準)
- コードの量
- 実装の工夫(技術選定や工夫,読みやすさ,複数人でのコード管理など)
- プロダクトの完成度(アイデアを実現するために細かい部分まで作り込んでいるか,など)
最初の作業
まずは以下 2 つを決定し,slack に投稿!!
- チームリーダー
- チーム名
それでは...!

GitHub を用いたシンプルなチーム開発
チーム開発を行う上で,ソースコードの管理・共有は非常に重要である.
手動での管理は非常に煩雑となるため,GitHub を用いて各メンバーが書いたソースコードを管理するのがオススメである.
本項では,最もシンプルな複数人での開発方法を紹介する.
開発の流れ
- 【事前準備】リポジトリの作成.
- 【事前準備】共同開発アカウントの追加.
- 【事前準備】ソースコードの push(リーダー).
- 【事前準備】ソースコードのダウンロード(リーダー以外).
- 【実装時】作業内容を push(全員).
- 【実装時】最新のコードを手元に反映(全員).
事前準備の流れ
複数人で開発する場合には事前準備が必要.
リポジトリの作成.
リーダーは GitHub 上にプロダクト用のリポジトリを作成する.個人開発の場合と特に変わりなし.
共同開発アカウントの追加.
作成したリポジトリを全員で利用できるよう,リポジトリに他のメンバーのアカウントを追加する.
GitHub のリポジトリのページから,「Settings」→「Manage access」→「Add people」の順にクリックする.

検索ボックスにチームメンバーのアカウント名を入力すると候補がでてくるので追加する.

ソースコードの push(リーダー).
リーダーは GitHub 上のリポジトリにソースコードを push する.個人開発の場合と同様.
※何らかのソースコードがあれば良いので,空の HTML ファイルのみでも問題ない.
ソースコードのダウンロード(リーダー以外).
他のメンバーは GitHub 上のソースコードを clone して手元にダウンロードする.
リポジトリのページから URL を確認し,git cloneコマンドでソースコードをダウンロードする.

$ git clone git@github.com:taroosg/fantastic-web-app.git
実装時の流れ
実装時は以下 2 つの手順の繰り返しとなる.
作業内容を push(全員).
各メンバーはそれぞれ開発を進め,ある程度作業が完了したら add,commit して push する.
手順は個人開発と同様.
💡Point
push する前には pull して最新のコードを手元に反映させておく!
push したら必ずチームメンバーに伝達する!
最新のコードを手元に反映(全員).
「 push した以外のメンバー」は push されたコードを手元に反映させるため, pull する.
$ git pull origin main
コマンドを実行したら,
💡Point
誰かが push したら早めに pull して自分のコードに反映させておく.
進める上でのポイント
常に「GitHub 上のコード」が最新になるようにする.
- GitHub から pull すれば手元のコードを最新の状態にできるように!
- push する前には pull して最新の状態を反映させる!
同じファイルは複数人で弄らない.
- 同じファイルを弄るとどれが最新版なのかわからなくなる.
- ↑ の状態で push や pull すると「コンフリクト」が発生する.
人間同士でコミュニケーションを密にする.
- push したら伝える,pull したら伝える,などなど.
- 他の人担当のファイルは勝手に弄らず,修正依頼を投げたほうが無難.
















